Дизайн тренд с фиксированной навигацией в веб-дизайне
Проектирование с фиксированной навигацией требует тщательного планирования. Вам нужно подумать о том, что могут искать ваши пользователи и какой тип навигации лучше всего подходит для вашего макета.

Некоторые дизайнеры предпочитают меньшие навигационные панели, в то время как другие любят огромные проекты мега-меню. Но один тренд, который мы все чаще видим в веб-дизайне, — это фиксированная навигационная панель прокрутки.
Если вы хотите добавить фиксированную навигацию на свой сайт, ознакомьтесь с этими тенденциями, чтобы получить полезные идеи.
Автоматическое изменение размера навигации
С помощью автоматической настройки навигационной панели вы можете быть уверены, что ваше меню не займет слишком много места. Это серьезная проблема для фиксированных навигаторов, поскольку они всегда остаются на экране. И это удваивается для мобильных меню, где пространство экрана священно.

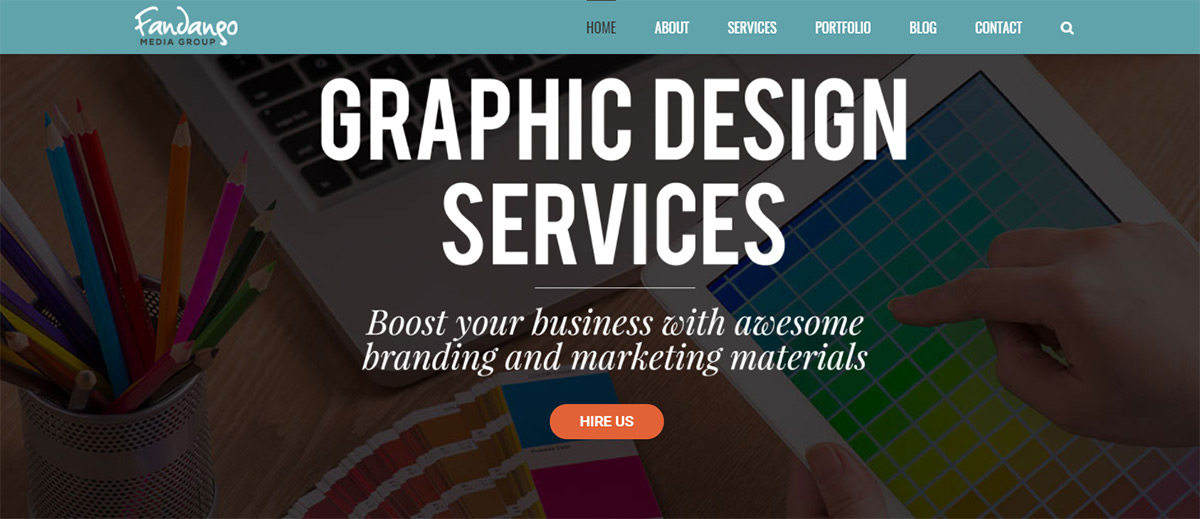
Посмотрите на веб-сайт Fandango Media Group и ознакомьтесь с их стилем фиксированного меню.
Мне также нравятся пользовательские медиа-запросы, которые изменяют размер навигационной панели на меньших экранах. Это не является необходимостью, но это, безусловно, улучшает работу пользователя.
Фиксированное вертикальное меню
Мы все знаем о фиксированных горизонтальных навигационных меню. Для большинства из них требуется липкий стиль навигации, поэтому ссылки доступны из любого места на сайте.
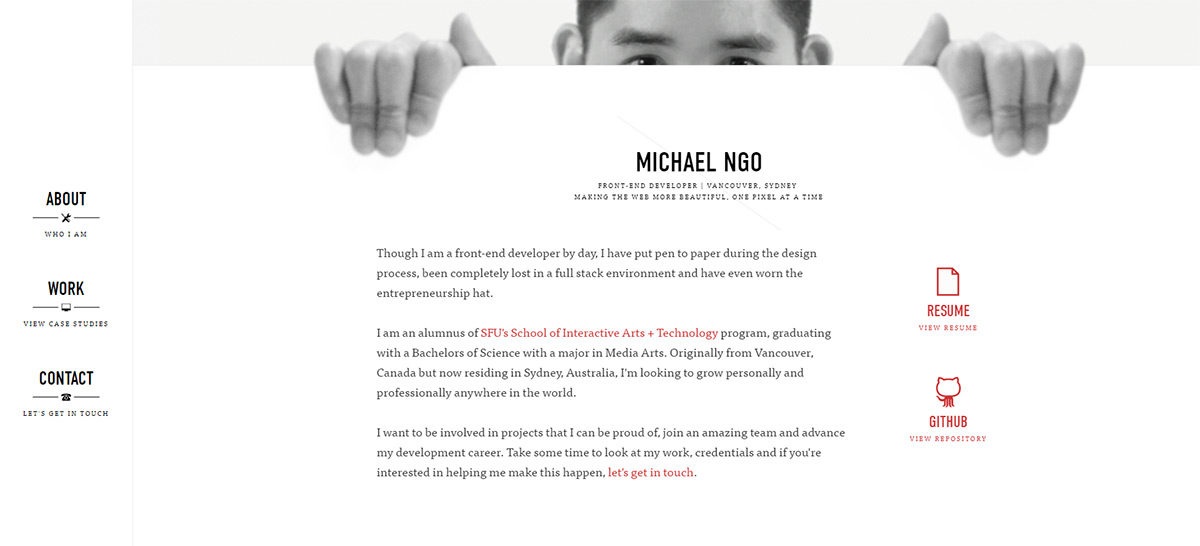
Портфолио Майкла Нго предлагает хороший пример длинной вертикальной навигации.
Внутри вы найдете ссылки, включая профили социальных сетей и довольно четкий логотип. Когда у вас есть такой дизайн, вам не нужно много беспокоиться об изменении размера при прокрутке вниз.
Вместо этого вы должны убедиться, что вертикальная навигационная система может правильно выглядеть на мобильном устройстве. Это отдельная задача сама по себе, но когда она сделана правильно, то может выглядеть феноменально.

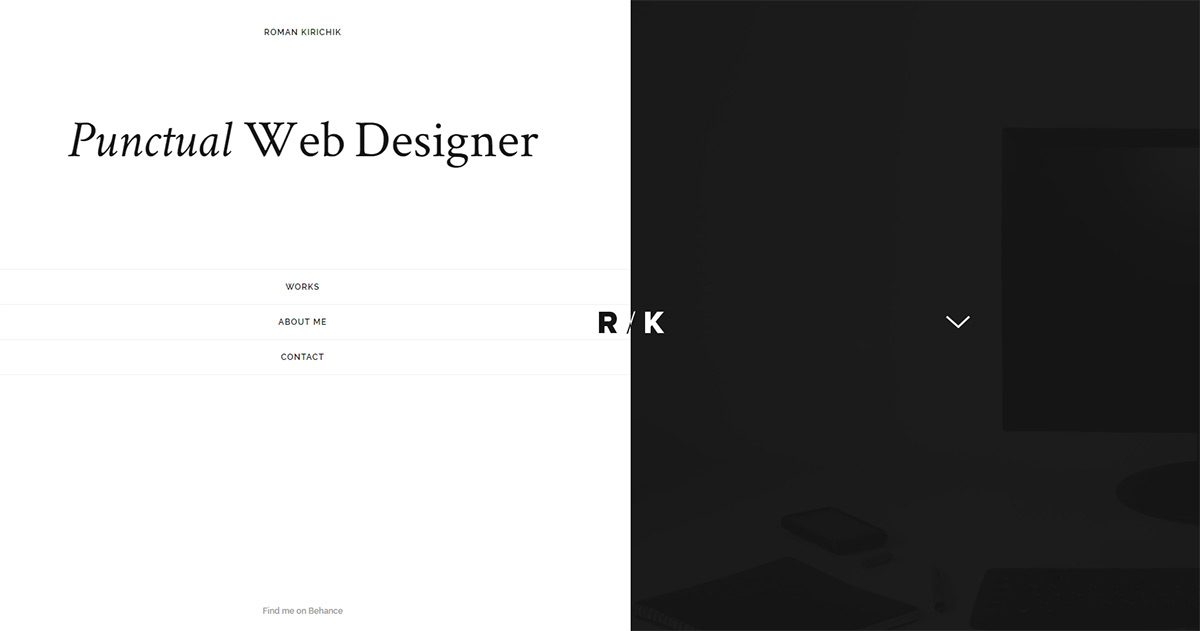
Более техничное воплощение можно посмотреть в примере Романа Киричика.

Это меню занимает половину экрана в заголовке, но спокойно перемещается на меньшую боковую панель после прокрутки вниз.
Естественно, ссылки остаются на месте, когда вы прокручиваете их, чтобы они были легкодоступными.
Но если мы удалимся от профилей и взглянем на образец макета ресторана, мы увидим, что фиксированные вертикальные навигаторы могут работать практически в любом сценарии.

Цель состоит в том, чтобы убедиться, что все навигационные ссылки просты в использовании, видимы и не занимают слишком много места.
Если вы можете это сделать, вы можете получить вертикальную навигацию, работающую на любом веб-сайте.
Глубина при помощи теней
Многие дизайнеры любят следовать плоской тенденции дизайна длинных теней, но я предпочитаю тонкие тени CSS3, чтобы добавлять глубину в страницы.

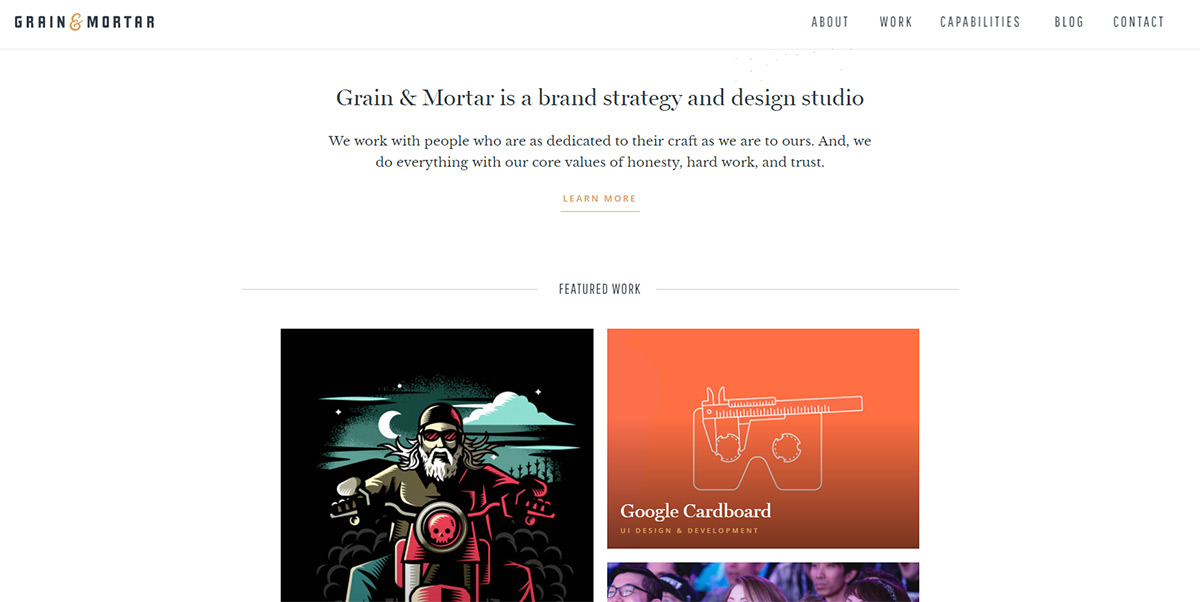
Сайт Grain & Mortar использует простую тень, падающую с фиксированной навигации. Это делает навигацию как бы сверху содержимого, что визуально имеет смысл, потому что она прокручивается при странице.
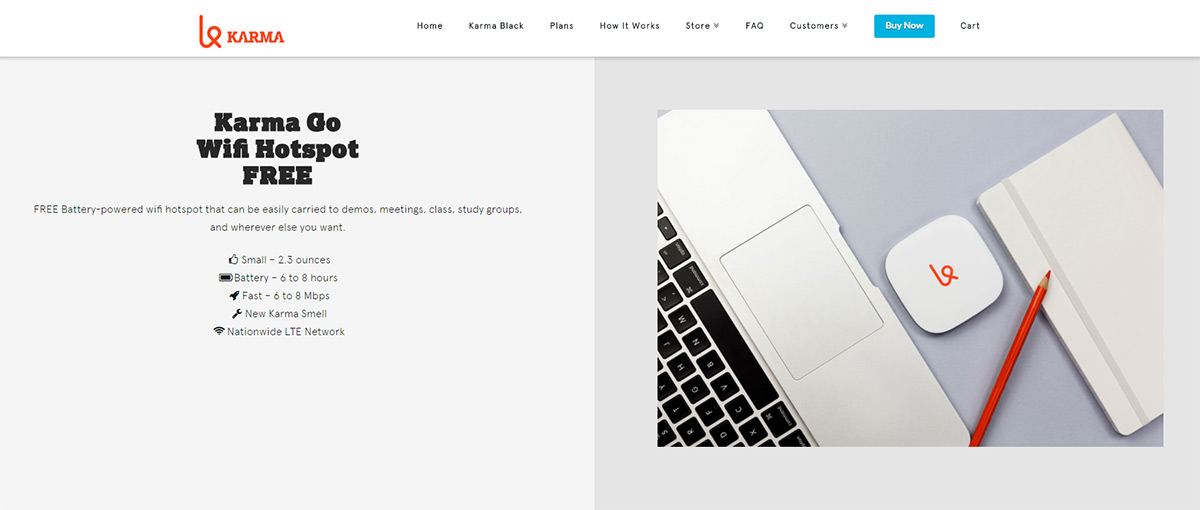
Вот еще один хороший пример от Karma с гораздо более заметным эффектом тени.

Мне просто нравится, что тень разъясняет глубину и позволяет посетителю узнать, что навигация остается фиксированным в верхней части страницы.
Анимации прокрутки в меню
Пользовательская веб-анимация была сложной концепцией для разработчиков 10 лет назад. Теперь это так же просто, как написать сниппет jQuery или добавить некоторые плагины.

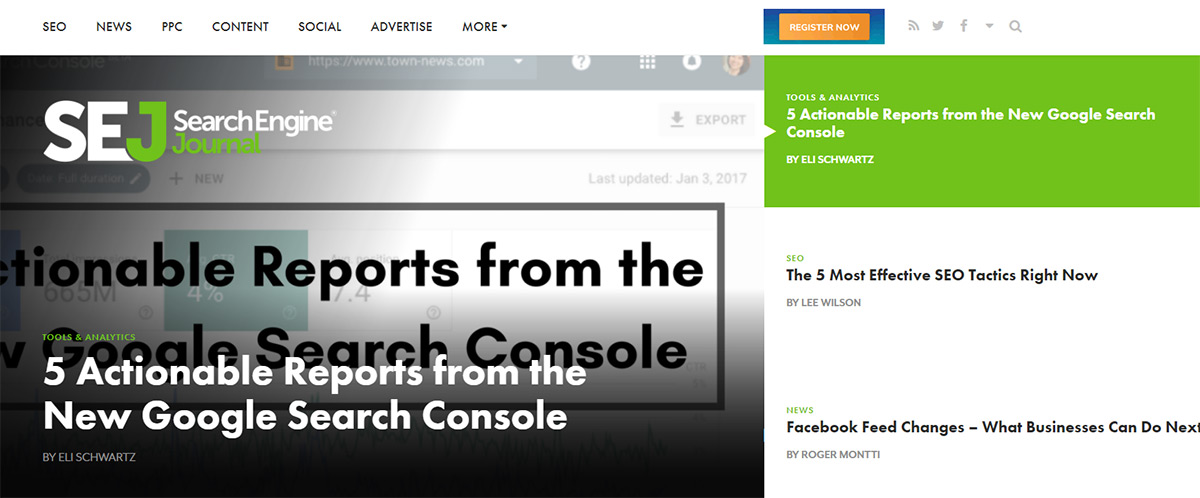
Возьмите, например, SEO журнал поисковых систем, который сохраняет свой логотип в верхней части каждой страницы статьи.
Если вы зайдете на домашнюю страницу и прокрутите страницу вниз, вы увидите, что логотип загорается в заголовке.
Это держит навигационную панель чистой в верхней части страницы и дает логотипу больше места, чтобы привлечь внимание.
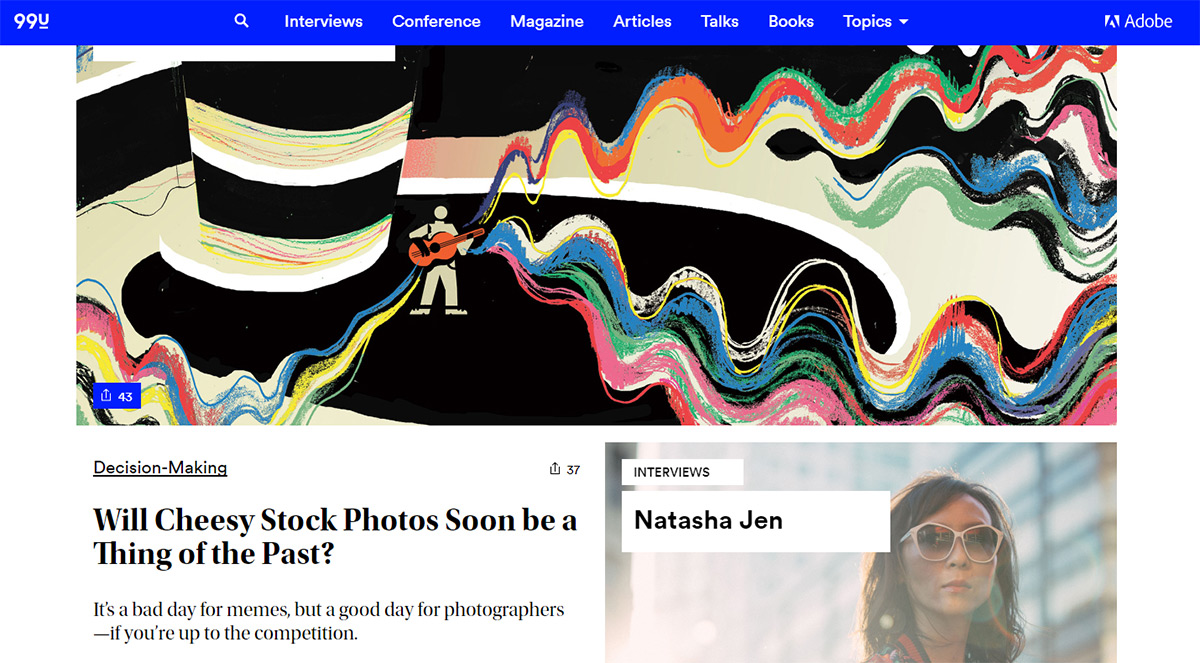
Несколько иной вариант заключается в постепенном исчезновении фиксированной навигации, когда пользователь прокручивает достаточно далеко. Вы можете увидеть это на 99U с их верхней навигацией.

Дизайн тренд с фиксированной навигацией в веб-дизайне — резюме
Я стараюсь следить за любыми новыми тенденциями дизайна. Навигационные тенденции сильно изменились за последние годы, и я чувствую, что фиксированные навигаторы здесь, чтобы остаться.
Надеемся, что эти тенденции помогут вам спланировать некоторые крутые навигационные разработки, обеспечивающие постоянную и удобную связь этих ссылок на каждой странице.

 Kirill Lipovoy
Kirill Lipovoy