Дизайн поиска в мобильных приложениях
В этом материале мы рассмотрим как создать наиболее удобный дизайн поиска в мобильных приложениях, и рассмотрим наиболее распространенные подходы к дизайну этого элемента: панель поиска на основном экране и поиск расположенный в панели навигации.

Дизайн поиска в мобильных приложениях
Большинство приложений, которые мы используем ежедневно, имеют функцию поиска. Способ реализации этой функции в приложениях может отличаться. Но почему существует необходимость в различных реализациях одной и той же функции? Какой вариант лучше другого? Давайте выясним.
1. Панель поиска на основном экране

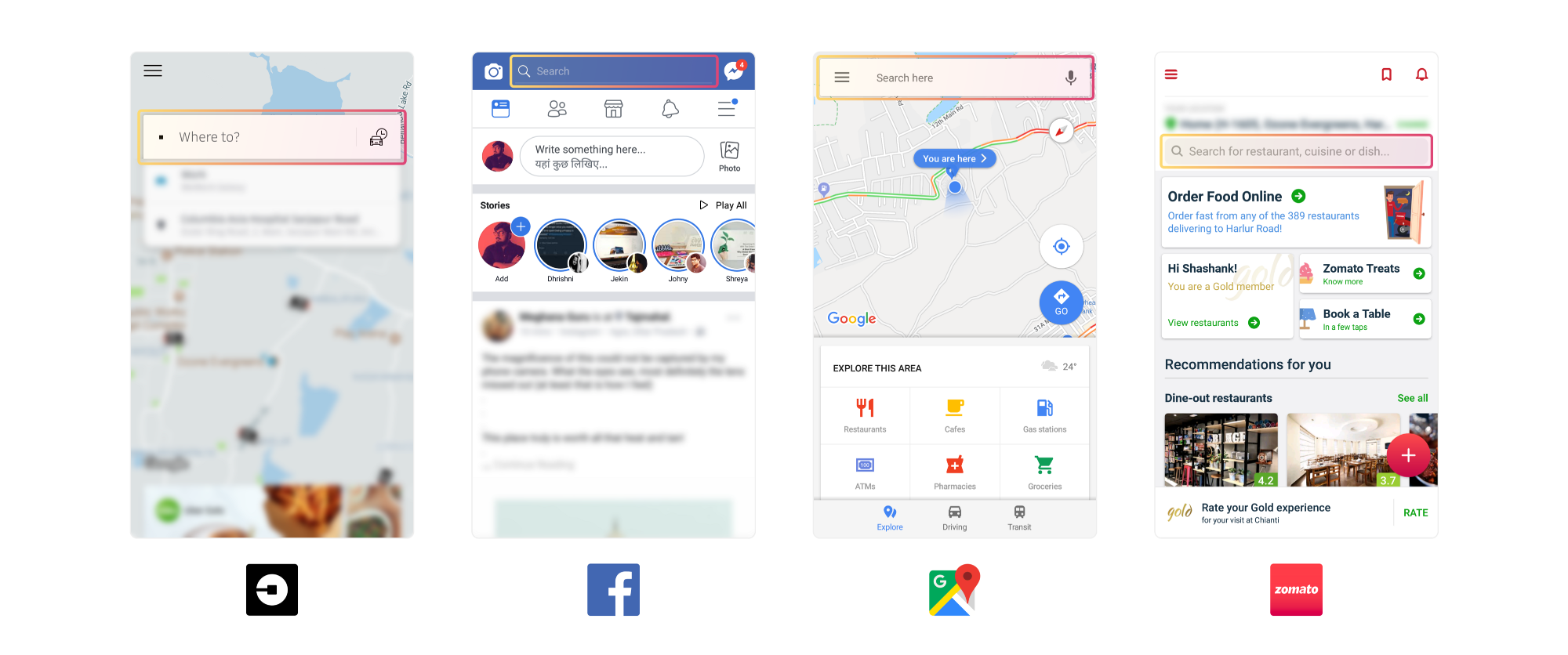
Вот скриншот некоторых популярных приложений, которые используют панель поиска на основном экране. В большинстве случаев панель поиска легко находится пользователями, так как она присутствует в верхней части основного экрана взаимодействия.
В этом случае поиск выстраивает основное взаимодействие между пользователем и приложением , у которых есть четкое намерение выполнить поиск. Любые предложения или помощь, которые может предоставить платформа, будут основаны на ключевом слове, введенном пользователем. (Это объяснение также относится к приложениям, у которых есть значок поиска в правом верхнем углу основного экрана. Мы объединили эти два варианта, поскольку они очень похожи с точки зрения доступности).
2. Вкладка «Поиск» на панели навигации

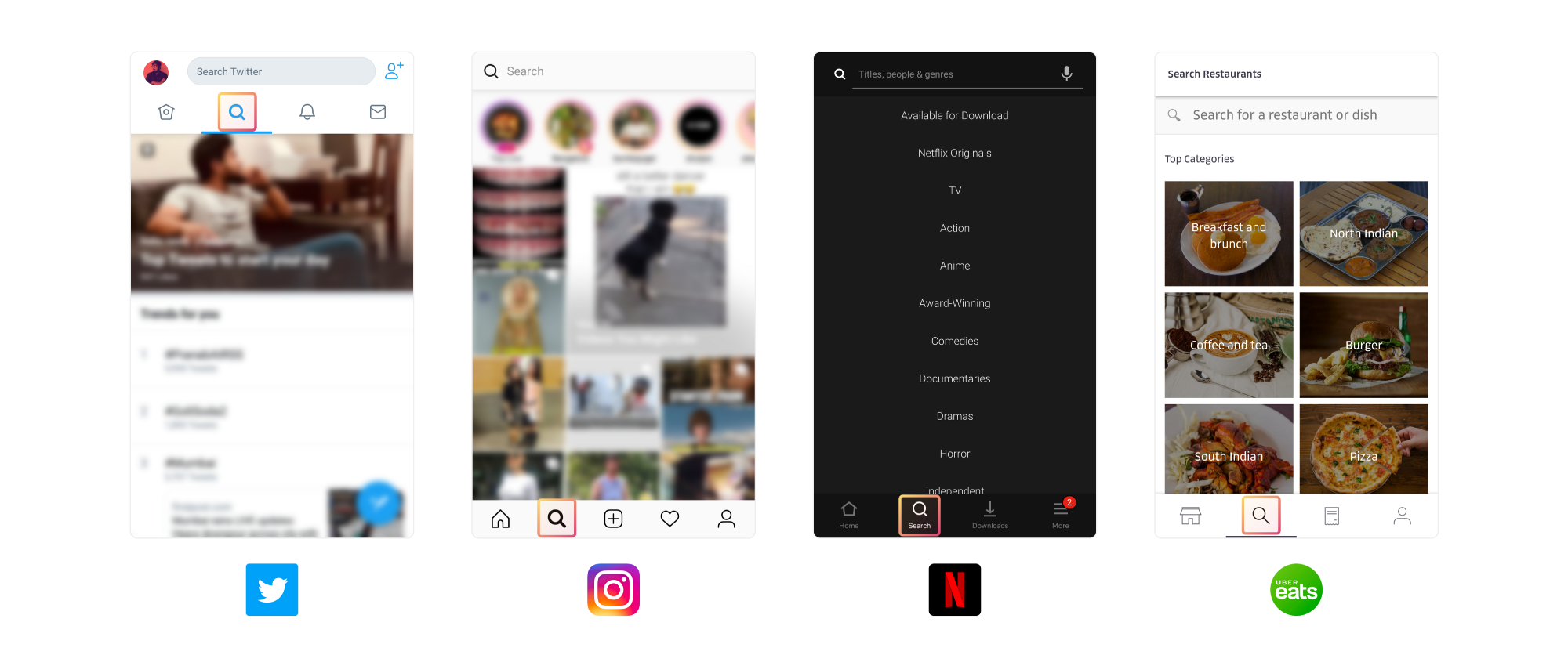
И вот скриншоты некоторых приложений, которые используют поиск в качестве вкладки на панели навигации. Этот поиск не так понятен, как панель поиска на экране посадки, но он также легко доступен, учитывая, что пользователи могут легко взаимодействовать с ним, так как он находится в зоне доступа большого пальца.
В этом случае поиск берет весь экран для себя. На этом экране есть панель поиска сверху, а остальная часть экрана заполнена данными, которые могут помочь выводить результаты поиска или помочь пользователю изучать содержимое на платформе. Это облегчает нахождение интересного контента, если у пользователя нет четкого намерения.
Панель или вкладка?
Оба варианта работают с разными намерениями пользователя. И это еще не все, оба поиска также зависят от типа платформы и того типа контента, который предлагает платформа.
Панель поиска на основном экране применятся для:
- Если основное намерение пользователя при открытии приложения заключается в поиске. Для примера, взгляните на Карты Google, Uber или Zomato. В большинстве случаев люди открывают эти приложения именно для того, чтобы выполнить поиск местоположения, такси или ресторана.
- Также если у пользователя есть четкое намерение выполнить поиск, как в случае с Facebook, где пользователи обычно ищут других пользователей или страницы. В большинстве случаев они знают, каким может быть имя пользователя или страница, даже если они не полностью уверены в правильном написании. Для таких платформ редко бывает, что у пользователя есть только неопределенная информация о том, что они ищут.
Поиск в виде вкладки на панели навигации применяется для:
- Если вы хотите улучшить взаимодействие с пользователем, позволяя пользователю исследовать и открывать новый контент на платформе. Для справки, посмотрите Instagram и Twitter. Эти платформы хотят, чтобы пользователи оставались дольше в приложении, поэтому они предлагают персонализированный контент, который находится за пределами вашего списка подписок, чтобы помочь вам найти новых пользователей или контент, который может вас заинтересовать.
- Если пользователи не уверены в том, что они ищут, и приложение может помочь пользователю найти то, что они хотят. Для справки посмотрите Netflix и Uber Eats. Они позволяют пользователям исследовать приложение с помощью жанров (Netflix) и видов кухни (Uber Eats). Это, например, помогает пользователю, который знает, что хочет посмотреть комедийное шоу, но не уверен, какое именно выбрать.
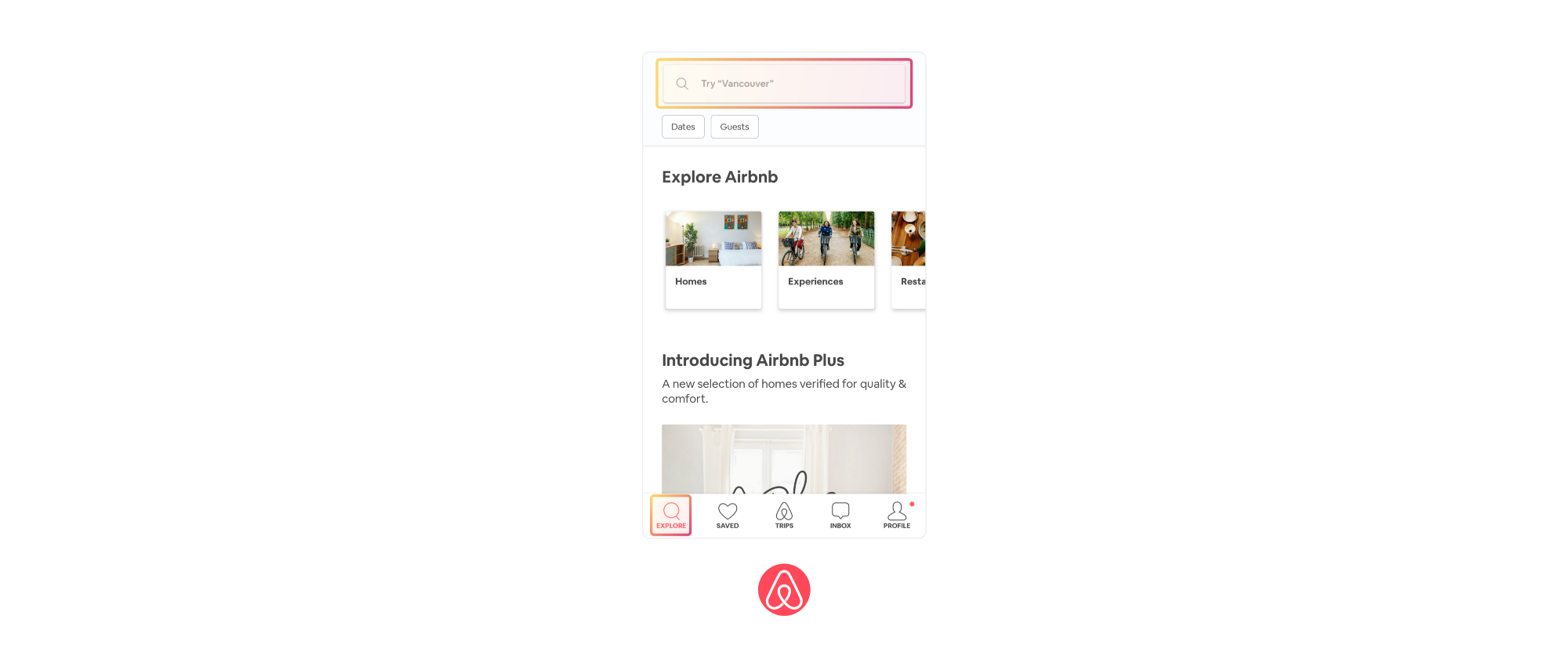
Теперь посмотрим на Airbnb?

Airbnb использует сочетание двух представленных вариантов. У них есть панель поиска на экране основном экране, и взаимодействие с ним — это вкладка поиска / поиска.
Учитывая контекст Airbnb — это имеет большой смысл. Делая это, они обслуживают двух типов пользователей — пользователей с определенным намерением, они будут использовать панель поиска и пользователи, у которых может не быть конкретного запроса, и находятся в процессе выбора, они будут нуждаться в дополнительном контенте.
Дизайн поиска в мобильных приложениях — резюме
Оба варианта имеют свои плюсы и минусы. Оба подходят для конкретных случаев использования. Рассмотрев все приведенные выше примеры, мы можем заключить, что есть два фактора, которые определяют, какой поиск использовать — намерения пользователей, использующих приложение, и контент самого приложения.

 Kirill Lipovoy
Kirill Lipovoy