6 основных компонентов интерфейса в дизайне
Создание макета пользовательского интерфейса — это серьезная задача даже для самых опытных UX/UI дизайнеров. С большим числом элементов и шаблонов, одно и то же содержимое может быть оформлено различными способами.

Когда дело доходит до создания веб-или мобильного опыта, контент всегда должен занимать центральное место. Внешний вид и эстетика дизайна не так важны, как удобство использования. Давайте рассмотрим 6 основных компонентов интерфейса в дизайне, которые способствую формирования позитивного опыта взаимодействия с вашим продуктом.
Мы разберем компоненты пользовательского интерфейса, чтобы вы могли получить представление о том, как применять их, когда вы начнете прототипирование дизайна.
Дизайн макета пользовательского интерфейса: общие шаблоны
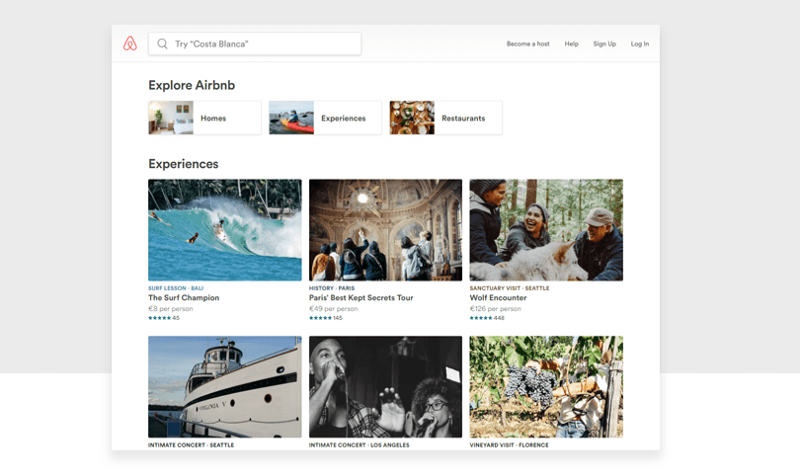
Веб-сайт Airbnb минималистичен; максимально применяется белое пространство, которое идеально подходит, чтобы выделить диапазон размещения и не отвлекать от контента. Минимальный набор цветов, на фоне которых все внимание привлекают исключительно фотографии.

На своем сайте Airbnb использует несколько распространенных компонентов интерейфеса:
- Вкладки навигации;
- Карточки.
Вкладки навигации
Вкладки навигации используются по разным причинам. Это шаблон навигации, который может помочь сохранить вам сохранить компоновку пользовательского интерфейса и не слишком отличается от привычного вида файла в картотеке.
Если у вас есть различные разделы или категории в одной строчке на сайте, как например на Airbnb, используйте вкладки, так как они поддерживают пользовательский опыт. Вкладки навигации следует использовать, когда имеется ограниченное визуальное пространство или когда содержимое необходимо разделить на разделы.
Карточки
Карточки хорошо работают в дизайне пользовательского интерфейса у Airbnb. Карточки сочетают в себе текст и изображения и особенно полезны, когда вы хотите, чтобы пользователь просматривал контент разного типа, длины и имеет в себе интерактивные элементы.
Карточка содержит различные фрагменты информации, которые могут быть дополнены путем ссылки на другую страницу или расширены для получения дополнительной информации. В случае Airbnb, карточки содержат категорию деятельности, ее название, цену и рейтинг.
Эти элементы хорошо обеспечивают пользовательский опыт, поскольку компактно собирают в себе информацию. Также карточки можно поддержать анимацией, клик по ней может либо расширить ее для более подробной информации, либо перевернуть.
Карточки, как правило, содержат различные типы информации; изображение, текст, видео, призыв к действию и так далее.
Сетки
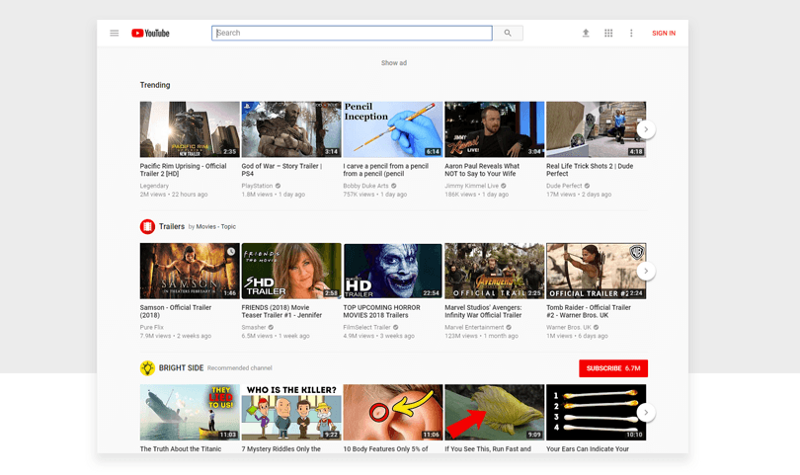
YouTube имеет много контента, чтобы предложить его посетителю и как таковой использует несколько шаблонов пользовательского интерфейса, чтобы наилучшим образом представить содержание.
Сетки — это распространенный способ создания структуры для размещения содержимого. Никогда не недооценивайте их полезность. Сетки могут быть использованы для создания визуального ритма для вашего сайта и помогают определить пропорции.
Пропорции также важны в дизайне макета пользовательского интерфейса, поскольку она помогает нам эффективно расставлять приоритеты в контенте. Но то, что делает сетка, позволяет нам создать базовую структуру, в которой мы можем связать все элементы вместе посредством рациональной композиции.
Сетка позволит дизайнеру достичь согласованности, а контент, размещенный в сетке, будет органично согласован.

Прогрессивное раскрытие информации
Прогрессивное раскрытие информации используется YouTube в комментариях. Прогрессивное раскрытие — это шаблон проектирования, который упрощает понимание пользовательских интерфейсов. Они также помогают предотвратить визуальную перегрузку интрфейса, потому что способствуют снижению когнитивной нагрузки.
Прогрессивное раскрытие, в случаи с YouTube, позволяет пользователям читать то, что они хотят, с минимальными отвлекающими факторами, так у них есть возможность отобразить большее количество комментариев, если они того пожелают. Дополнительные комментарии группируются в “посмотреть все ответы” и разворачивается по клику. Часто можно увидеть текст, например «подробнее», когда вы сталкиваетесь с прогрессивным раскрытием информации.

Карусели
Карусели являются горячо обсуждаемой темой в дизайне. Они полезны, если вы хотите выделить большие части контента, но не имеет достаточно места.
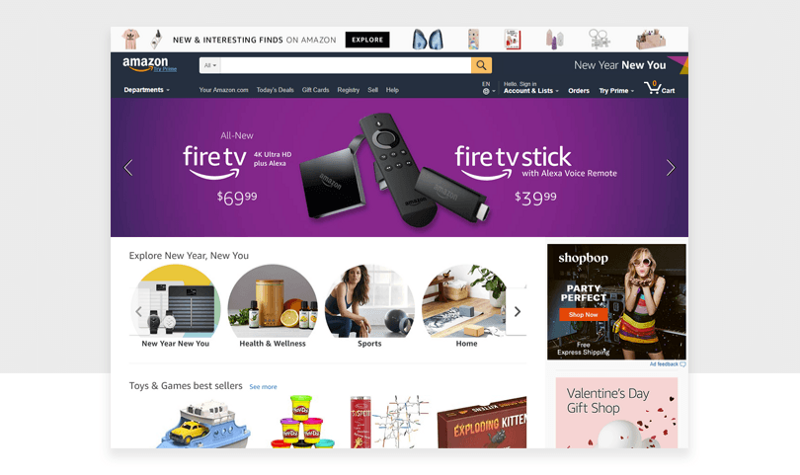
Карусели распространены на веб-сайтах электронной коммерции, поскольку магазины заинтересованы в возможности показать последние предложения или новый ассортимент продуктов без необходимости выделять дополнительное пространство.
Amazon широко использует карусели на своем веб-сайте. Будь то выбор «лучших выборов», «недавно добавленных» или «клиенты также купили их».
Одним из недостатков является то, что, к сожалению, многие люди их просто игнорируют, прежде чем карусель получает возможность показать следующий экран.
Хлебные крошки
Хлебные крошки позволяют пользователям знать, где они находятся на вашем сайте и показывают их путь от главной страницы, тем самым укрепляя навигацию. Также навигационные цепочки используются для отображения иерархии в информационной архитектуре веб-сайта.
Обычно, этапы пользовательского пути отделены друг от друга знаком «‘>» и находятся под панелью навигации.
Amazon, в своем пользовательском интерфейсе, применяет хлебные крошки, так как компания имеет много контента на своем сайте.
6 основных компонентов интерфейса в дизайне — резюме
Будь то быстрый эскиз или полноценный интерактивный прототип, богатый диапазон элементов пользовательского интерфейса даст вам отличный репертуар дизайна — идеально подходящий для создания ваших собственных прототипов и повышения пользовательского опыта.

 Kirill Lipovoy
Kirill Lipovoy