Чего ждать от Material Design 2.0
В скором времени Google представит Material Design 2.0 0 обновленную документацию со множеством рекомендаций по дизайну приложений под андроид устройства. Но уже сейчас можно присмотреться ко значимым тенденциям, если обратить внимание на обновленные за последние месяцев продукты Google, что мы и сделали.

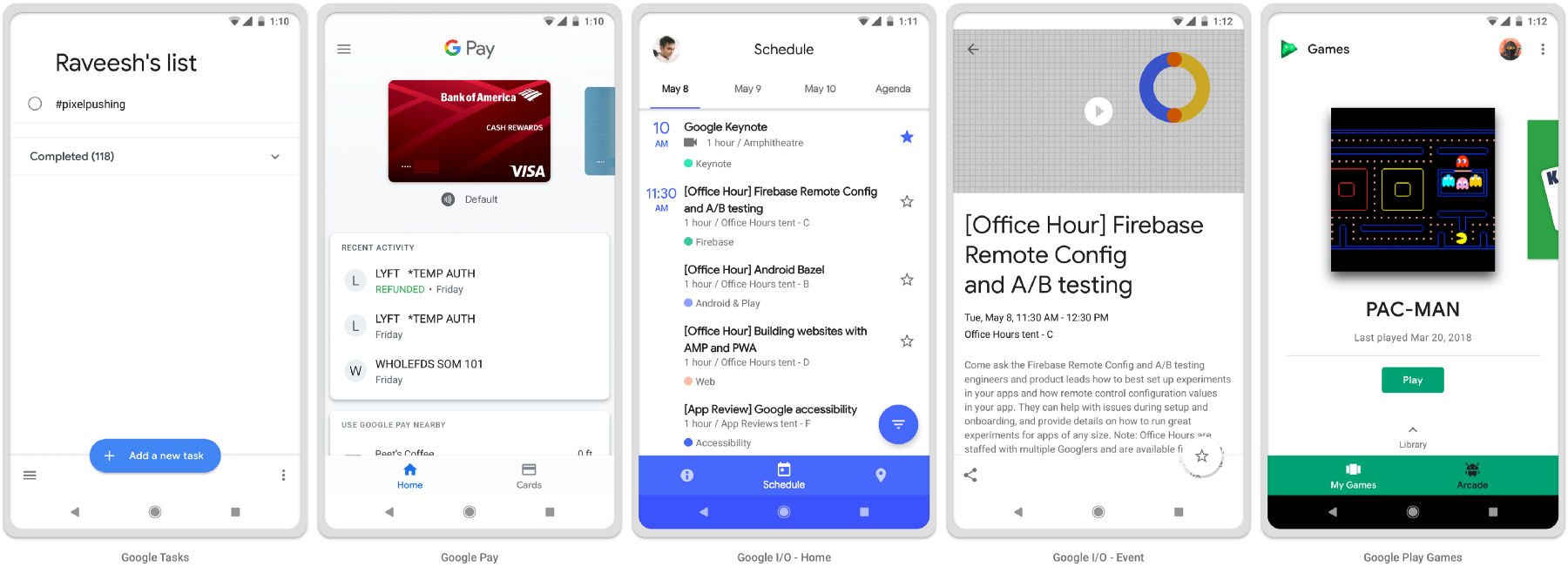
Вот, краткое резюме продуктов, которые Google выпустила или обновила за последние шесть месяцев, их мы возьмем для выявления тенденций:
- Google Play Games;
- Google Pay;
- Gmail;
- Google Tasks mobile apps;
- Google I/O Schedule;
- Bulletin;
- Android P.
Этот список не является исчерпывающим, но дает хорошую основу для выявления новых закономерностей. Но прежде чем рассматривать тему, важно понять, как структурированы дизайнерские команды в Google, и прояснить распространенное заблуждение: команда Material Design не отвечает за весь дизайн в Google.
Вместо этого основное внимание в руководстве Material Design уделяется основным принципам, которые постоянно развиваются. Отдельные продукты имеют свои собственные проектные группы, которые используют эти рекомендации. Они могут не следовать определенным особенностям, если они чувствовали потенциал новых решений, например, использование нижних вкладок, до внесения их Material Design. Это позволяет отдельным продуктам иметь свой собственный характер, сохраняя общие особенности, рекомендованные командой Material.
Теперь, добравшись до Material Design 2.0., мы рассмотрим основные новшества.
Руководство, а не правила
Наиболее распространенная критика, которую Material Design получил за последние несколько лет от дизайнерского сообщества, заключалась в том, что он считался предписывающим. Основной аргумент утверждал, что приложения Material Design выглядели одинаково, и бренды чувствовали, что не могут выразить свою индивидуальность в своих цифровых продуктах.
Некоторое время команда Material Design и другие представители Google пытались развеять это убеждение, в этом же направлении работают новые продукты Google.

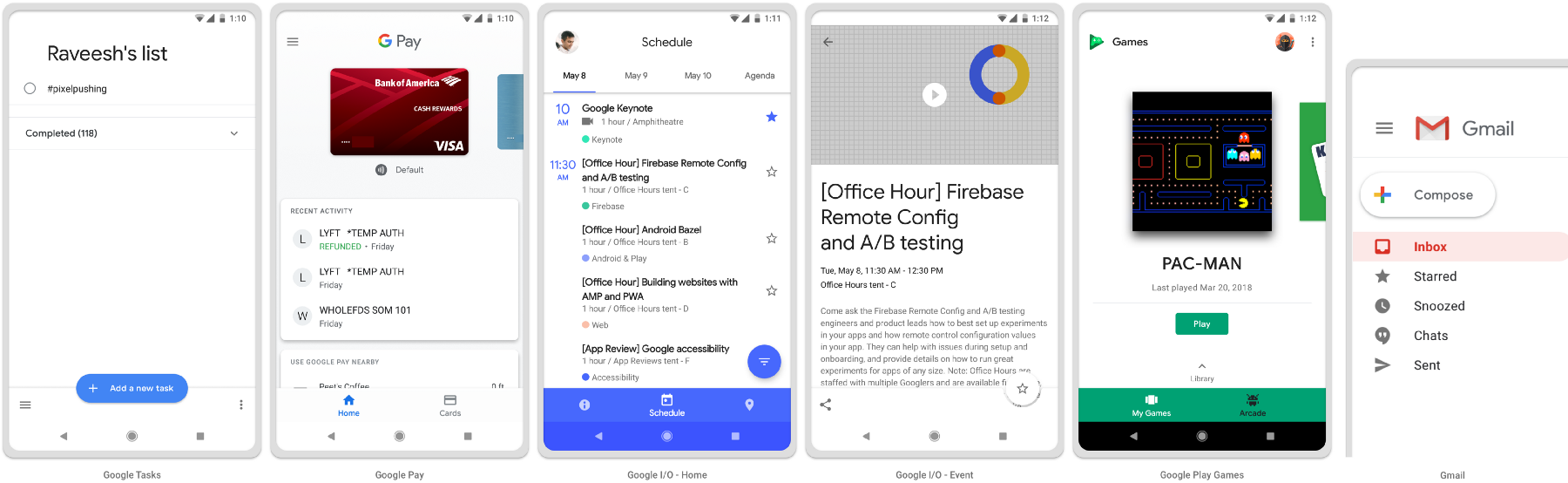
Каждое из приложений демонстрирует определенную степень согласованности и брендинга (в частности, с использованием шрифта Google’s Product Sans), но каждый из них отличается от других. Вот почему мы утверждаем, что это «Руководство, а не правила» — это очень большая часть Material Design 1.x, и они будут подчеркивать это, когда выйдет 2.0.
Основные элементы навигации и плавающие элементы
Когда команда Material Design дала свое официальное благословение для нижней полоски навигации, раздался протест со стороны сообщества, основным аргументом было, наличие этого элемента у iOS. Однако обоснование, лежащее в основе этого решения простое: по мере того, как устройства становятся больше, первичная навигация должна двигаться вниз, чтобы облегчить использование одной рукой.

Сейчас эта проблема только усугубилась, так как устройства теперь становятся более вытянутыми, так как широкие рамки экранов уходят в прошлое. В результате мы теперь видим гораздо больше устройств с соотношением сторон 2: 1. Обновление 2.0, похоже, способствует снижению даже тех действий, которые традиционно были вынесены на нижнюю панель.
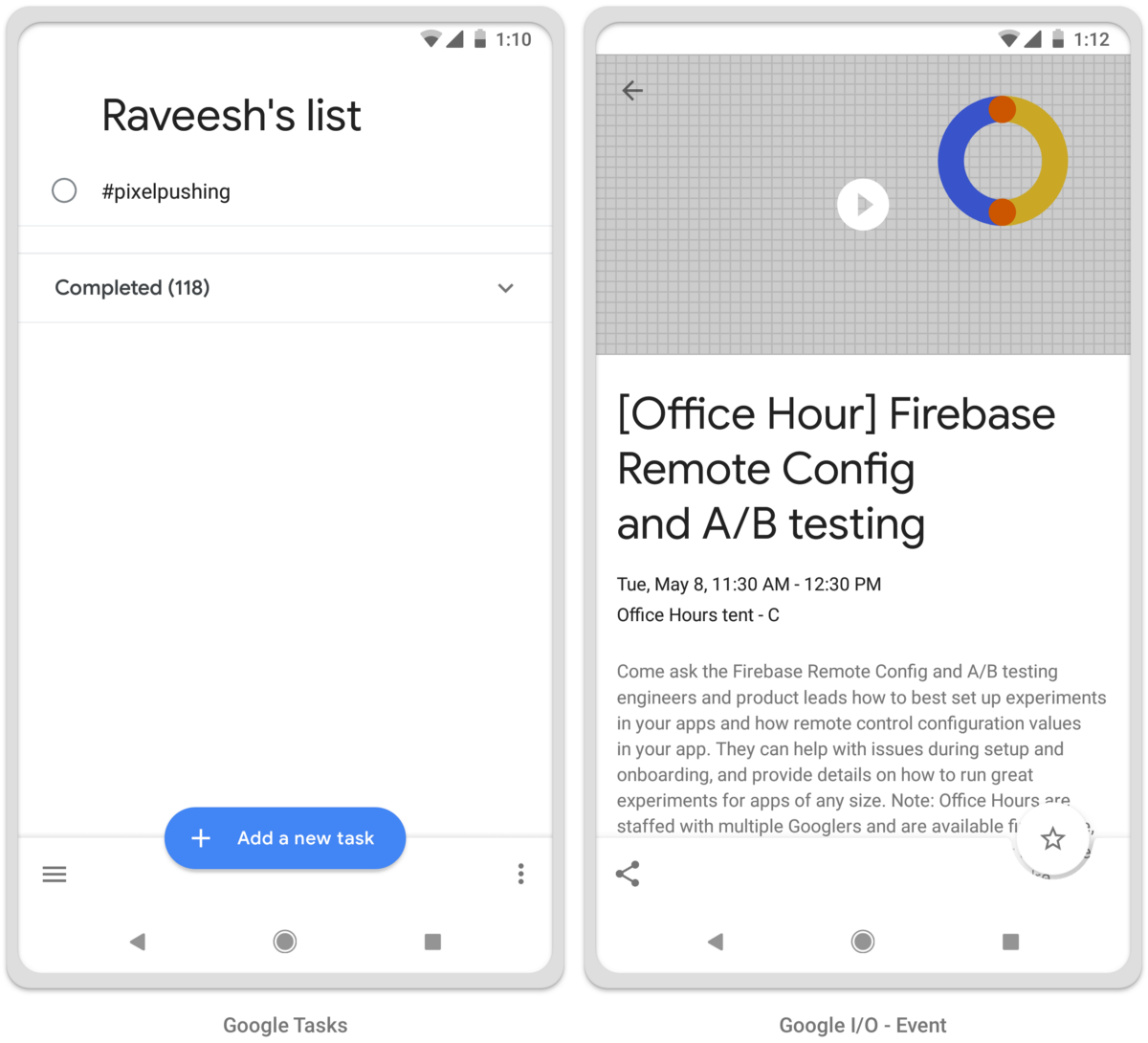
Google Tasks и приложение I/O Schedule показывают это на практике. Кроме того, в новой библиотеке Material есть BottomAppBar, панель с основными действиями приложения, подкрепленная плавающей копкой действия.
Множество форм плавающих кнопок действия
Круглая плавающая кнопка стала видным лицом Material Design. Если приложение имеет контекстуальную потребность в продвижении определенного действия (например, «Добавить новую задачу», «Фильтр», «Избранное», «Воспроизвести» или «Создать»), цель дизайнера — создать кнопку, которая будет делать это. Внешний вид зависит от концепции дизайна.

На каждом из экранов видно, какое действие самое важное в приложении. Добавление новой задачи, безусловно, важно для приложения To-do, и оно получает наибольшее значение на экране. Google I / O имеет значок фильтра для отбора содержимого. Для игр кнопка запуска должна быть связана с игрой, поэтому она находится сразу под описанием.
Смелый и красочный, когда контекст требует этого
Последнее, что нам хотелось бы выделить, это проблема, которой мы уже касались выше. «Смелый, красочный и органичный» был одним из ключевых принципов Material Design с момента его запуска.
В приложения выглядели великолепно с их яркими цветами и анимациями, в течение некоторого времени от таких проектов была отмечена тенденция уменьшения их красочности. Целью этой тенденции было обеспечить, чтобы использование цветов на экране не отвлекало от самого контента и целевых действий.
Material Design 2.0, похоже, не полностью входит в сферу ограничения красочности, но вместо этого, похоже, подчеркивает часть первоначального принципа: смелый, красочный и органичный.
Давайте разберем приложение Google I/O в трех состояниях, чтобы изучить это: главный экран со всеми перечисленными событиям, домашний экран с примененным фильтром и экран подробных сведений о событии.

Без фильтра можно утверждать, что существует некоторая информационная перегрузка интерфейса. Однако, как только фильтр применяется, мы теперь знаем, что пользователь больше заинтересован в конкретных событиях. Это означает, что мы можем убрать кнопку фильтра и нижнюю навигацию и сосредоточиться на самом списке событий.
Что касается страницы подробностей, тут выводятся кнопки «Добавить в избранное» и «Поделиться», также пользователь, скорее всего, будет заинтересован в письменном описании.
Чего ждать от Material Design 2.0 — резюме
Таким образом, в Material Design 2.0 не будет существенных изменений на фундаментальном уровне. Принципы Material Design 1.0 по-прежнему очень важны для 2.0, и ключ к пониманию Material Design по-прежнему заключается в понимании контента.
Тем не менее, Material Design 2.0 будет делать упор на следующие пункты;
- Особое внимание на контекст и намерение пользователя;
- Большая свобода в работе с компонентами интерфейса;
- Большая свобода для применения фирменных стилей, на уровне шрифтов, цветовых схем и анимаций.

 Kirill Lipovoy
Kirill Lipovoy