Основы веб-доступности для дизайнеров
Основы веб-доступности для дизайнеров помогут создавать доступные и удобные сайты для всех пользователей, включая людей с различными нарушениями восприятия.

Что такое доступность?
Когда вы последний раз посещали веб-сайт и разочаровались, потому что у вас возникли проблемы с его использованием? Возможно, сайт использовал технологию Web GL, которую ваш браузер не поддерживал, вы не могли прочитать текст из-за того, что он был настолько маленьким, или мобильная версия не корректно отображалась на вашем устройстве. Если вы вспомните эти досадные переживания, когда вы не могли полноценно перемещаться по сайту, скорее всего, вы сталкивались с плохой веб-доступностью в том или ином виде.

Это не означает, что все неприятные эмоции при взаимодействию связанны с плохой веб-доступностью, но есть определенные совпадения между плохим UX и плохой доступностью.
Если вы обнаружите, что испытываете трудности при чтении мелкого текста на сайте, есть вероятность того, что человек со слабым зрением не сможет его прочитать. Если вы увеличите размер этого маленького текста, вы улучшите опыт и доступность для всех пользователей. Эта простота использования, особенно с учетом недостатков или людей с ограниченными возможностями, является основой для создания веб-доступных интерфейсов.
Доступный дизайн — это то, как легко люди могут использовать ваш сайт. В частности, он фокусируется на людях с ограниченными возможностями. Как дизайнеры, мы должны стремиться создавать инклюзивные веб-сайты, которые легки в использовании для всех.
Почему вы должны заботиться о доступности
Легко думать о доступности, как о полезной мелочи при проектировании, но это контрпродуктивно для создания сайта с большим UX. Ставя доступность во главу угла во время проектирования, вы улучшите UX своего сайта не только для инвалидов, но и для широкой публики.
Руководящие принципы
Для решения проблемы с веб-доступностью дизайна консорциум World Wide Web разработал ряд стандартов доступности. Этот документ, известный как «Руководство по доступности веб-контента» (WCAG), сводит доступность к 4 основным принципам. Чтобы понять эти принципы, задайте себе ряд вопросов при проектировании:
Каждый из этих разных принципов имеет рейтинг успеха A, AA или AAA. Оценка A является минимальным требованием для наличия доступного сайта, и AAA является золотым стандартом доступности.
Хотя это может быть пугающе, гораздо легче начать проектирование доступных сайтов, чем вы думаете. Ниже приведены несколько важных изменений, которые вы можете сделать сегодня, чтобы начать улучшать доступность ваших проектов.
Типографика
Иерархия

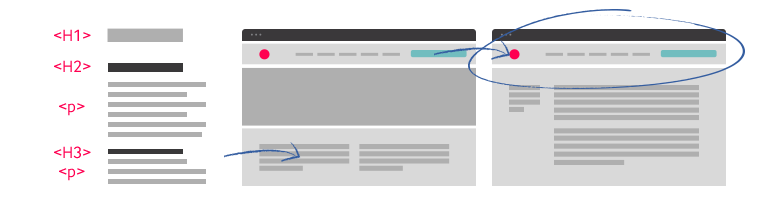
Иерархия текста для вашего сайта очень важна — это позволяет людям быстро анализировать информацию. Доступные сайты ничем не отличаются. При проектировании страницы вы должны начинать с <h1>, и каждый последующий тип текста должен располагаться ниже <h1>. Кроме того, каждый вложенный раздел вашего сайта должен начинаться с согласованного типа стиля (обычно <h2>).
Визуальное представление текста
Люди обычно не читают большие, монолитные блоки текста. Это связано с тем, что большие блоки текста трудно читать, трудно сосредоточиться и они быстро утомляют.
Текстовые блоки с меньшей высоты и ширины легче читать для всех людей, особенно с нарушениями зрения. В связи с этим, WCAG рекомендует длину строку менее 80 символов. (Для справки, Medium имеет ширину строку 80 символов).
Цветовая контрастность

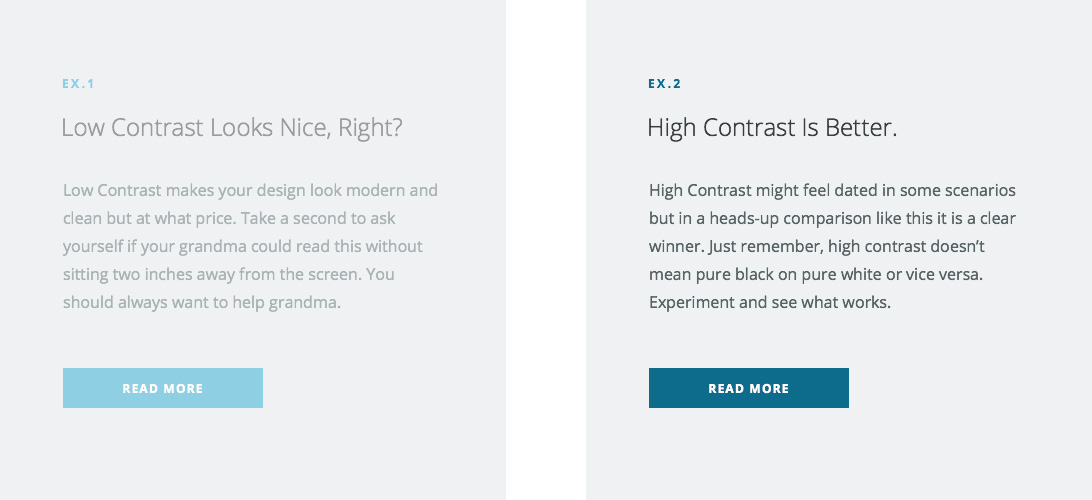
Цветовой контраст между цветом текста и цветом фона может иметь серьезные последствия для четкости вашего сайта. WCAG заявляет, что ваш текст должен иметь по крайней мере коэффициент контрастности 4: 5: 1 для достижения рейтинга AA и коэффициента контрастности 7: 1 для достижения рейтинга AAA.
Если вы не знаете, что означают эти цифры, это нормально. К счастью, есть несколько великолепных плагинов Sketch и расширений Chrome, которые могут помочь вам протестировать коэффициент контрастности вашего текста и определить этот параметр.
Избегайте использования текста в качестве изображений
Вы должны избегать создания изображений с текстом любой ценой. Вместо этого вы должны использовать живой текст для размещения текстовых элементов на изображениях и использовать CSS для его стилизации. Также важно помнить об элементах текста, которые могут быть декоративной графикой.
Содержание
Пишите как можно проще
Копирайтинг является основополагающим контетом для пользователей сайтов. Хотя разработчики не всегда несут за это ответственность, мы должны работать с копирайтерами, когда это возможно, чтобы помочь создать конечный продукт.
Когда вы думаете о копирайтинге через призму доступности, вы должны избегать использования жаргона и необычных слов. WCAG явно заявляет, что вы должны стремиться писать на уровне «ниже среднего образования».
Элементы пользовательского интерфейса
Согласованные элементы навигации и пользовательского интерфейса — это всегда плохо, когда пользователи должны угадать, как определить, как перемещаться по сайту. Доступный дизайн (и хороший дизайн в целом) предсказуем. У пользователей не должно быть никаких вопросов о том, как ведут себя элементы или как будет выглядеть пользовательский интерфейс на разных страницах. Навигационные элементы должны отображаться в том же порядке и месте на вашем сайте, а функциональные элементы должны вести себя одинаково со страницы на страницу.
Создание ясных фокусных состояний

Некоторые люди не могут использовать мышь для навигации по вашему сайту. Вместо этого люди с ограниченным движением перемещаются по сайтам, используя табуляцию на клавиатуре. Вот почему фокусные состояния важны. Они позволяют пользователям определять, где они находятся на странице, без угадывания и без использования мыши или трекпада. Поля ввода, кнопки и другие интерактивные элементы на вашем сайте должны иметь четко определенные фокусные состояния.
Конструктивные сведения об ошибках
Ошибочные состояния должны быть не только четко обозначены, но также должна быть контекстная информация, которая информирует пользователя о том, что пошло не так, и о том, как они могут исправить состояние ошибки.
Взаимодействие
Избегайте мигания анимации пользовательского интерфейса, которая мигает 3 или более раз в секунду, так как это может провоцировать эпилептических припадков.
Доступность — это командная работа между дизайнерами, разработчиками, копирайтерами и создателями контента. Соблюдение этих ограничений создает удобные сайты для всех пользователей.

 Kirill Lipovoy
Kirill Lipovoy