Баннерная слепота: как пользователи игнорируют рекламу
Баннерная слепота — это давно известный тип поведения интернет-пользователей. Она описывает тенденцию людей игнорировать элементы веб-страницы, которые они воспринимают как рекламу (независимо оттого, являются ли эти элементы рекламой). И, несмотря на то, что веб-страницы и типы рекламы на них постоянно меняются, баннерная слепота по-прежнему существует.

Баннерная слепота – это пример избирательного внимания. Люди обращают внимание только на то, что обычно связано с их целями. Такое поведение является следствием ограниченных возможностей нашего внимания. Если бы мы и могли взаимодействовать одновременно с огромным потоком звуков и визуала, который окружает нас, мы были бы перегружены и действовали бы неэффективно.
В интернете элементы пользовательского интерфейса и различные части контента постоянно борются за внимание пользователя. Чтобы эффективно выполнять свои задачи, люди научились обращать внимание на элементы, которые обычно полезны (например, панели навигации, поисковые строки, заголовки) и игнорировать те, которые обычно лишены информации. Последних, определенно, возглавляет именно реклама. Отсюда баннерная слепота.
При этом элементы контента, имеющие схожие характеристики, что и реклама, также игнорируются. Вот черты, присущие рекламе:
- Особенности размещения (вверху страницы или справа);
- Особая визуальная обработка, например анимация;
- Приближенность к реальным объявлениям или акциям.
1. Расположение
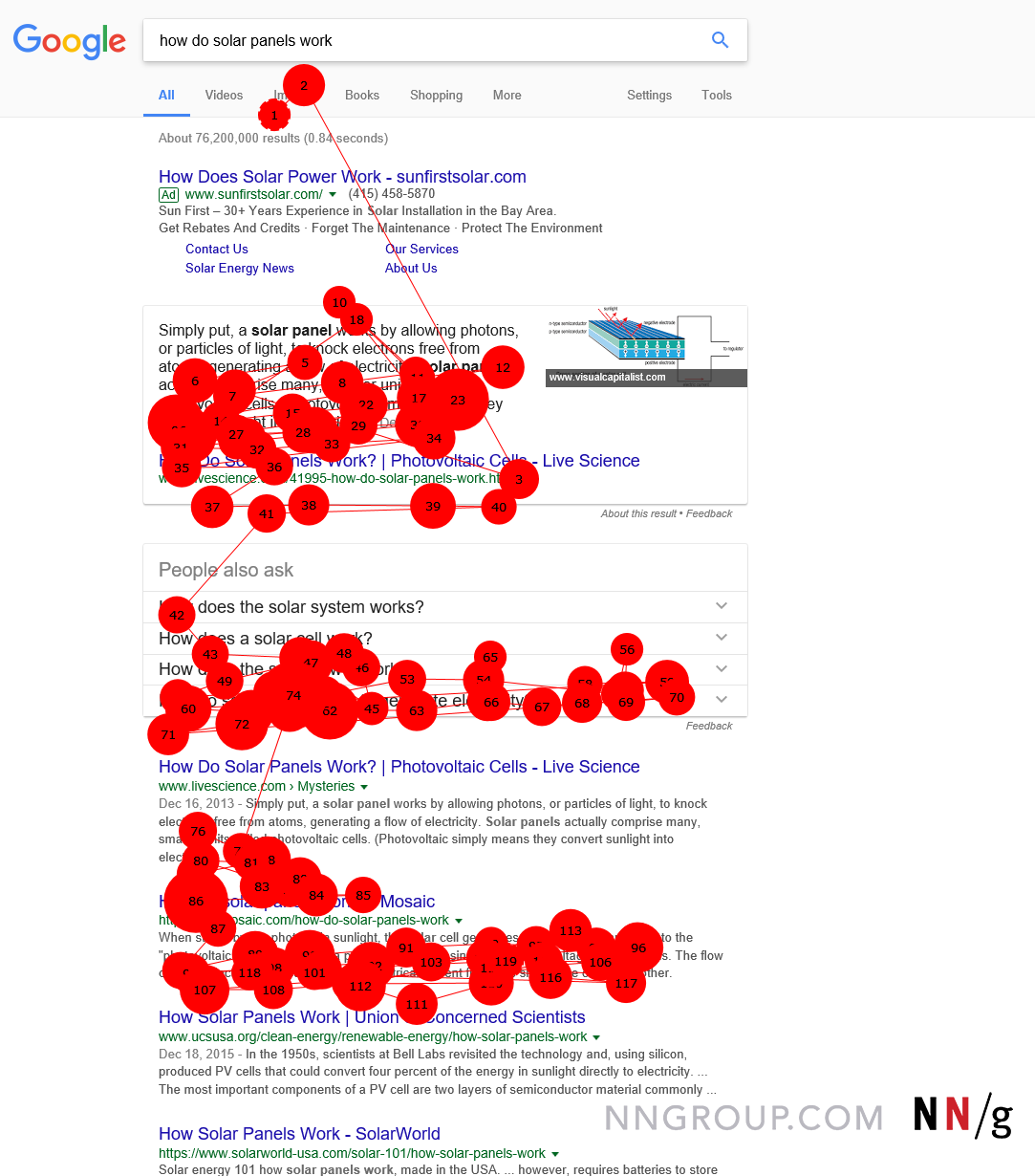
Игнорирование рекламы — это изученный тип поведения, как и многие другие действия пользователей в интернете (классическими примерами являются поиск логотипа компании в верхнем левом углу страницы или поиск глобальной навигации в верхней части страницы). По результатам нашего последнего исследования с использованием системы отслеживания взгляда мы заметили, что некоторые участники научились игнорировать рекламу, представленную в верхней части результатов поиска Google, хотя ее дизайн далек от привычного дизайна баннерного объявления.

Этот участок взгляда показывает, что на странице результатов поисковой системы Google пользователь не обратил никакого внимания на первый «результат» вообще, так как это реклама. (Каждая красная точка представляет собой фиксацию глаза пользователя; линии, соединяющие их – это быстрые движения глаз или саккады, во время которых пользователь ничего не видит).
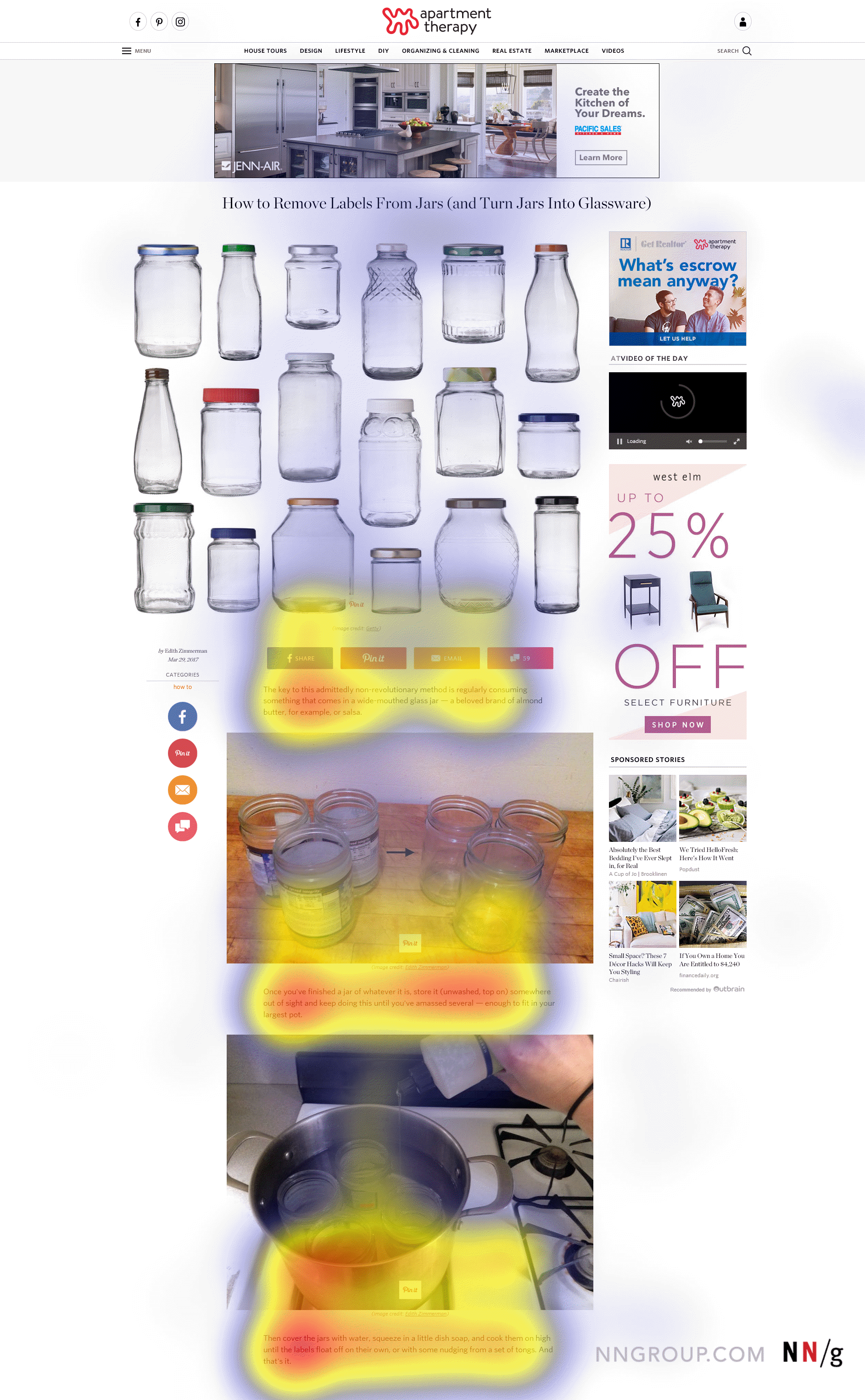
Поскольку объявления для стационарных компьютеров обычно отображаются вверху страницы или справа, интернет-пользователи иногда игнорируют размещенный там контент. В нашем последнем исследовании 26 участников посетили тот же сайт, где в прошлый раз должны были узнать лучший способ снять этикетку с банки. Страница состоит из небольшого количество текста, нескольких изображений и баннеров в верхней и правой частях экрана. Пользователи обращали внимание на текст на странице, но почти не смотрели (если вообще смотрели) на рекламу.

2. Визуальные особенности
Объявление не обязательно должно появляться вверху страницы или справа, чтобы его можно было проигнорировать. Сейчас такая реклама может появиться в любом месте веб-страницы, и пользователи знают об этом. Таким образом, они стараются не тратить время на рекламу, даже если она отображается прямо в теле текста.

На компьютере такие баннеры относительно легко игнорировать, поскольку они сильно отличаются от остальных элементов страницы. Например, в нашем недавнем исследовании 26 участников, пытаясь узнать о танцевальном тренинге Михаила Барышникова, проигнорировали баннер, появившийся в тексте. Как же они сделали это? Дело в том, что реклама выглядела иначе, не так, как текст и фотография на сайте. Это объявление выделялось следующими характеристиками:
- Представляло собой маленькую прямоугольную фигуру в теле текста;
- Имело необычное форматирование;
- Имело цветной (синий) фон, констрастирующий с белой страницы;
- Представляло собой текст, встроенный в изображение.
Каждая из этих характеристик предупреждала пользователей о том, что такой прямоугольник – это баннер, поэтому они с уверенностью игнорировали его.
3. Размещение рядом с рекламой
Контент, размещенный в той же части экрана, что и реклама, часто воспринимается как реклама и также игнорируется. Это простое следствие известных принципов:
- Закон близости Гештальта: элементы, находящиеся близко друг к другу, воспринимаются как единая группа и, следовательно, они представляются схожими по своим функциям.
- Когда люди рассматривают различные элементы в области экрана, у них складывается некое представление о модели расположения контента, основанное на информации о присутствующих элементах. Таким образом, если один из элементов кажется пользователю лишним, пользователь зачастую решает, что и весь раздел никак не связан с целью его поисков и прекращает обращать внимание на остальные элементы.
Участник исследования, который искал способ снять этикетку с банки, посмотрел в правую часть экрана только один раз, предположительно решив, что она содержит только рекламу. Эта часть действительно содержала различные баннеры, но помимо них там был и полезный контент: забавные видеоролики о рукоделии, например, о вязании крючком пледа или создании магнитной рамки. Пользователь проигнорировал баннер, расположенный в той же части страницы, и не обратил внимания на весь остальной контент в правой части экрана.

Как видно из предыдущего примера, рекламные баннеры могут заставить пользователя совсем перестать обращать внимание на определенную область экрана. Такой опыт влияет не только на поведение пользователя на конкретной странице, но и на его поведение в интернете в целом: он будет игнорировать эту область на других страницах и даже на других сайтах. Это пример феномена горячего картофеля, которому мы с Якобом Нильсеном дали определение в нашей книге «Eyetracking Web Usability». Название данного феномена мы позаимствовали у игры горячая картошка, в которую я играл в начальной школе: дети сидят в кругу и перебрасывают друг другу мяч, пока играет музыка. В какой-то момент учитель выключает музыку, и тот, кто в этот момент держит мяч, выбывает из игры. Поэтому, как только кто-то получал мяч, он хотел как можно скорее передать его и больше никогда не брать в руки.
Тип пользовательского поведения «горячая картошка» — это защитный механизм, позволяющий не тратить время на просмотр лишних элементов. Здесь также срабатывает эффект доступности: на основе одного или нескольких примеров веб-пользователи предполагают, что определенный контент всегда будет отображаться в одном и том же месте и на других страницах. Но иногда это предположение ошибочно.
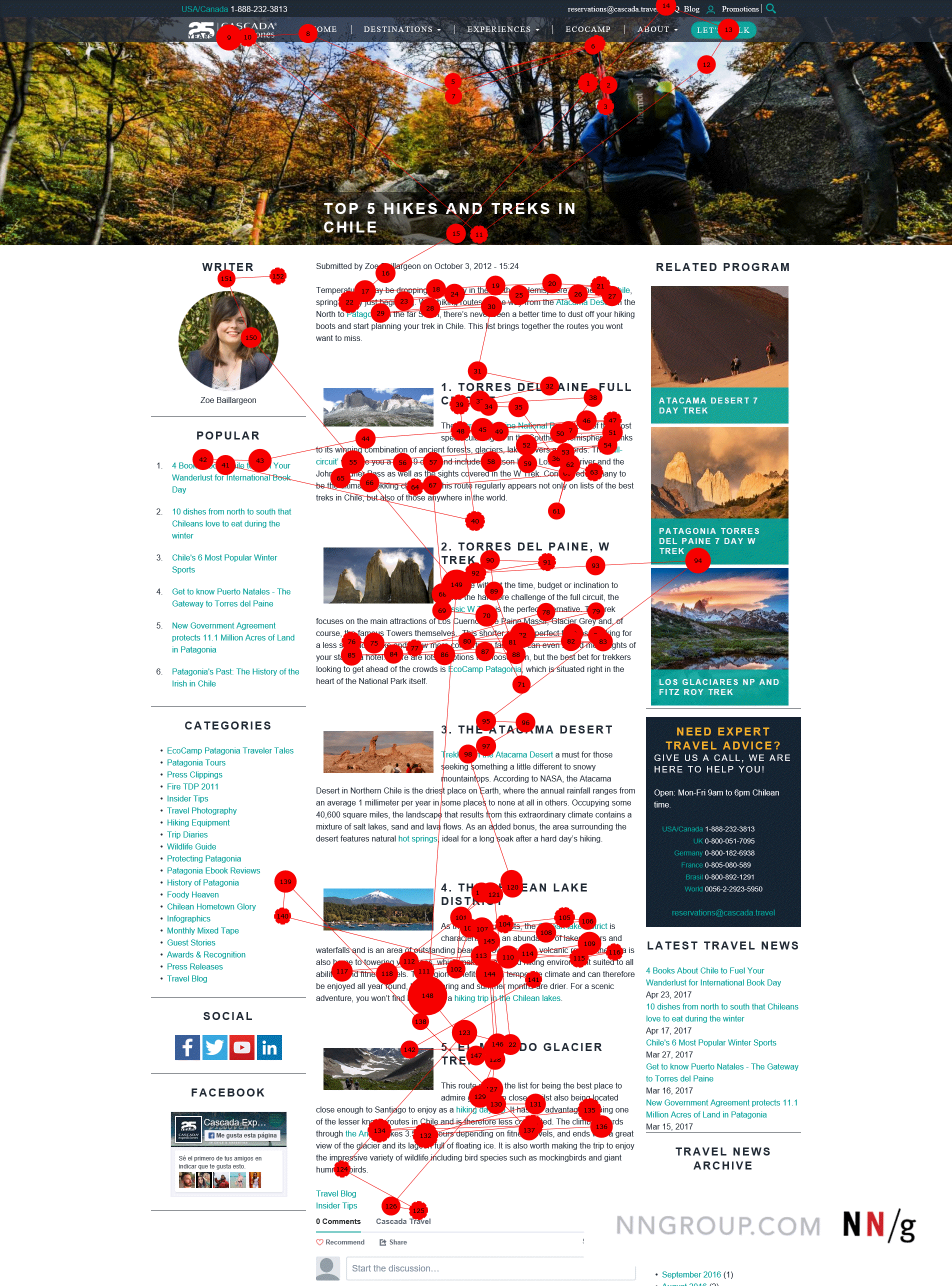
Когда контент напоминает рекламу и располагается справа, пользователи, как правило, игнорируют его. В следующем примере участница эксперимента искала информацию о походах в Анды. Эта информация находилась на сайте, в том числе, справа. Один раз она увидела справа баннер, и каждый раз, будучи уверенной, что там реклама, она игнорировала эту область.
В результате исследования выяснилось, что из 148 случаев фиксации внимания на странице, 132 приходятся на область нахождения контента. Из 132 случаев фиксации только один был зафиксирован в правой части страницы. Это лишь 0,8% внимания пользователя на ¼ всего контента, занимает которую именно рекламный блок. Это несоответствие свидетельствует о пагубном влиянии феномена горячая картошка: количество фиксаций на правой части экрана было в 33 раза меньше, чем предполагалось.
Как избежать негативного влияния рекламы
Мы впервые описали баннерную слепоту среди веб-пользователей в 1997 году с помощью проверки эргономичности (юзабилити-тестирования). Затем мы описали это явление более подробно в 2007 году, когда провели крупное исследование по отслеживанию взгляда.
Сейчас мы завершили очередное исследование и обнаружили, что баннерная слепота по-прежнему является актуальной среди веб-пользователей. Выходит, этому явлению уже как минимум 30 лет. Постоянный и стойкий феномен, который вряд ли исчезнет в ближайшее время. Впрочем, как и реклама.
Реклама – это механизм выживания в интернете. Многие компании прекратят своё существование без дохода от рекламы или рекламирования самих себя. Помимо этого, иногда реклама может приносить пользу и тем, кто с ней сталкивается. Так что я вовсе не рекомендую игнорировать рекламу полностью. Но дизайнеры должны всегда думать о том, как выглядит их контент. Есть три основных правила:
- Не делайте контент похожим на рекламу. Тщательно выбирайте цвета, шрифты, фон и общий стиль содержимого. Не думайте, что если он будет выделяться на фоне всего остального, то привлечет больше внимания. В большинстве случаев происходит как раз наоборот.
- Запустите юзабилити-тестирование, чтобы убедиться, что пользователи действительно заметят важный контент наверху и в правой части экрана.
- Не помещайте полезный контент и рекламу в один и тот же блок.
Источник и иллюстрации
Автор перевода: Ася Дзюбенко

 Kirill Lipovoy
Kirill Lipovoy