Иммерсивный дизайн: следующие 10 лет развития интерфейсов
Иммерсивный дизайн — будущее дизайна, а точнее, направление ориентированное на создание интерфейсов за пределами экранов. Это относится с виртуальной, дополненной реальности и голосовому управлению, эти технологии только начинают развиваться, искать свои новые места применения и нуждаются в собственном подходе к дизайну.

С развитием сети появились веб-дизайнеры. Они должны были познакомиться с HTML, CSS, Javascript, чтобы иметь возможность создавать сложные и динамичные сайты. Эти веб-сайты быстро потребовали большего взаимодействия, когда технология Flash вышла на сцену. Затем пришла анимация, способная прочно поддерживать пользовательское взаимодействие через дизайн. После появился iPhone и заставил идти дальше, с ним пришел скевоморфизм и приоритетность мобильной разработки.
Через некоторое время дизайнерское сообщество пыталось объединить все вышесказанное в целостной практике, где можно было бы думать не только об эстетике, взаимодействиях и потребностях пользователей, но и о потребностях бизнеса. Итак, появился современный продуктовый дизайн.
Но споры в сообществе дизайнеров не утихаю, и уже многие говорят, что продуктовый дизайн отжил свое и ему на смену наступает иммерсивный дизайн.

Виртуальная реальность (все еще) имеет значение
За последнее десятилетие мы увидели, как контент перемещается из газетных киосков, столов в наши компьютеры, а затем и в наши смартфоны. Кажется очевидным, что следующим шагом является полное удаление устройства и размещение контента в среде, устранение абстракции между контентом и его аудиторией. Процесс проектирования для этого и есть иммерсивный дизайн, который включает в себя VR / AR / MR / XR — в основном все, что касается виртуальной реальности.
Мы видим, что это реализовано сегодня в телефонах через Augmented Reality. Такие гиганты, как Apple, Google и Samsung, спешат завоевать пространство AR. Мы видим, что передача идентичности создает тенденцию в анимации, и виртуальные персонажи перемещаются в наше видео. Тем не менее, проектирование для мобильного Augmented Reality сегодня похоже на разработку Commodore 64 в 1982 году инвестируя в новую платформу, есть огромная возможность, того что она уже устареет до того, как войдет в практику. Так Augmented Reality в 2018 году имеет два основных ограничения, когда дело доходит до иммерсивного дизайна: поле зрения и взаимодействие.

Поле зрения
До сих пор Augmented Reality по-прежнему ограничивается прямоугольником в ваших руках. Контент может только стремиться стать окном в другой мир, он еще не перешел полностью в нашу среду. Пользователи чувствуют себя в ловушке, в то время как все удовольствие происходит внутри телефона, в их руках.

Взаимодействие
В 2018 году уже применяется язык распознавания движения лица и эмоций, таких как открытие нашего рта или поднятие бровей для контроля масок дополненной реальности, другие подходы полагаются на ставшее примитивном взаимодействие с мышью, в то время как амбициозные решения полагаются на голосовые команды для взаимодействия с миром внутри экрана.
Взаимодействия, доступный на рынке, ограничивает эти возможности. Однако, как только мы неизбежно избавимся от телефона и достигнем погружения через AR очки, нам придется вернуться к чертежной доске и попытаться ответить на вопрос, как выстраивать взаимодействие с контентом находящимся вокруг нас.
Именно здесь приходит виртуальная реальность.
Дизайн все еще экспериментирует со средой, чтобы найти адекватную концепцию для виртуального опыта и навигации по мирам с полным погружением. Сегодня Virtual Reality нашла подходящий способ изучить проблемы иммерсивного дизайна. Вызовы, подобные мышлению в 3D, и использование объемного интерфейса, реагирующего на окружающую среду и людей в нем.
Виртуальная реальность не только улучшает качество нашей жизни, обеспечивая больший эскапизм, но также может открывать массу вопросов о том, как люди могут взаимодействовать с технологиями, если бы они было вокруг нас. Так иммерсивный дизайн ставит вопросы о разделении между контентом и пользовательским интерфейсом и полностью пересматривает процесс создания цифровых продуктов.

Контент меняется
Традиционный дизайн ставит контент во главу угла, чтобы передавать пользователям то, зачем они приходят. Однако, иммерсивный дизайн ломает эту концепцию, задавая вопрос: где начинается и заканчивается разделение между контентом и пользовательским интерфейсом?
Дизайнеры игр задавали себе этот вопрос на протяжении десятилетий. Поскольку они предполагают мир, в который погружаются игроки, интерфейс для навигации по нему часто может быть абстрагирован в меню, которое живет вне мировой логики. Например, интерфейс для запуска игры часто живет в этом странном промежуточном программном обеспечении, которое признает существование мира внутри игры, используя персонажей игры и эстетику, но работает в реальном.
Итак, компании разработчики видеоигр проводят линию между UI и игровым дизайном. Логика этого решения проста: разработчики игр часто владеют 3D-инструментами, в то время как дизайнеры пользовательских интерфейсов обычно работают в 2D.
Явная линия между пользовательским интерфейсом и контентом допустима в видеоигре, но по мере того, как мы входим в мир иммерсивного дизайна, у нас не обязательно будет роскошь плоских объектов меню, которые существуют вне нашей реальности. Нам поручено найти решения для пользовательского интерфейса, которые следуют правилам нашего расширенного мира, откуда берутся меню и как мы с ними взаимодействуем?
Видеоигры дали нам примеры того, как дизайн можно встроить в окружающую среду и размыть линию между контентом и интерфейсом.


На первом изображении, Skyrim 2011-го года показан интерфейс, чтобы управлять инвентарем, выполненный текстовыми панелями со шрифтом Futura для игры, которая происходит в фэнтезийные средневековые времена. Хотя меню интуитивно и эффективно, оно сильно ломает погружение и напоминает игроку, что драконы не настоящие. Справа, в 2018 году S.O.S опирается на более захватывающую схему, которая имитируя физическую, реальную карту.
Мы видим, что подобная практика возникает в играх Virtual Reality. Хотя некоторые игры полагаются на традиционные системы 2D-меню, другие создают точки в среде для обучения пользователя. Это важно, потому что в VR у игрока меньше абстракций. Контроллеры VR часто фокусируются на руках игрока, чтобы стимулировать естественные взаимодействия, которые обычно не подходят для древовидных меню.

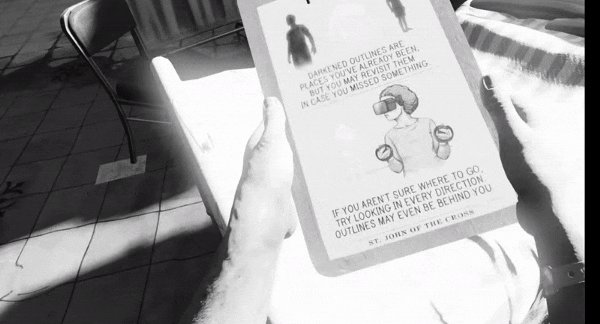
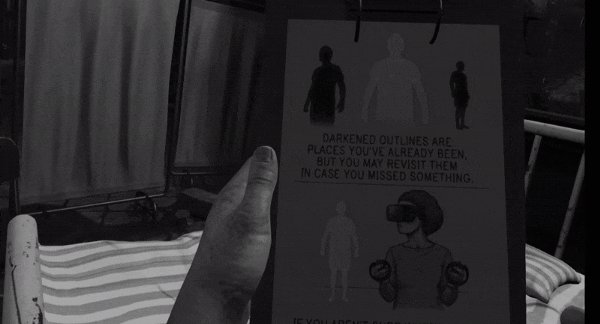
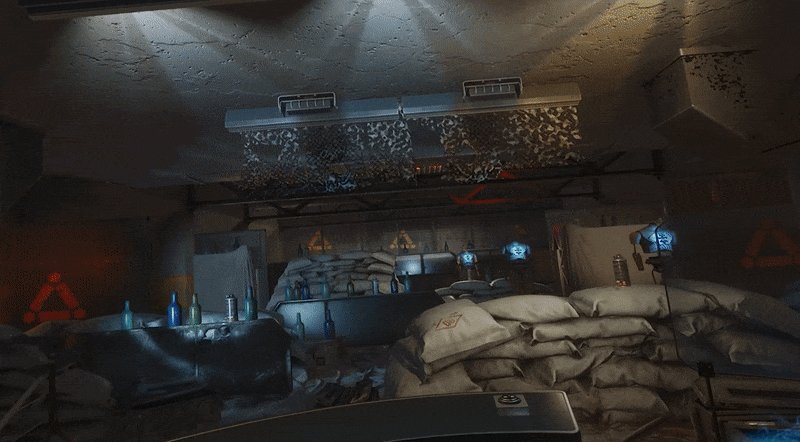
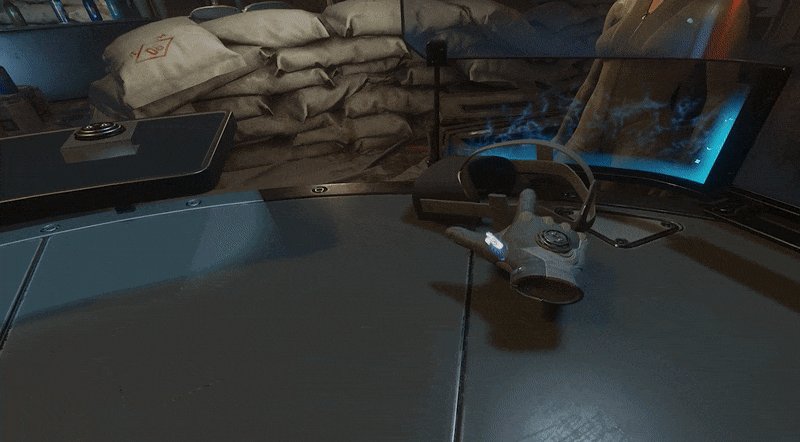
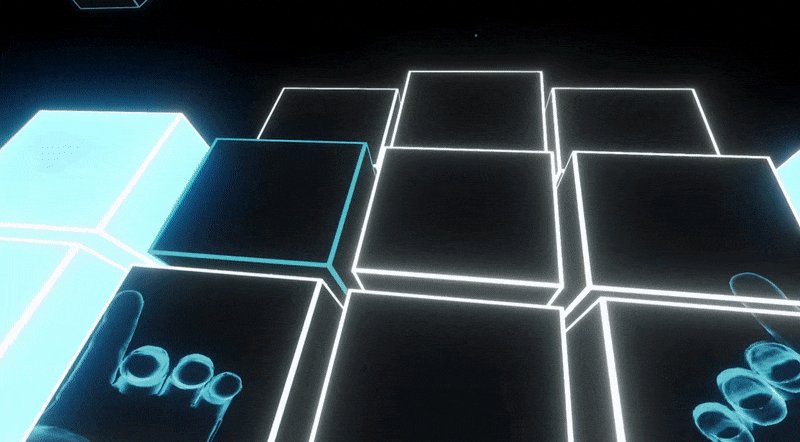
Winston’s Heart помещает пользовательский интерфейс в мире как буфер обмена, который можно схватить и реагировать на освещение в окружающей среде. Тем самым игра прилагает усилия, чтобы вставить эти сигналы как правдоподобный элемент в окружающую среду, еще больше усилив погружение в этот опыт.

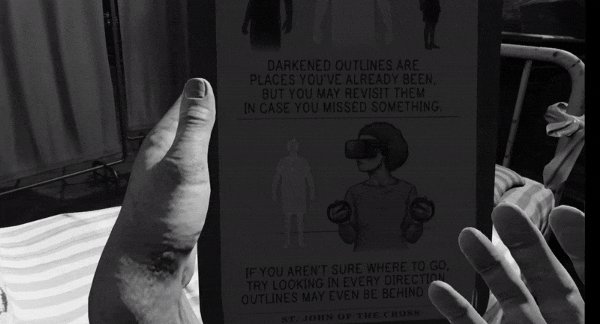
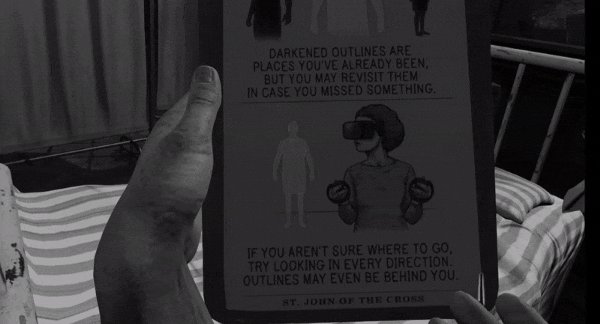
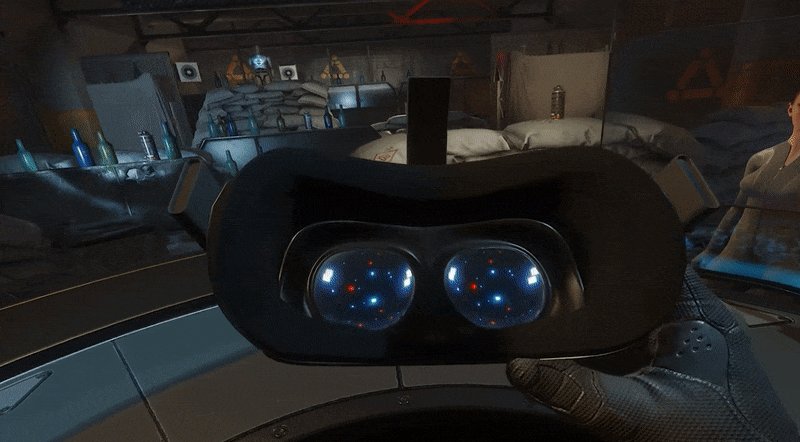
Arktika 1 применяет интересный подход для обучения новых игроков: пользователю вручается гарнитура VR внутри опыта VR. Так игра стремится создать не один, а два альтернативных мира. Так мир Арктики чувствуется намного более реальным, потому что он выглядит более верным и сложным, чем учебная среда.
Иммерсивный дизайн: следующие 10 лет развития интерфейсов — резюме
Вот несколько примеров работы иммерсивного дизайна, которые прямо сейчас происходят в виртуальной реальности. Для многих из нас, вступая в эту область, важно сделать ставку на то, что контент не будет ограничен границами экрана. Мы видим, что появляется возможность изобретать взаимодействия, которые настолько интуитивно понятны, что они становятся невидимыми, взаимодействия без интерфейса. Сегодня наша работа заключается в нахождении тех моделей взаимодействия, которые будут казаться очевидными.

 Kirill Lipovoy
Kirill Lipovoy