7 основных правил дизайна кнопок
Кнопки являются важным элементом взаимодействия. Они играют основную роль в диалоге между пользователем и системой. В этой статье мы рассмотрим семь основных принципов дизайна кнопок, которые необходимо знать для создания эффективного пользовательского опыта.

1. Сделайте кнопки похожими на кнопки
Когда дело доходит до взаимодействия с пользовательским интерфейсом, пользователи должны знать мгновенно, что является «интерактивным», а что нет. Каждый элемент в дизайне требует усилий от пользователя для декодирования. Как правило, чем больше времени требуется пользователям для декодирования пользовательского интерфейса, тем менее удобным он становится.
Но как пользователи понимают, является ли определенный элемент интерактивным или нет? Они используют предыдущий опыт и визуальные указатели для уточнения значения объекта пользовательского интерфейса. Вот почему так важно использовать соответствующие визуальные признаки (такие как размер, форма, цвет, тень и т. д.), чтобы сделать элемент похожим на кнопку. Визуальные указатели содержат важную информационную ценность — они помогают создавать доступность в интерфейсе.
К сожалению, во многих интерфейсах признаки интерактивности являются слабыми, в результате они сильно снижают читаемость.
Слабые визуальные подсказки — еще более серьезная проблема для мобильных пользователей. В попытке понять, является ли отдельный элемент интерактивным или нет, пользователи ПК могут переместить курсор на элемент и проверить, изменяет ли курсор состояние. У мобильных пользователей такой возможности нет. Чтобы понять, является ли элемент интерактивным или нет, пользователи должны нажать на него — у них нет другого способа проверить интерактивность.
Не предполагайте, что что-то в вашем пользовательском интерфейсе все очевидно для ваших пользователей
Во многих случаях дизайнеры намеренно не идентифицируют кнопки как интерактивные элементы, поскольку предполагают, что интерактивные элементы очевидны для пользователей. При проектировании интерфейса всегда следует помнить следующее правило:
- Ваша способность интерпретировать указатели кликабельности не совпадает с вашими пользователями, потому что вы знаете, для чего предназначен каждый элемент в вашем собственном дизайне.
- Используйте знакомые оформление для кнопок.
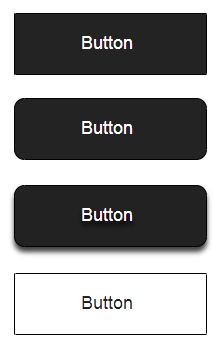
Вот несколько примеров кнопок, знакомых большинству пользователей:
- Заполненная кнопка с квадратными рамками;
- Кнопка с закругленными углами;
- Кнопка с тенями;
- Кнопка призрак.

Среди всех этих примеров дизайн заполненной кнопки с тенями является самым ясным для пользователей.
Не забывайте про белое пространство
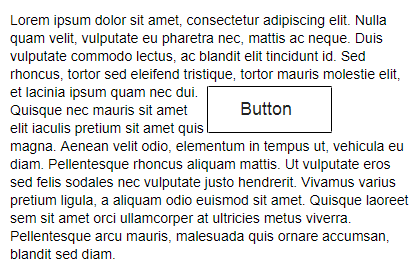
Важны не только визуальные свойства самой кнопки. Количество пустого пространства рядом с кнопкой облегчает (или затрудняет) для пользователей понимание того, является ли это интерактивным элементом или нет. В приведенном ниже примере некоторые пользователи могут перепутать кнопку-призрак с информационным полем.

2. Поместите кнопки там, где пользователи ожидают их найти
Кнопки должны быть расположены в местах, где пользователи могут легко найти их и ожидают увидеть. Не заставляйте пользователей искать кнопки. Если пользователи не могут найти кнопку, они не будут знать, что она существует.
Максимально используйте традиционные макеты и стандартные шаблоны пользовательского интерфейса
Обычное размещение кнопок улучшает обнаружение. С помощью стандартного макета пользователи легко поймут назначение каждого элемента — даже если это кнопка без сильных визуальных обозначений. Сочетание стандартного макета с чистым визуальным дизайном и достаточным количеством пространства делает макет более понятным.
3. Обозначайте кнопки тем, что они делают
Кнопки с общими или вводящими в заблуждение описаниями могут быть огромным источником разочарований для ваших пользователей. Напишите метки кнопок, которые четко объясняют, что делает каждая кнопка. В идеале метка кнопки должна четко описывать ее действие.
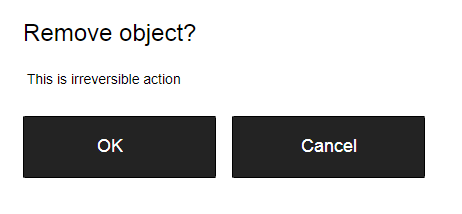
Пользователи должны четко понимать, что происходит, когда они нажимают на кнопку. Позвольте привести простой пример. Представьте, что вы случайно вызвали действие удаления, и теперь вы видите следующее сообщение об ошибке.

Неясно, что означают » OK » и «Отмена» в этом диалоговом окне. Большинство пользователей спросят себя: «Что произойдет, если я нажму «Отмена» ?”
Никогда не создавайте диалоговое окно или форму, состоящую исключительно из двух кнопок » Ок » и «Отмена».
Вместо использования метки «OK » лучше использовать «Удалить». Это позволит понять, что эта кнопка делает для пользователя. Кроме того, если «Удалить» является потенциально опасной операцией, вы можете использовать красный цвет, чтобы заявить об этом факте.

4. Правильный размер кнопок
Размер кнопки должен отражать приоритет этого элемента на экране. Большая кнопка означает более важное действие.
Приоритет кнопок
Всегда старайтесь сделать основную кнопку действия более заметной. Увеличьте его размер (сделав кнопку больше, вы сделаете ее более важной для пользователей) и используйте контрастный цвет, чтобы привлечь внимание пользователя.

Сделать кнопки удобными для мобильных пользователей
Во многих мобильных приложениях кнопки слишком малы. Это часто приводит к ситуации, когда пользователи допускают опечатки.

5. Порядок кнопок
Порядок кнопок должен отражать характер диалога между пользователем и системой. Спросите себя, какой порядок пользователи ожидают увидеть на этом экране.
6. Избегайте использования слишком большого количества кнопок
Это общая проблема для многих приложений и веб-сайтов. Если вы предоставляете слишком много вариантов, пользователь в конечном итоге может ничего и не выбрать. При разработке страниц приложения или веб-сайта подумайте о наиболее важных действиях, которые должны предпринять пользователи.

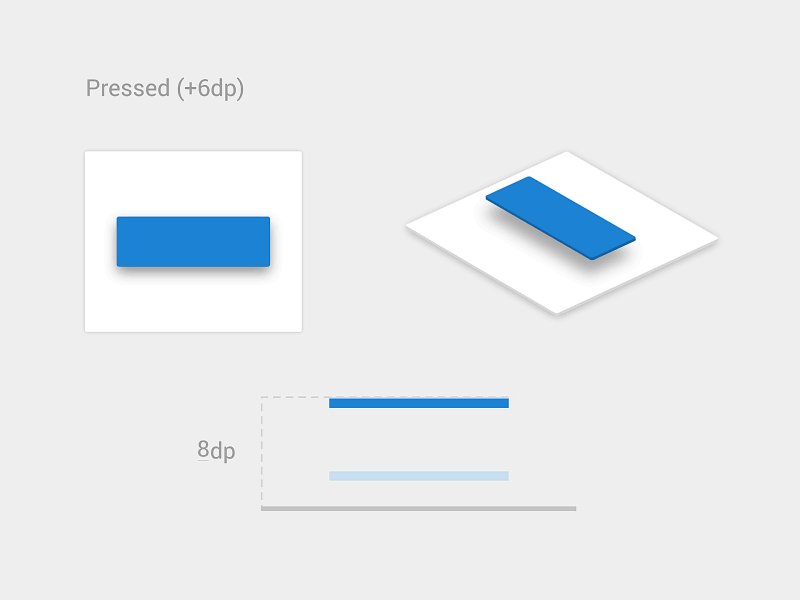
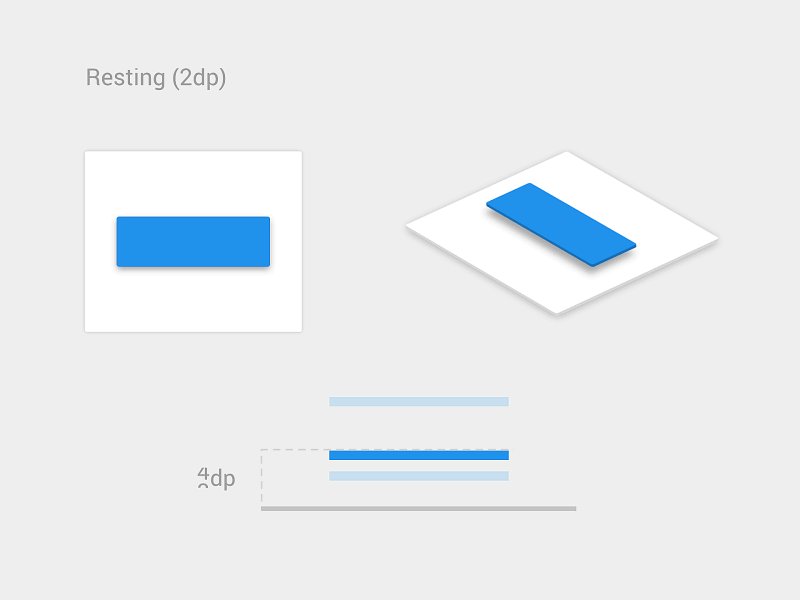
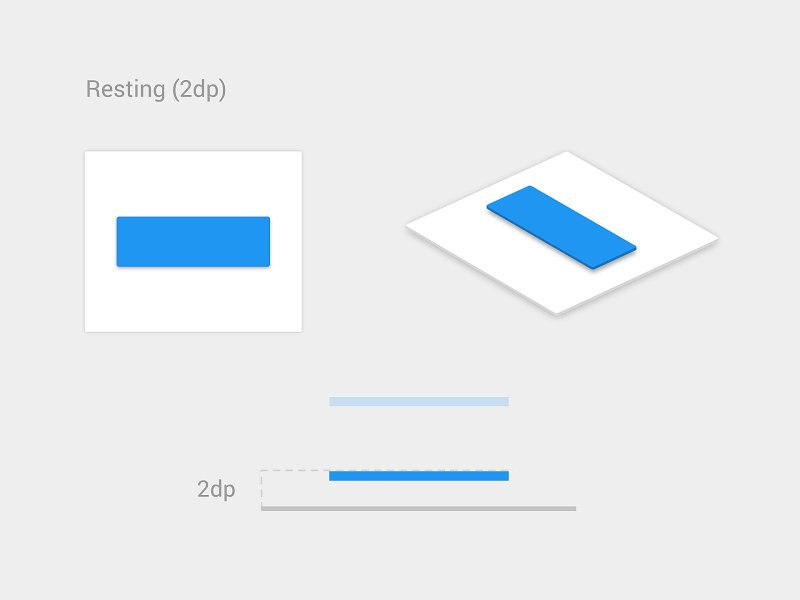
7. Обеспечьте визуальную или звуковую обратную связь для взаимодействия
Когда пользователи нажимают кнопку, они ожидают, что пользовательский интерфейс ответит соответствующей обратной связью. В зависимости от типа операции это может быть визуальная или звуковая обратная связь. Когда у пользователей нет обратной связи, они могут подумать, что система не получила их команду и повторит действие. Такое поведение часто вызывает несколько ненужных операций.

7 основных правил дизайна кнопок — заключение
Несмотря на то, что кнопки являются обычным элементом дизайна взаимодействия, стоит обратить внимание на то, чтобы сделать этот элемент максимально проработанным.

 Kirill Lipovoy
Kirill Lipovoy