Интерактивные элементы пользовательского интерфейса
Интерактивные элементы пользовательского интерфейса создают основу мощных и удобных цифровых продуктов. Внимательный подход к деталям помогает создать положительный опыт взаимодействия с продуктом в целом. Сегодня мы рассмотрим примеры применения самых распространенных элементов пользовательского интерфейса, рассмотрим их функции и роль.

Кнопка
Кнопка является одним из самых распространенных элементов любого интерфейса. Этот элемент существовал задолго до цифровых интерфейсов и выполнял ту же роль. Кнопки — это простые механизмы переключения, позволяющие управлять процессом или машиной. Кнопка фактически позволяет отправлять сигнал на устройство о том, что пользователь хочет сделать. Будучи явным элементом взаимодействия, кнопки были успешно перенесены на цифровые пользовательские интерфейсы.
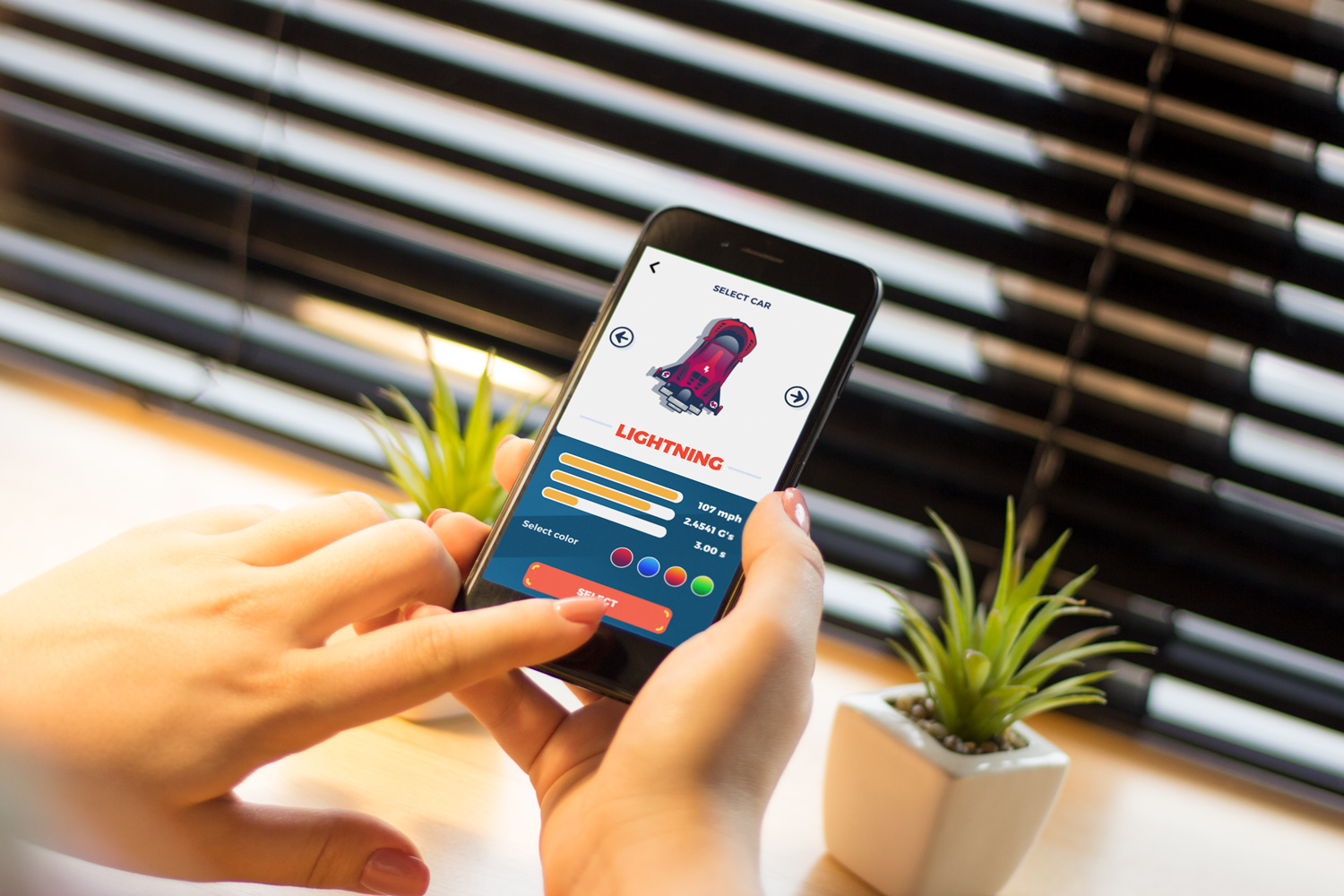
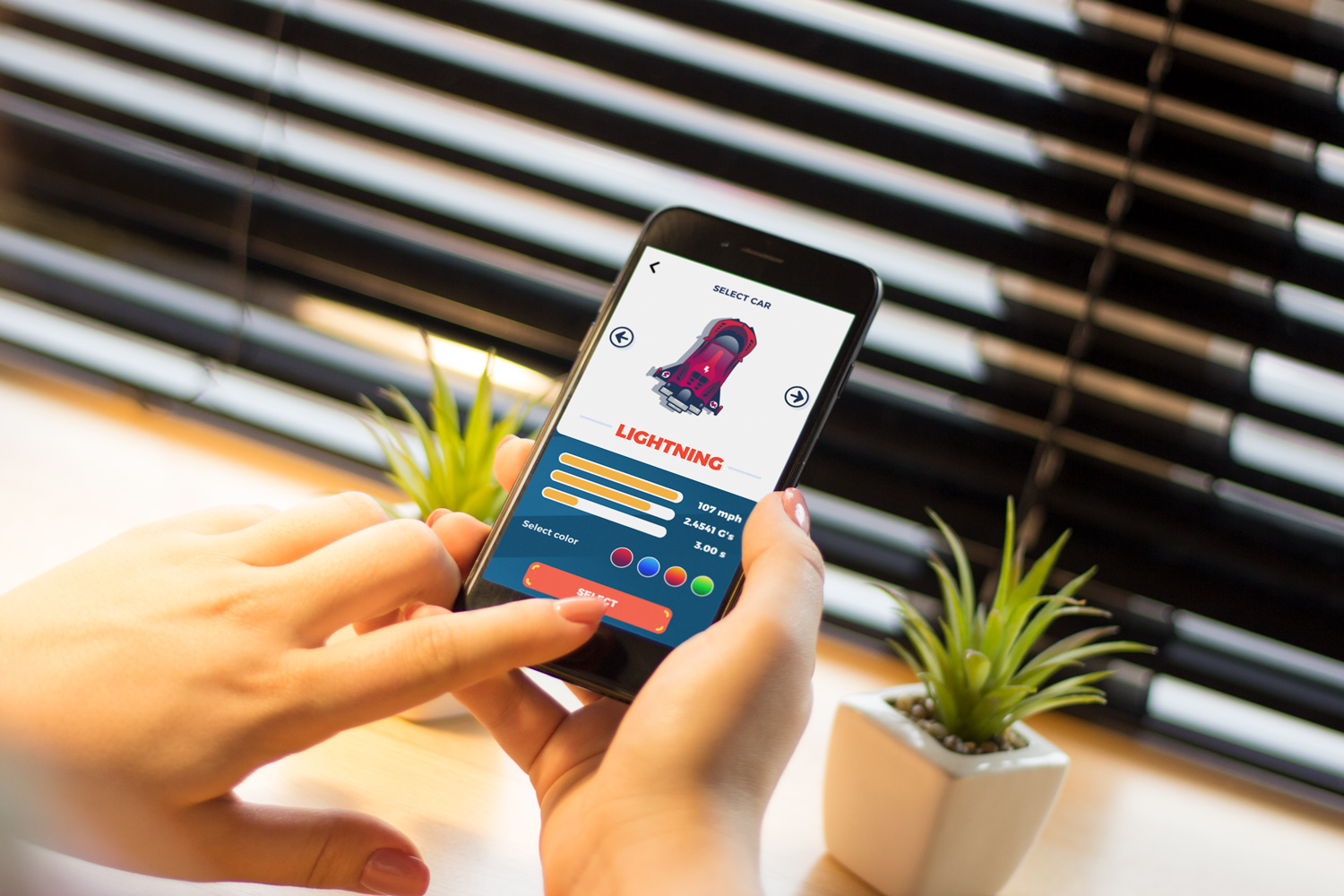
В пользовательском интерфейсе кнопка представляет собой интерактивный элемент, который позволяет пользователю отправлять определенную команду системе. В основном, этот элемент взаимодействия напрямую связывается с веб-сайтом или приложением и передает необходимые команды для достижения определенной цели: включить плеер, отправить электронное письмо, купить продукт, загрузить данные, добавьте предметы в корзину и множество других возможных взаимодействий. Кнопки чрезвычайно популярны как элементы дружественных интерфейсов, потому что они успешно имитируют взаимодействия с физическими кнопками, поэтому их функциональность понятна даже для пользователей с низким уровнем технологической грамотности.

Сегодня различные кнопки пользовательского интерфейса выполняют множество задач. Все интерактивные элементы пользовательского интерфейса должны быть легко заметными: дизайнеры применяют контрастные цвета, формы и даже анимацию, чтобы сделать кнопки заметными в макете. Кнопки часто поддерживаются текстом, который объясняет выполняемое действие. Дизайнеры должны применять значительное время и усилия для создания эффективных кнопок, которые выглядят в соответствии с общей стилистической концепцией, но достаточно контрастны, чтобы выделяться в макете.
Существует несколько часто используемых типов кнопок с дополнительной функциональностью.
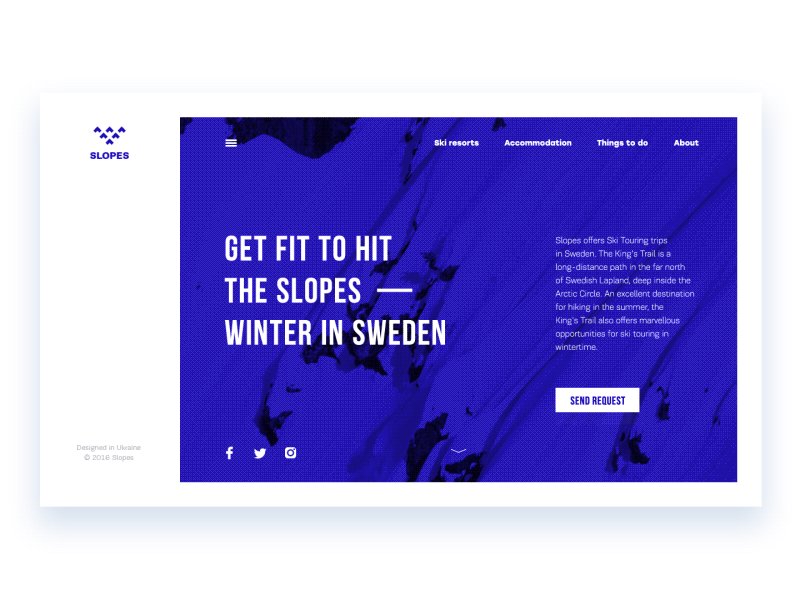
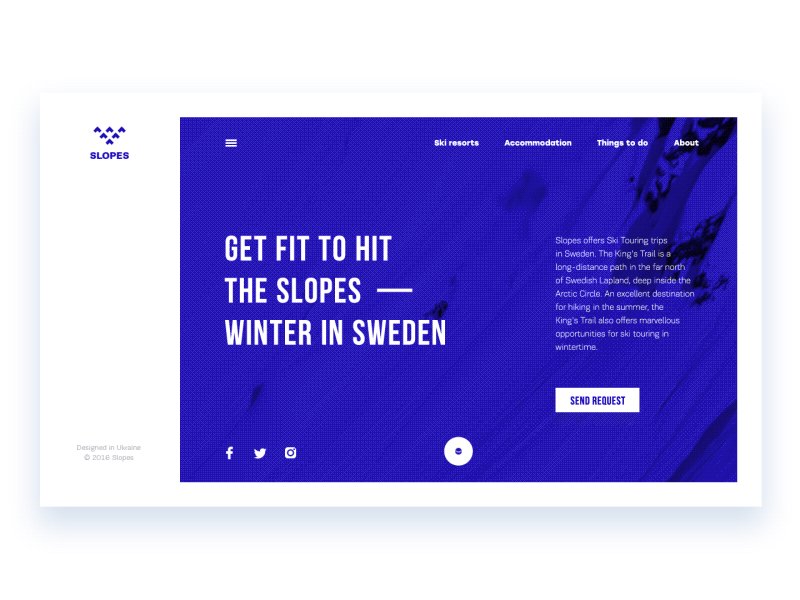
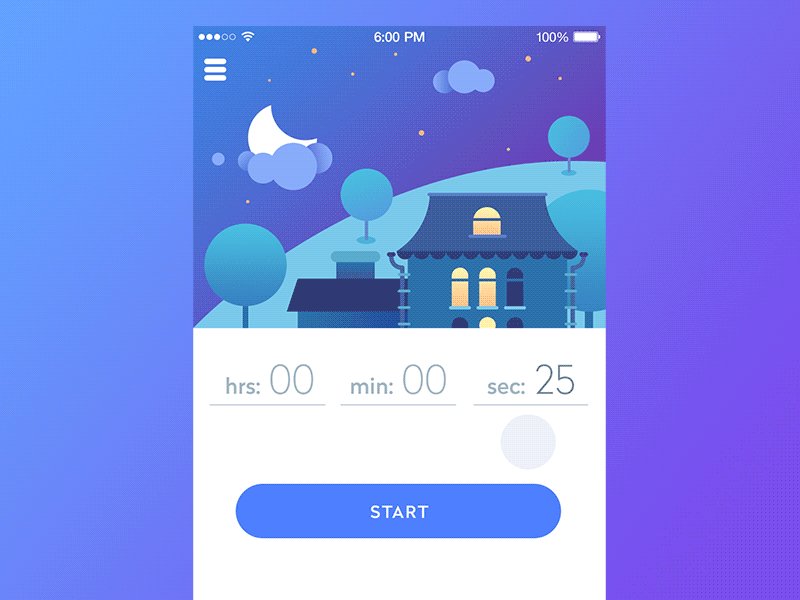
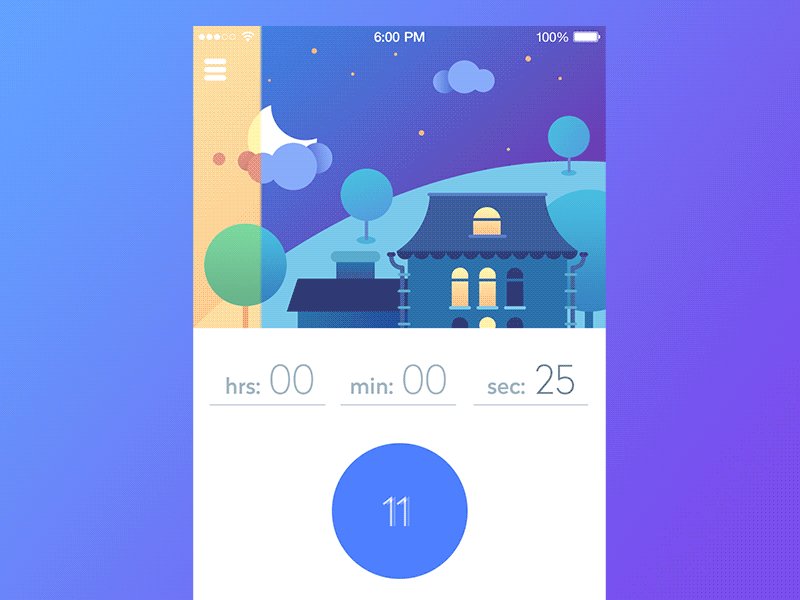
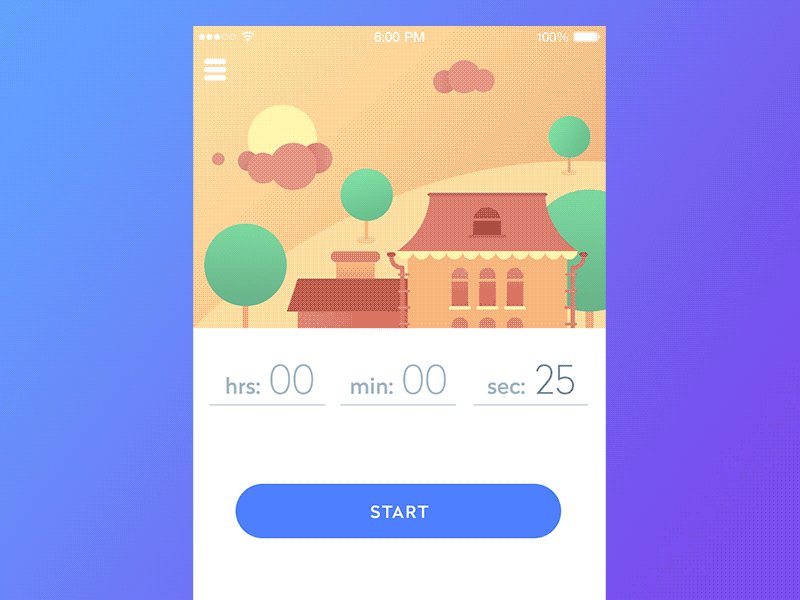
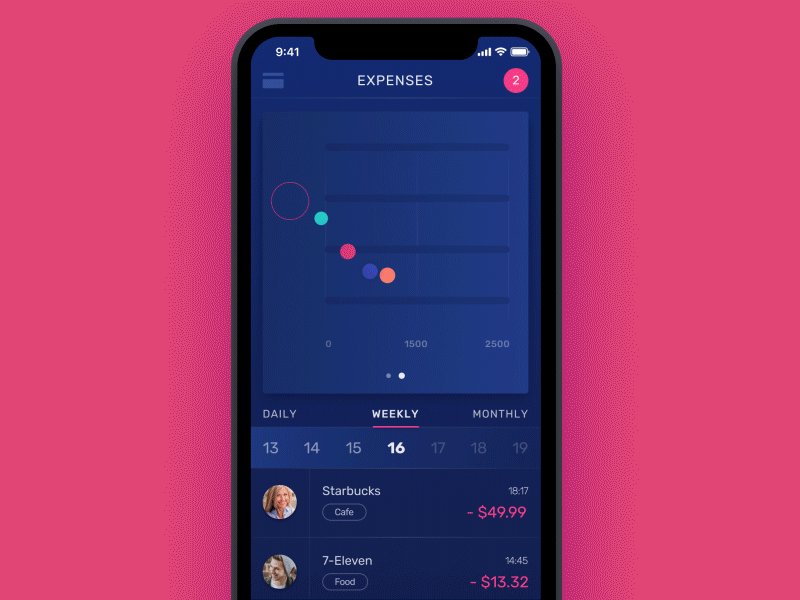
Кнопка «Гамбургер» — открывает меню. После нажатия на него меню расширяется. Она называется гамбургер из-за своей формы, состоящей из трех горизонтальных линий. Хотя на сегодняшний день это довольно типичный элемент взаимодействия, меню гамбургер по-прежнему очень спорно из-за ряда преимуществ и недостатков.
Большинство пользователей, использующих веб-сайты и приложения на регулярной основе, знают, что гамбургер скрывает ссылки на основные категории контента, поэтому им не нужны дополнительные объяснения и подсказки. Существенным преимуществом является то, что гамбургер меню освобождает пространство: таким образом интерфейс становится минималистичным и воздушным, а также предоставляет место для других важных элементов макета. Кроме того, он обеспечивает дополнительные преимущества для гибкого и адаптивного дизайна, скрывающего навигационные элементы и позволяющего использовать макет на разных устройствах. Аргументы против меню гамбургеров основаны на том факте, что этот элемент дизайна может ввести в заблуждение пользователей, имеющих небольшой опыт работы с веб-сайтами. Таким образом, решение о применении кнопки гамбургера должно основываться на исследовании пользователей, определении возможностей целевой аудитории и тщательном тестировании.

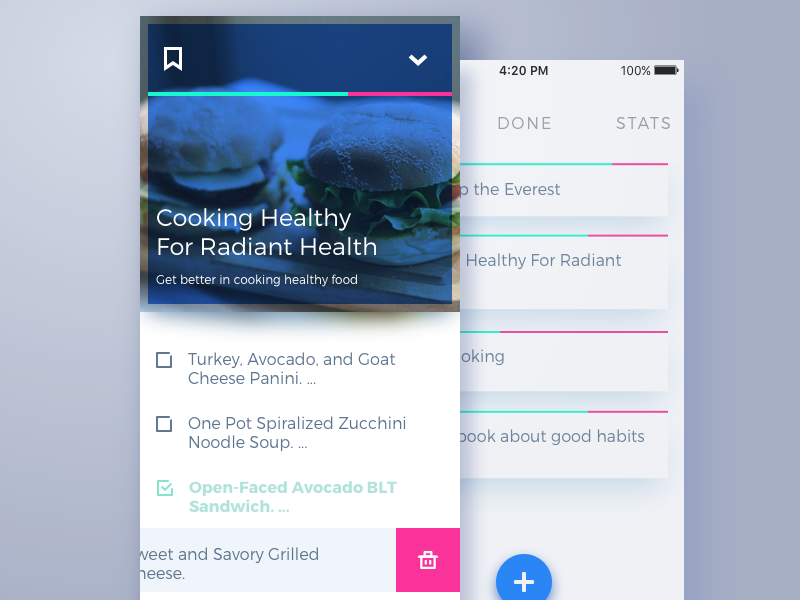
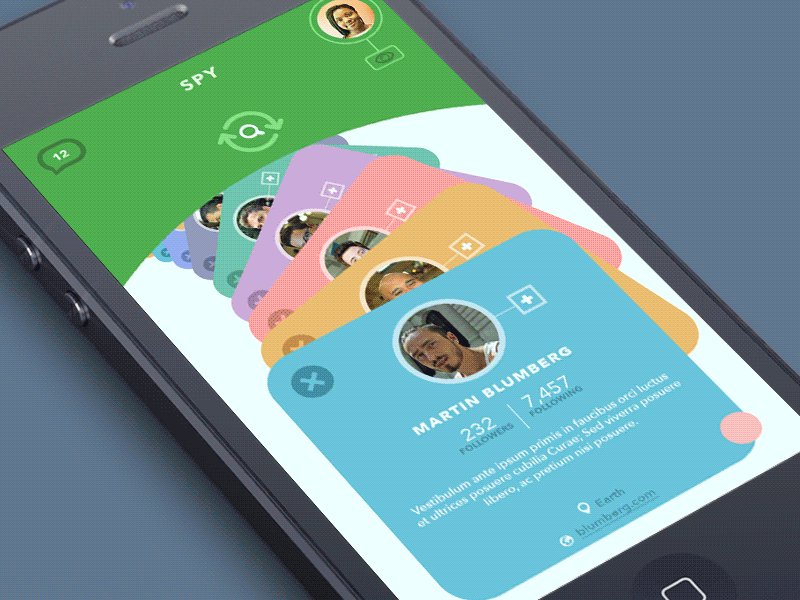
Кнопка-плюс позволяет добавлять новый контент, например, контакт, сообщение, заметку, позицию в списке и т. п. Иногда, нажимая эту кнопку, пользователи напрямую переносятся в модальное окно создания контента, в других случаях также есть средний этап, когда им предоставляется дополнительная возможность выбора и добавление конкретной части данных. В этом случае кнопка-плюс также является расширяемой кнопкой.

Пустая кнопка — прозрачная кнопка — поэтому ее также называют «пустой», «полой» или даже «голой». Чтобы подчеркнуть, что это все-таки кнопка она подчеркивается тонкой обводкой и формой. Такие кнопки помогают установить визуальную иерархию в случае наличия нескольких элементов призывов к действию: ядро призыва отображается в заполненной кнопке, а вспомогательное — в призрачной кнопке.

Панель / bar
Панель является основой, на которой расположены другие интерактивные элементы пользовательского интерфейса, позволяющая пользователю быстро выполнять основные шаги взаимодействия с продуктом. Кроме того, он может информировать пользователя о текущем этапе процесса. Среди основных типов баров давайте рассмотрим следующее.
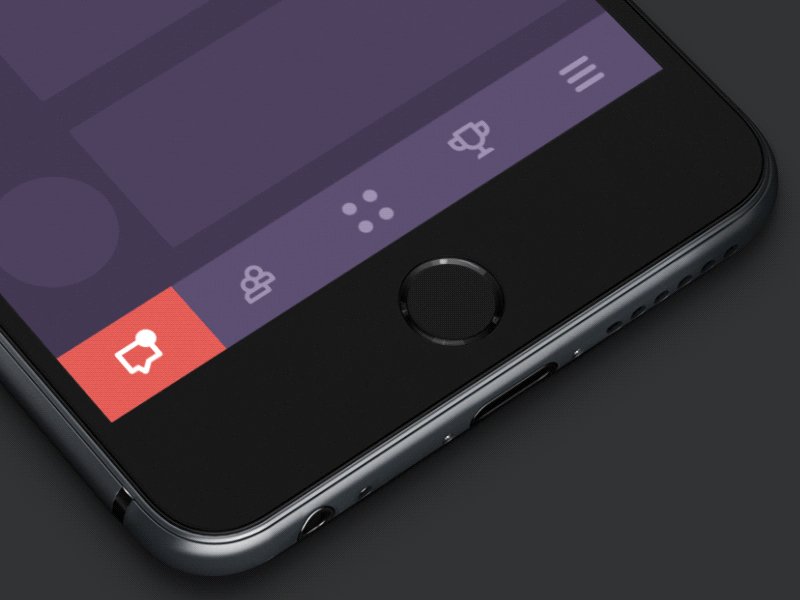
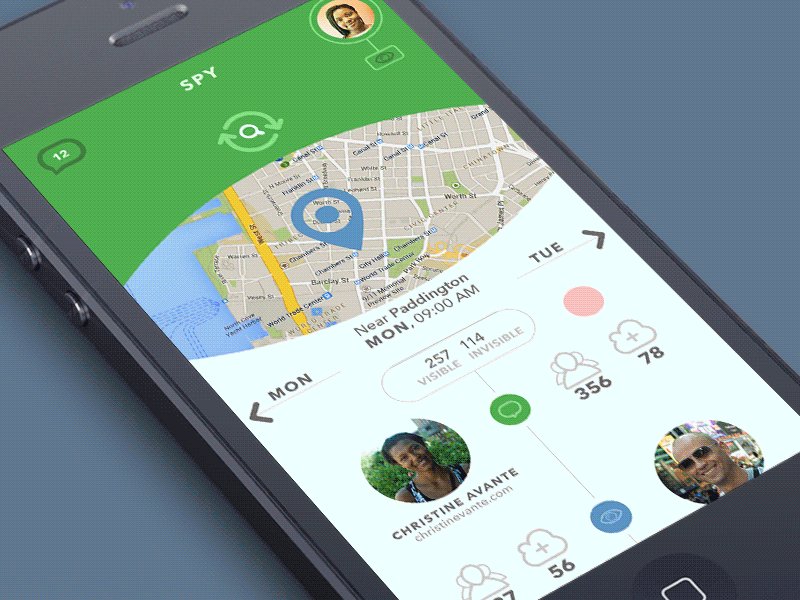
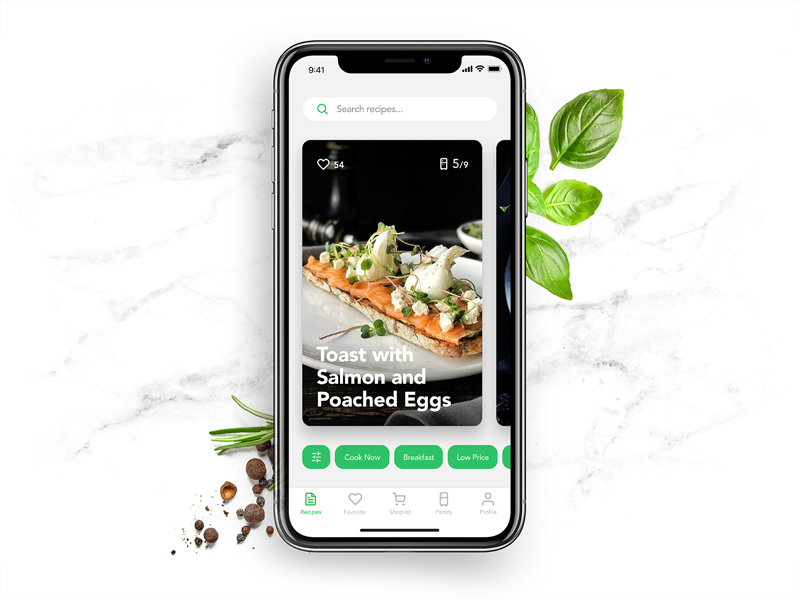
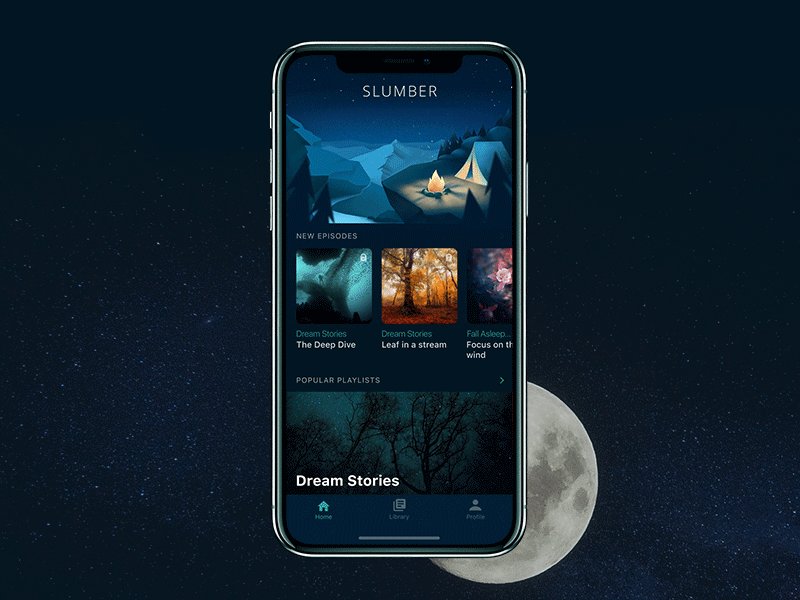
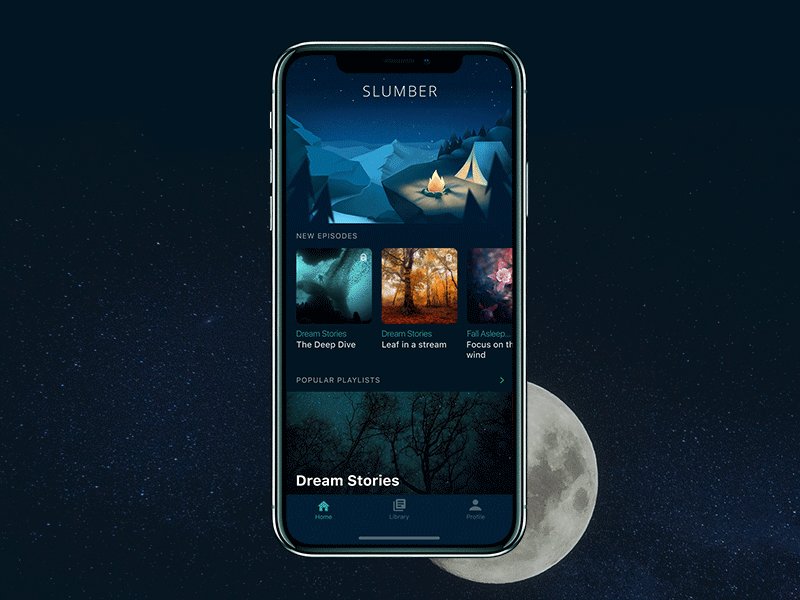
Панель вкладок — в мобильных приложениях отображается в нижней части экрана и обеспечивает возможность быстрого переключения между основными разделами содержимого.

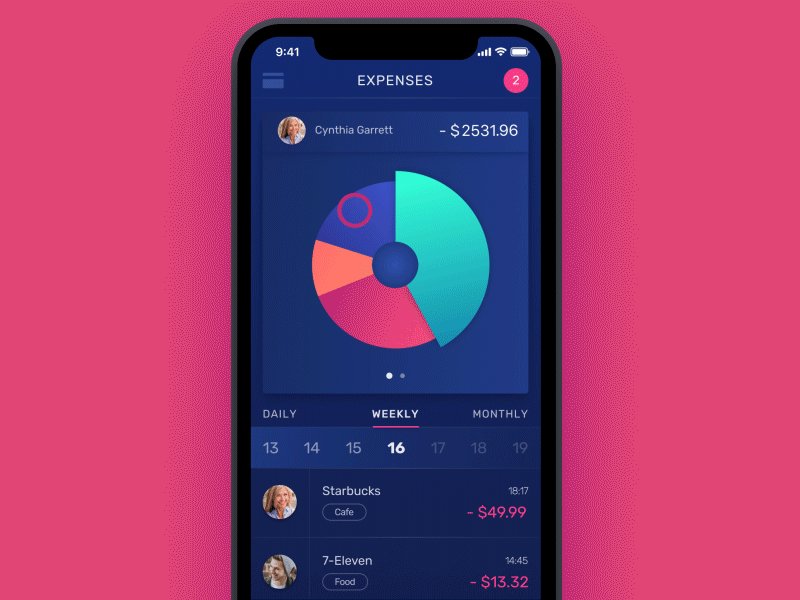
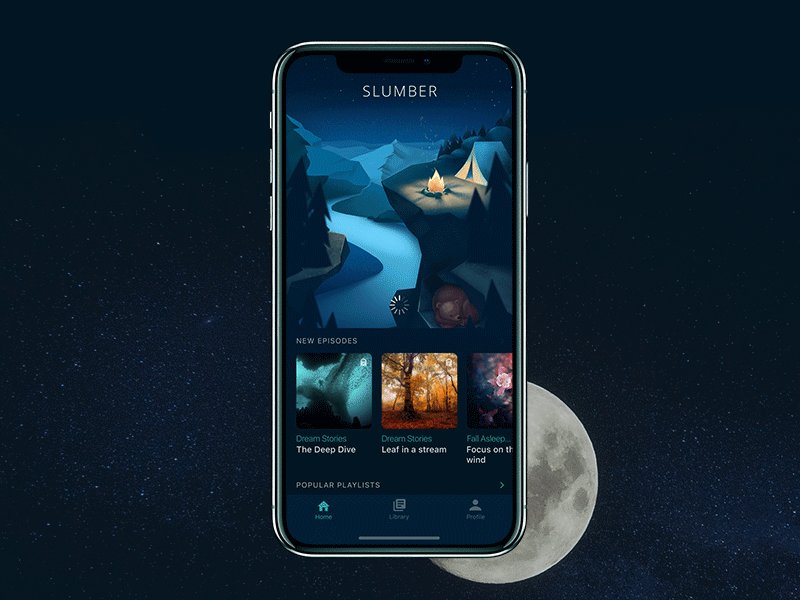
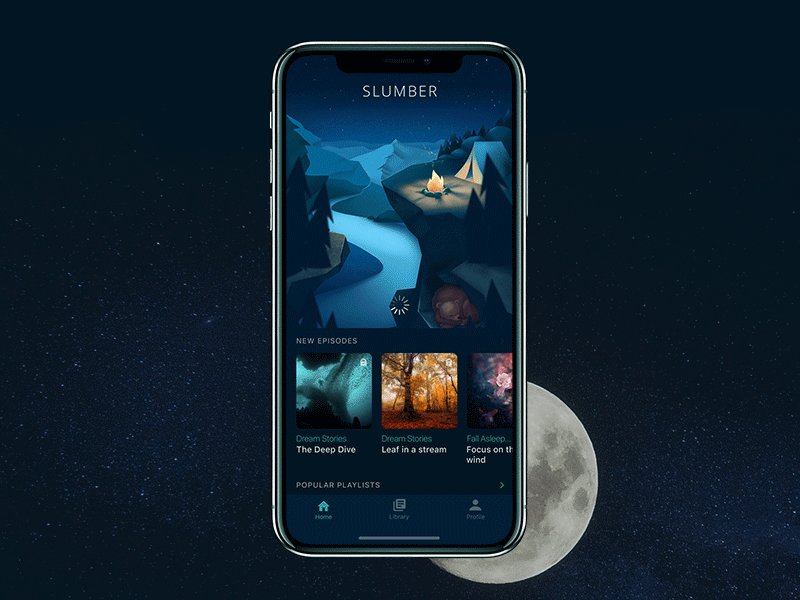
Панель загрузки — это элемент управления, который информирует пользователя о текущем этапе действия или процесса. В большинстве случаев пользователи могут видеть поток с указанием времени или процента.

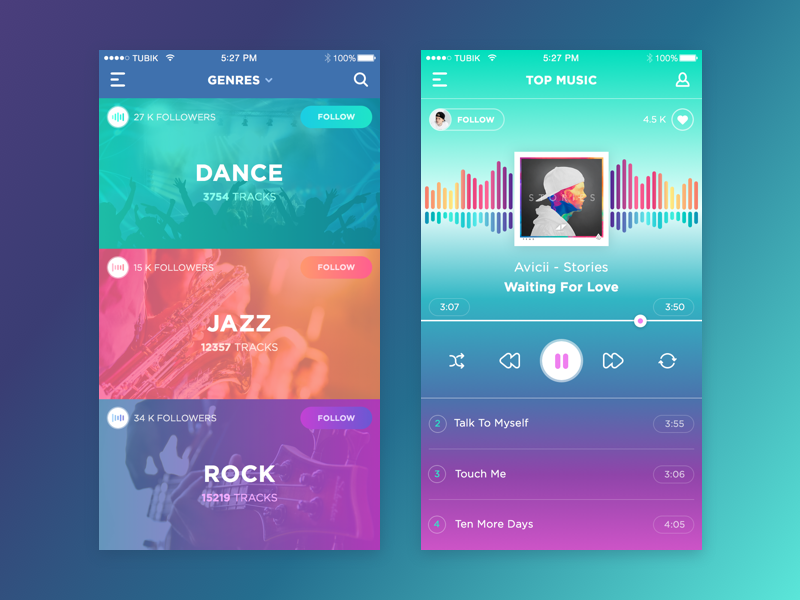
Индикатор выполнения обеспечивает обратную связь по результатам текущего процесса, например, показывая, сколько запланированной деятельности было выполнено. Например, часто применяется в музыкальных проигрывателях.

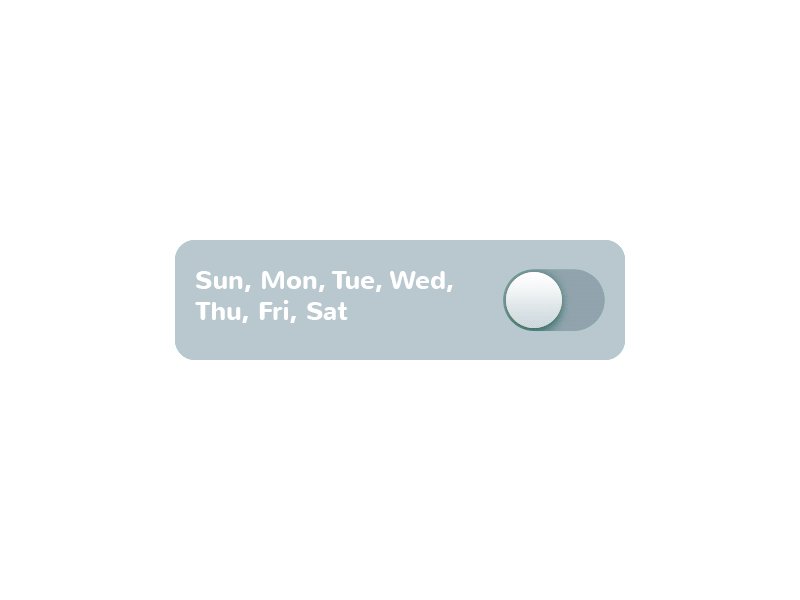
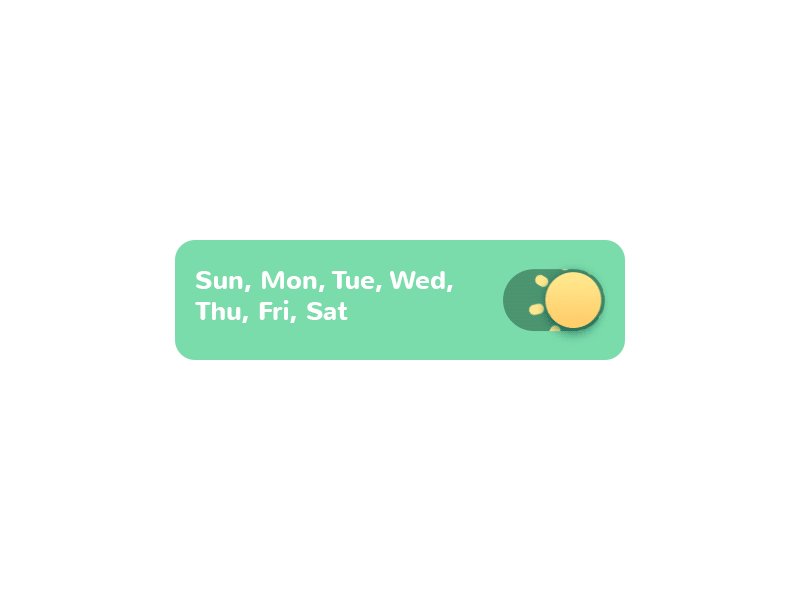
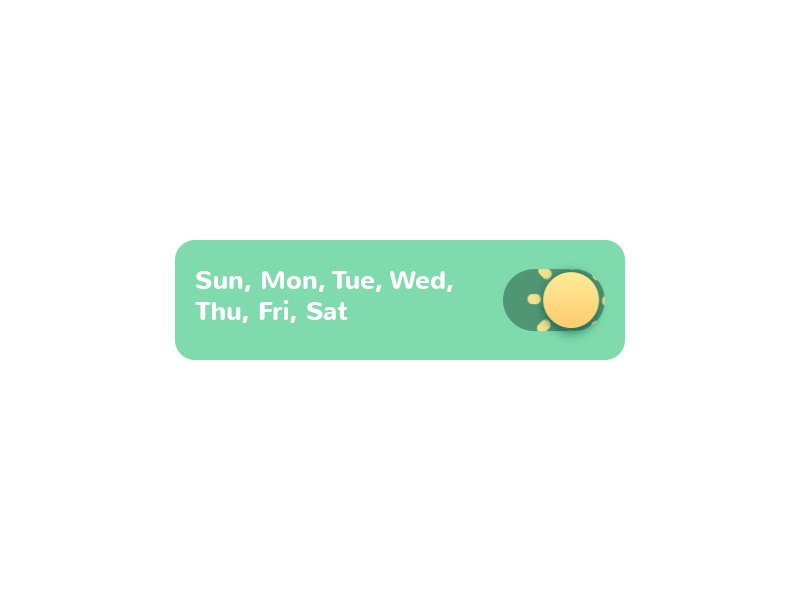
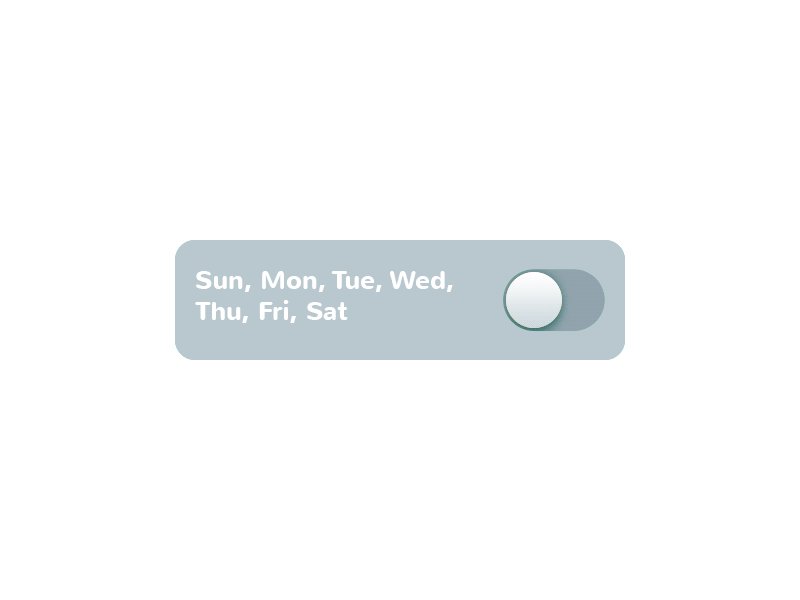
Переключатели
Переключатели — это элемент управления, который позволяет пользователям включать или выключать отдельные опции. Как и кнопки, он эффективно применяется в современных интерфейсах, поскольку он представляет собой непосредственную имитацию реальных переключателей, к которым люди привыкли в реальной жизни. Важным моментом является то, что состояния переключателя должны быть явно четкими и легко различимыми, чтобы пользователь мог легко понять, активен этот параметр или нет. Контрастность и небольшая анимация помогут сделать этот процесс простым и удобным.

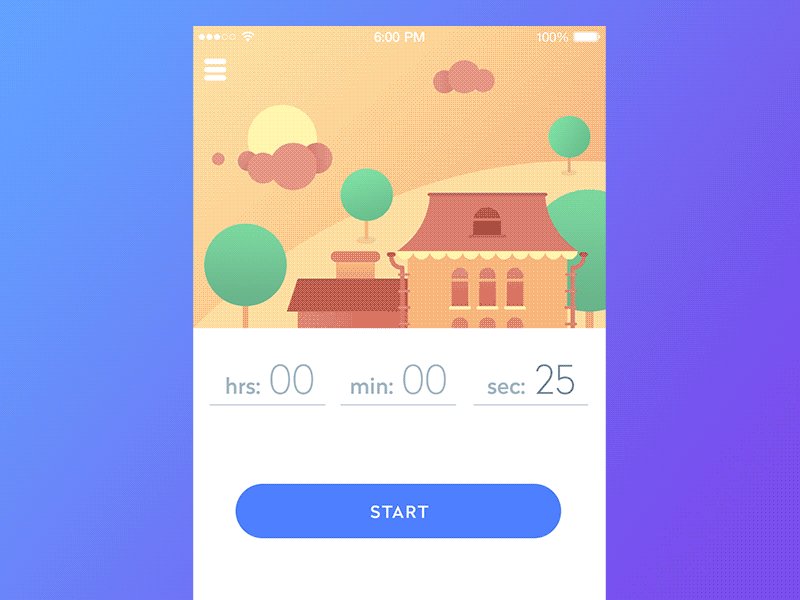
Пикер / Picker
Пикер позволяет выбрать точку из ряда опций. Он обычно включает один или несколько прокручиваемых списков различных значений, например, часы, минуты, даты, измерения, валюты и т. д. Прокручивая список, пользователи выбирают и устанавливают необходимое значение. Этот тип интерактивного элемента широко используется в интерфейсах, которые имеют функциональность установки времени и дат.

Чекбокс / Checkbox
Чекбокс — это графический элемент пользовательского интерфейса, который отмечает определенный фрагмент контента, обычно устанавливающий выбор для двоичных опций. Это еще один элемент, взятый из реального мира, поскольку он похож на процесс заполнения тестов, вопросников и других вещей такого рода, когда вам нужно поставить галочку, чтобы отметить вариант. Чекбоксы и переключатели можно найти в пользовательских интерфейсах любого типа, особенно в настройках. Кроме того, чекбоксы представляют собой общую часть навигации в приложениях и веб-сайтах с функциональностью менеджеров задач, списков дел, таймеров и т. п.

Иконка
Иконка — это символическое изображение, используемое для связи. Они являются информативными признаками, поддерживающими обмен данными между информатором и адресатом вместе с текстом, часто отображая живописное сходство с объектом физического мира. В цифровом дизайне иконка — это пиктограммы или идеограммы, используемые в веб-интерфейсе или мобильном, для обеспечения его удобства использования и успешного взаимодействия человека и компьютера.
Одним из самых ценных преимуществ значков среди них является способность эффективно заменять текст. Эта функция способна повысить удобство использования и упростить навигацию, поскольку большинство пользователей склонны воспринимать и декодировать изображения быстрее, чем слова. Однако даже малейшее неправильное восприятие или двойное значение могут стать причиной плохого UX, поэтому решения по типу иконок должны быть тщательно проверены, чтобы достичь хорошего баланса для определенной целевой аудитории. Одним из эффективных вариантов является использование как текста, так и иконок, так что разные категории пользователей могут чувствовать себя хорошо: этот подход особенно популярен в различных каталогах, веб-сайтов электронной коммерции, где разные позиции представлены как словами, так и изображениями, дающими пользователю двойную поддержка быстрой и четкой навигации.
На основе функций, который выполняют иконки их можно классифицировать как:
- Интерактивные иконки, непосредственно участвующие в процессе взаимодействия. Они являются кликабельными или настраиваемыми и отвечают на запрос пользователей, выполняя символическое действие. Они информируют пользователей о функциях, элементов управления и других элементов взаимодействия. Во многих случаях они очевидны и не нуждаются в поддержке текстом.
- Разъясняющие иконки, предназначенные для объяснения, визуальные маркеры, объясняющие особенности или маркирующие категории контента. Они не обязательно должны быть интерактивными. Кроме того, они часто встречаются в сочетании с текстом, поддерживающем их значение.
- Развлекательные и декоративные иконки, направленные на эстетическую привлекательность, а не на функциональность, часто используемую для представления сезонных функций и специальных предложений. Они представляют эффективный способ привлечения внимания пользователя и повышения общей стилистической концепции цифрового продукта.
- Значки приложений: интерактивные знаки бренда, которые представляют приложение на разных платформах, поддерживающих оригинальную идентичность цифрового продукта.
- Фавикон представляет продукт или бренд в URL-строке браузера, а также на вкладке закладок. Это позволяет пользователям получать быстро узнавать нужные адреса.

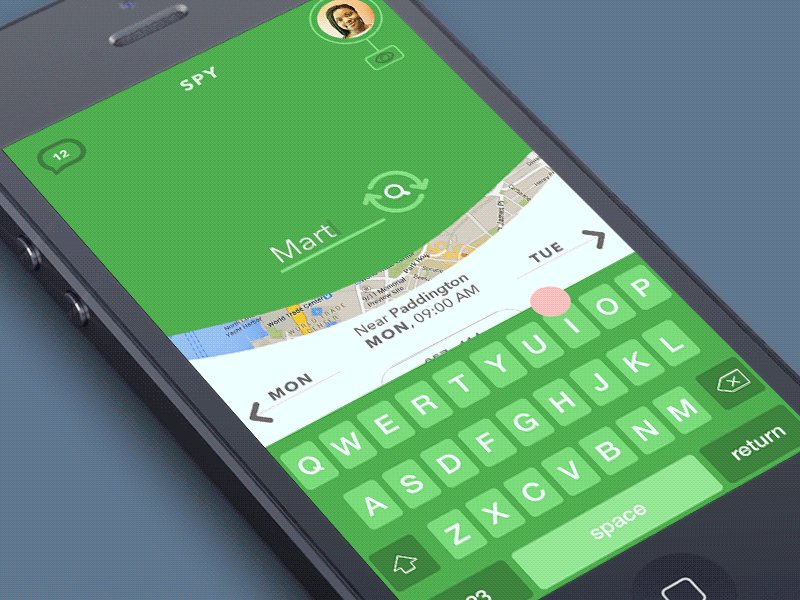
Поле поиска
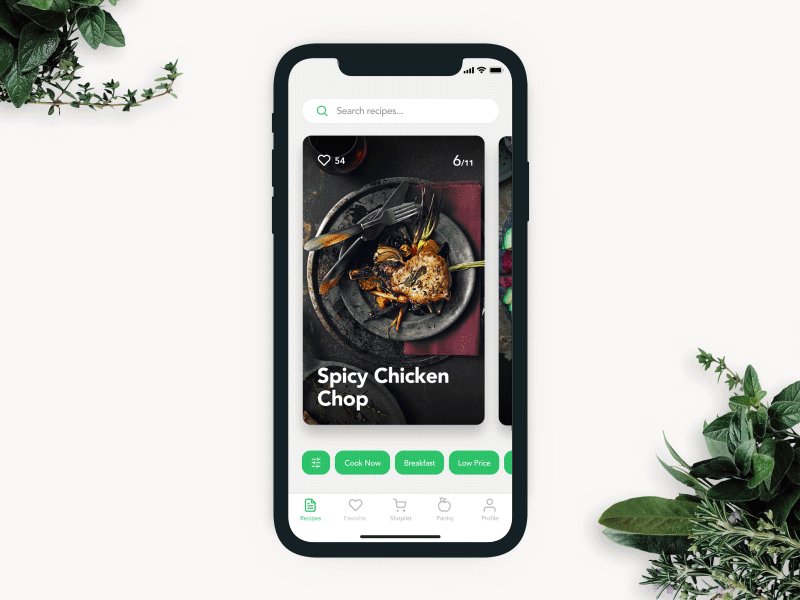
Поле поиска, или панель поиска, представляет элемент интерфейса, позволяющий пользователю вводить ключевые слова и таким образом находить нужные фрагменты контента. Это один из основных элементов навигации для веб-сайтов или приложений с большим количеством контента, в частности, в блогах, в электронной коммерции и новостных веб-сайтах. Хорошо спроектированное поле поиска позволяет пользователю перейти к нужной точке не просматривая многочисленные страницы и меню: поскольку этот подход учитывает время и усилия пользователя, он востребован в удобных для пользователя интерфейсах.
С точки зрения дизайна этот элемент может быть представлен по-разному: от вкладки с рамкой до интерактивной строки ввода. В подавляющем большинстве случаев поле поиска помечено иконкой с лупой. Этот символ распознается широким кругом пользователей, поэтому он эффективно зарекомендовал себя для установки интуитивной навигации. Поток взаимодействия также может поддерживаться выпадающим меню, предлагающим возможные варианты или функции автоматического заполнения.

В веб-дизайне поле поиска часто можно найти в заголовке веб-сайта: это зона максимальной видимости, поэтому такое размещение поля поиска позволяет пользователям быстро переходить на страницы, которые им действительно нужны, без блуждания по веб-сайту и прокрутки. Например, оно хорошо работает для крупных веб-сайтов электронной коммерции, которые часто посещают пользователи, у которых есть конкретная цель, конкретный предмет, который они ищут. Кроме того, следует учитывать и силу привычки: поскольку многочисленные веб-сайты включают поиск в свои шапки, пользователи привыкли искать его там.
Говоря о поле поиска в мобильных интерфейсах, ситуация отличается тем, что разработчик гораздо более ограничен в используемом пространстве. Если приложение основано на большом количестве контента, и поиск является одним из центральных элементов взаимодействия, его можно найти в панели вкладок или в заголовке. Если поиск не имеет решающего значения для целей пользователя и удобства использования приложения, он может быть скрыт в меню или показан только на экране, где это потенциально необходимо.

Тэг
Тег — это интерактивный элемент, представленный ключевым словом или фразой, который позволяет пользователю быстро перемещаться по элементам, отмеченным текстом. Теги — это кусочки метаданных, которые обеспечивают быстрый доступ к определенным категориям контента, поэтому они поддерживают навигацию с дополнительным способом классификации контента. Кроме того, теги часто являются элементами, которые пользователи создают сами по себе.

Теги широко используются на платформах, основанных на пользовательском контенте: когда вы загружаете фотографию на сайт, публикуете в социальных сетях или пишите в блоге, вы можете пометить свой контент конкретными ключевыми словами, которые затем объединяют все части контента, помеченного тегом. Что касается взаимодействия, нажатие на тег, перемещает пользователя на веб-страницу, где собрано все содержимое, помеченное этим тегом.
Лоадер / Loader
Loader — это анимированный интерактивный элемент, информирующий пользователя о процессе загрузки контента. Поскольку процесс занимает некоторое время, таким образом система показывает, что работает. Он играет важную роль для удобства использования. Более того, стильная анимация и графика могут добавить красоту и удовольствие в процесс.

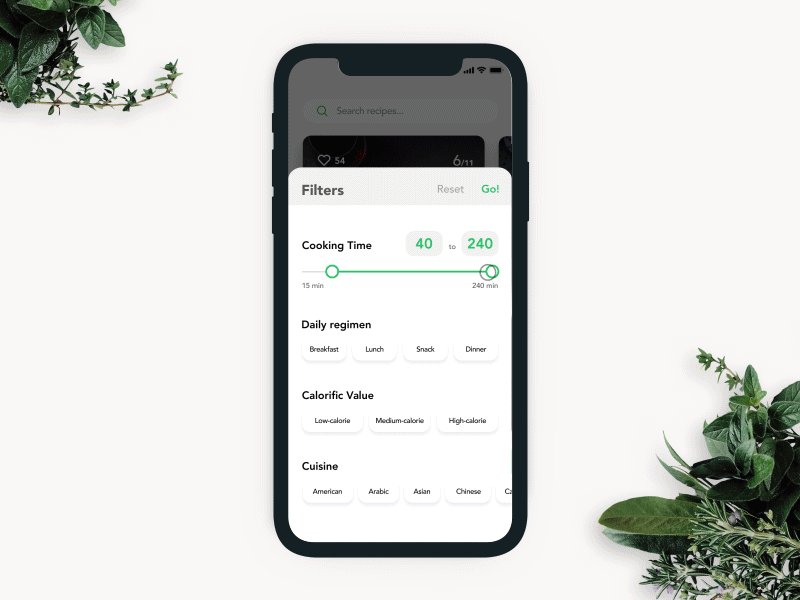
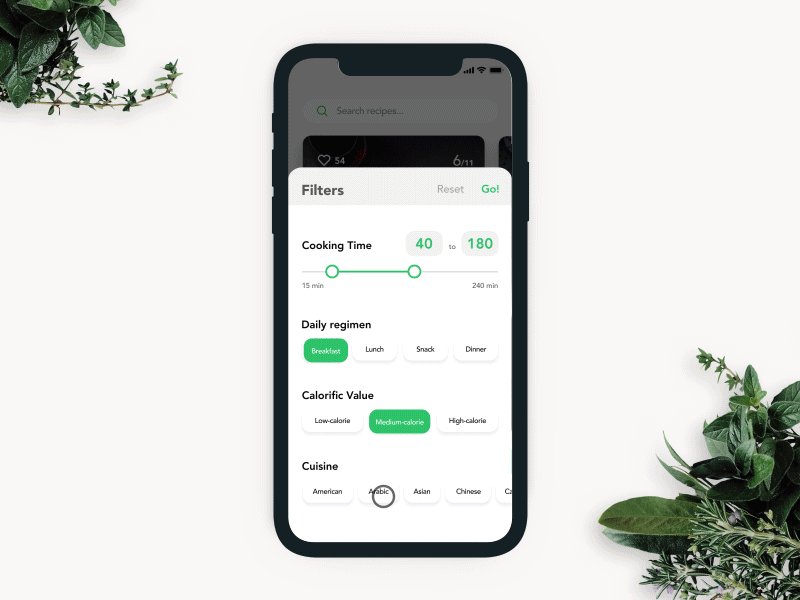
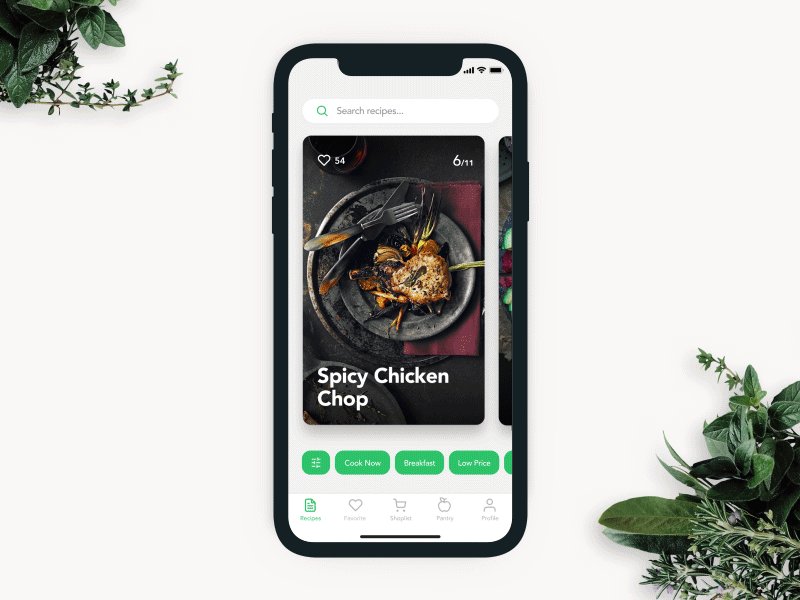
Фильтр
Фильтры — это графические элементы управления, позволяющие выставлять необходимые настройки. Они эффективны в аспекте персонализации для лучшего UX: пользователи выбирают и настраивают необходимые им параметры.

Планирование информационной архитектуры и навигации в интерфейсах — непростая задача, которая требует хорошего знания психологии и моделей взаимодействия, тестирования пользователей и серьезного анализа с самых ранних этапов разработки приложения или веб-сайта. Тем не менее, это становится прочной основой для положительного пользовательского опыта, который позволит решить проблемы пользователей и побудить их снова и снова возвращаться к продукту. Маленькие интерактивные элементы пользовательского интерфейса становятся основой, делая взаимодействие гладким и легким.

 Kirill Lipovoy
Kirill Lipovoy