3D-сцены в веб-дизайне и их способы применения
Видео, изображения, иллюстрации, анимации, панорамы и 3D-сцены, основанные на WebGL, являются популярным выбором для создания стартовых экранов. В то время как первые четыре являются стандартными методами, последние два являются современными решениями, которые добавляют свежесть и оригинальность вашему проекту.

3D-сцены в веб-дизайне
В зависимости от реализации 3D-сцены можно разбить на несколько типов:
- Те, которые созданы в программном обеспечении 3D-рендеринга; представительный пример — 2018 by Makemepulse;
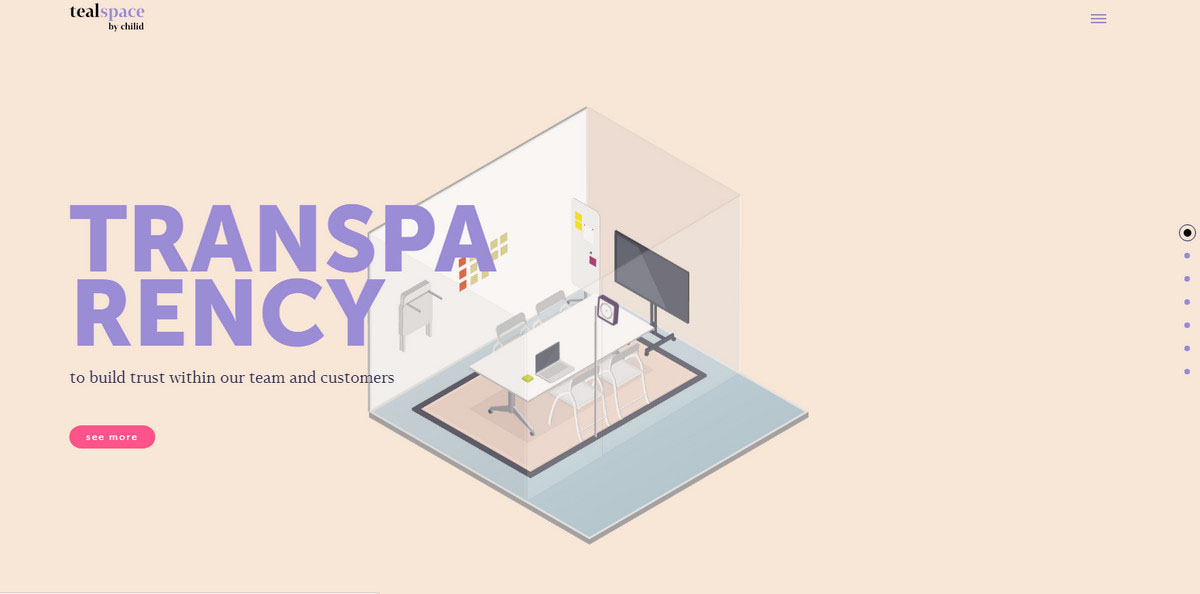
- Те, которые создаются в Illustrator, используя правила перспективы, такие как Tealspace by Chilid;
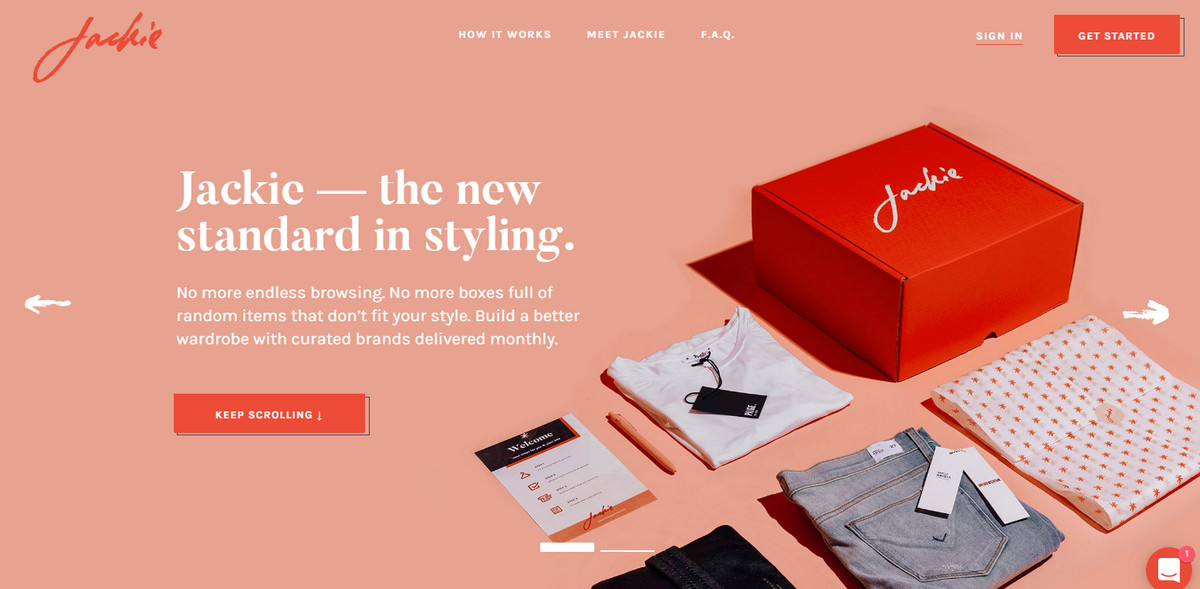
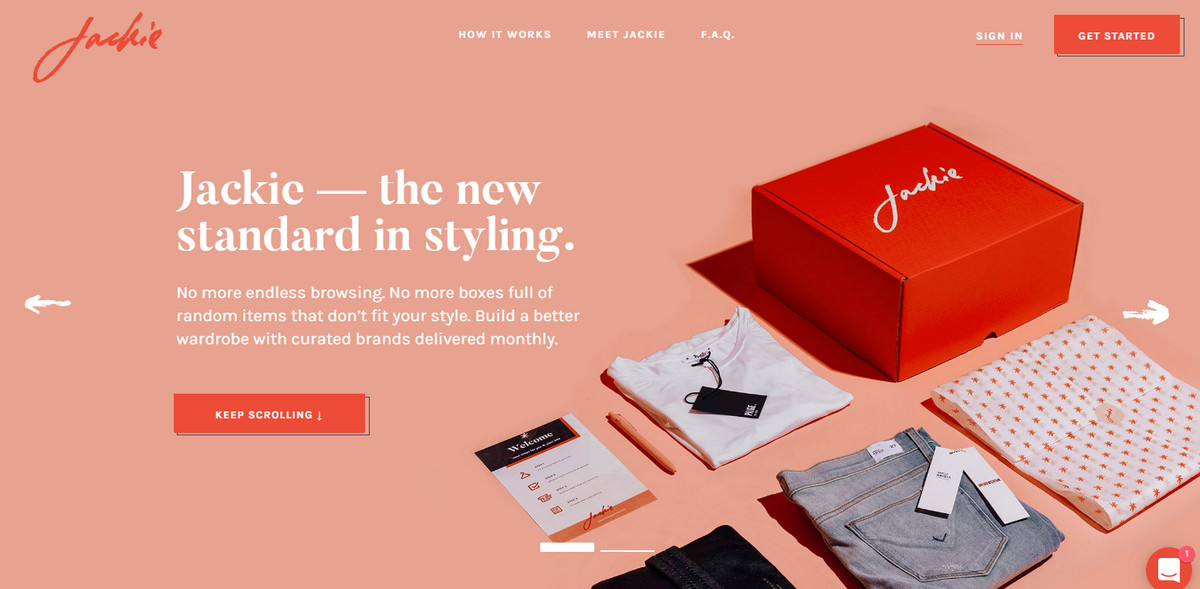
- Те, которые тщательно собраны и сфотографированы, как Jacki.
2018 by Makemepulse

Jacki

Есть также смешанные 3D-сцены, которые, как правило, отображают тщательно обрезанные изображения, помещенные в чудесное окружение 3D-объектов, таких как All Mountain Lookbook.
3D-рендеринг
Мы начнем с 3D-рендеринга, так как это самая большая область. Он становится все более многогранным и используется на разных типах веб-сайтов. Рассмотрим несколько примеров.
Pixelfordinner — классический пример. Это небольшая игра, в которой 3D-антураж является фундаментальной частью мира фантазий.
Pixelfordinner
Magic Leap и 2018 by Makemepulse (пример, показанный выше) используют современный способ применения 3D-сцен. Они используют их для стартовых экранов. Этот подход позволяет художникам воплощать оригинальные композиции оригинальные композиции.
Magic Leap отличается выдающейся космической сценой, которая излучает высокотехнологичную атмосферу.
Magic Leap

Если собираетесь применять этот подход, помните, что слишком много 3D-объектов могут быть подавляющими или даже отталкивающими.
Применение иллюстраций
Применение иллюстраций является самым старым из подходов. Дизайн использует правила перспективы и различные угловые виды для достижения иллюзии 3D. Это был единственный способ хоть как-то реализовать 3D в течение многих лет, но ситуация изменилась.
Tealspace by Chilid

Здесь иллюстрация кажется стандартной и условной, главным образом, благодаря реализации вектора. Крошечные динамические эффекты создают решение с современными тенденциями, придавая первой странице фантастическое ощущение.
Чтобы справиться с этим подходом, вы не должны забывать о динамическом поведении, поскольку статические иллюстрации кажутся немного скучными.
Фотографии
Это направление относительно новое, но оно доказало свою силу. Хоть и уступает место более сложным трюкам, основанным на WebGL, этот метод действительно имеет место.
В зависимости от вашего навыка организации предметов, вы можете использовать профессиональную камеру и программное обеспечение для редактирования фотографий, например Photoshop, для создания пользовательской композиции.
Важно то, что сцены предназначены для создания впечатления; как правило, они носят некоторый информативный смысл, а также выполняют важные функции. Например, они могут:
- Поддерживать идентификации бренда;
- Устанавливать требуемую атмосферу;
- Передавать сообщения;
- Продвигать продукт и т. д.
Obachan привозит часть Японии, каждый месяц доставляя в ваш дом коробку товаров, сделанных в Land of the Rising Sun. Как и ожидалось, команда хочет показать, чего ожидать от такой посылки. Создание сцены, заполненной материалом, который можно найти внутри коробки, — лучший способ сделать это. Не только 3D-сцена обогащает домашнюю страницу, но также информирует посетителей о том, что находится внутри коробки.
Obachan

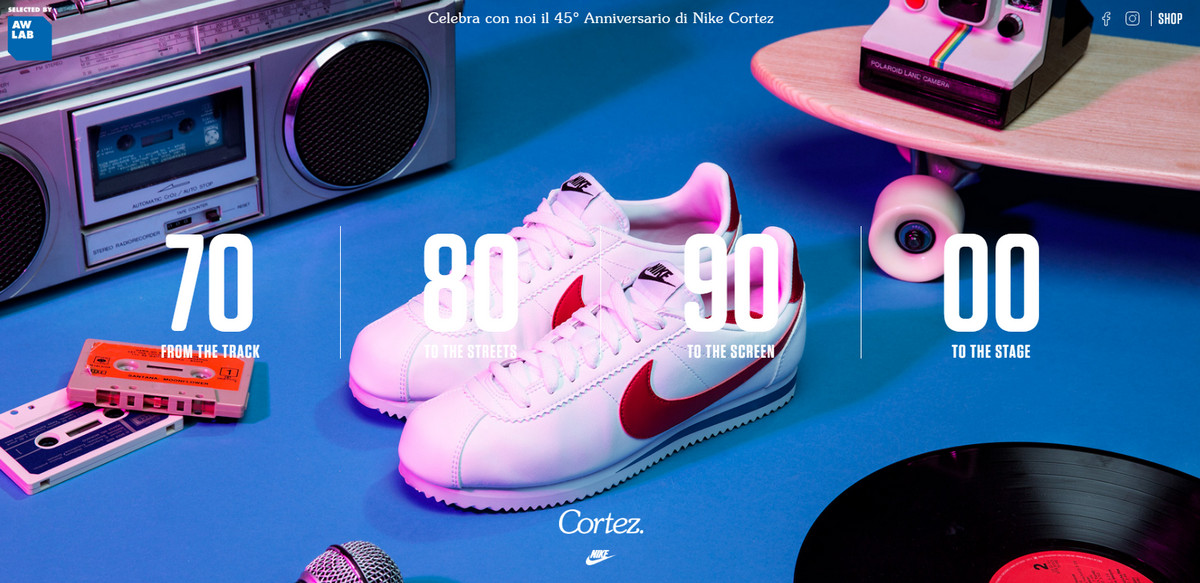
Polaroid, скейтборд, аудиокассеты и виниловая пластинка: Cortez by Nike развлекает онлайн-аудиторию мощной атмосферой, которая приходит с 90-х годов. Здесь 3D-сцена создает атмосферу, а также помещает фокус на кроссовки.
Cortez by Nike

Смешанные сцены
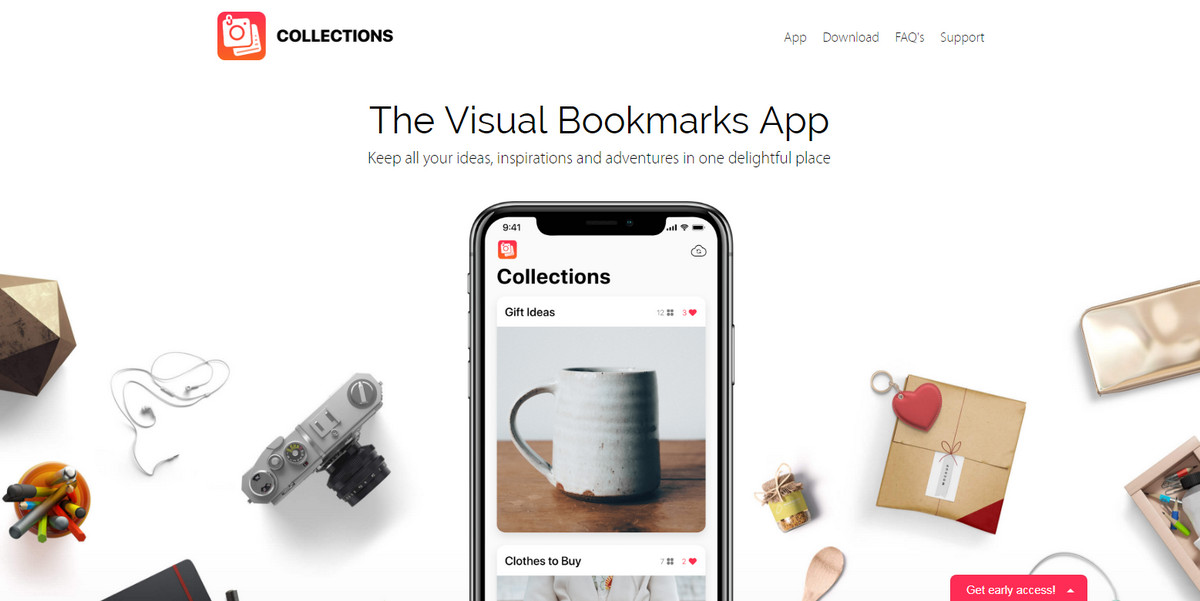
В то время как смешанные сцены выглядят искусственно и немного театрально по сравнению с предыдущими решениями, они впечатляют. Как правило, дизайнеры смешивают бдительно обработанные фотографии с большим количеством трехмерных объектов или наоборот используют 3D-сцену в качестве базы и добавляют некоторые обрезанные изображения. Рассмотрите приложение «The Collections App» и «All Mountain Lookbook».
На первой странице The Collections App представлена гармоничная комбинация сцены с фотографией и реалистичного рендеринга. Фон отображается как вид сверху, тогда как макет телефона отображается спереди. Это создает великолепный эффект.
Collections App

В значительной степени похожая на буклет, область стартовой страницы All Mountain Lookbook, предназначенная для впечатления посетителей и объяснения идеи проекта. Центральным элементом является симбиоз трехмерных объектов, фотографий и тонкого эффекта наведения мыши.
All Mountain Lookbook

Главный совет — не переусердствовать. Определите ключевые факторы композиции, которые будут передавать требуемое сообщение и основываться на них.
3D-сцены в веб-дизайне — резюме
Для создавайте 3D-сцены есть несколько способов. У каждого есть плюсы и минусы. Каждый из них требует исключительных навыков и дозу творчества. И у каждого есть свои поклонники и ненавистники.
Самое замечательное в том, что они могут применяться к различным темам. Вы можете создать композицию в соответствии с деловой атмосферой или создать сцену с игривым эффектом, чтобы завершить дизайн. Это универсальные инструменты, которые являются отличной альтернативой традиционным методам.

 Kirill Lipovoy
Kirill Lipovoy