Применение моушн-дизайна в вашем продукте
Анимированные средства полны жизни и эмоций. Анимация добавляет жизнь статическим вещам. Когда дело доходит до программного обеспечения, то анимация может способствовать не только эстетическим вещам, но и решать задачи удобства использования продукта. Так давайте рассмотрим, как применение моушн-дизайна в вашем продукте будет способствовать его улучшению.

Как люди, мы привыкли видеть, как мир движется вокруг нас, и если какая-либо часть программного обеспечения имеет последовательную анимацию, взаимодействие с ней выглядит более естественным.
Развитие современных технологий, открывает новые возможности для создания эстетичных и удобных продуктов, что приводит в развитие новые отрасли дизайна, так все чаще слышно про применение моушн-дизайна (Motion Design), Motion UX, UX Choreography. Все области направленны на создание продуктов, где анимация будет способствовать удобству продукта.

И так, начнем использовать движение

1. Начните наблюдение
Начните наблюдать, как работает анимация. Если вы не можете наблюдать за происходящим, вы не сможете работать с ними. Начните наблюдать, как элементы движутся на экране во время использования ваших любимых приложений, как обыграно применение моушн-дизайна в них. Посмотрите еще раз и найдите, какие детали вам нравятся. Наблюдайте за тем, как все меняется — форма, размер, положение и цвет. Неважно, крошечный или объемный элемент, попробуйте найти, какую роль играет движение во всей композиции.
2. Анимация — это не просто слой краски
Анимация раскрывает более глубокий смысл. Если вы находитесь в стадии разработки, анимируйте свои прототипы, чтобы добавить это измерение времени. Также разделите свой код на модульные компоненты, чтобы легко перемещать элементы в пользовательском интерфейсе. Внимательный подход к анимированию вашего творения придаст ему характер и поможет вам получить более глубокий взгляд на то, что вы пытаетесь построить.

3. Где применять моушн-дизайн в вашем продукте?

Применение моушн-дизайна уже нашло традиционные аспекты для анимация. Вот самым очевидные примеры: когда сменяются экраны, когда пользователь взаимодействует с элементом или когда пользователю приходится ждать.
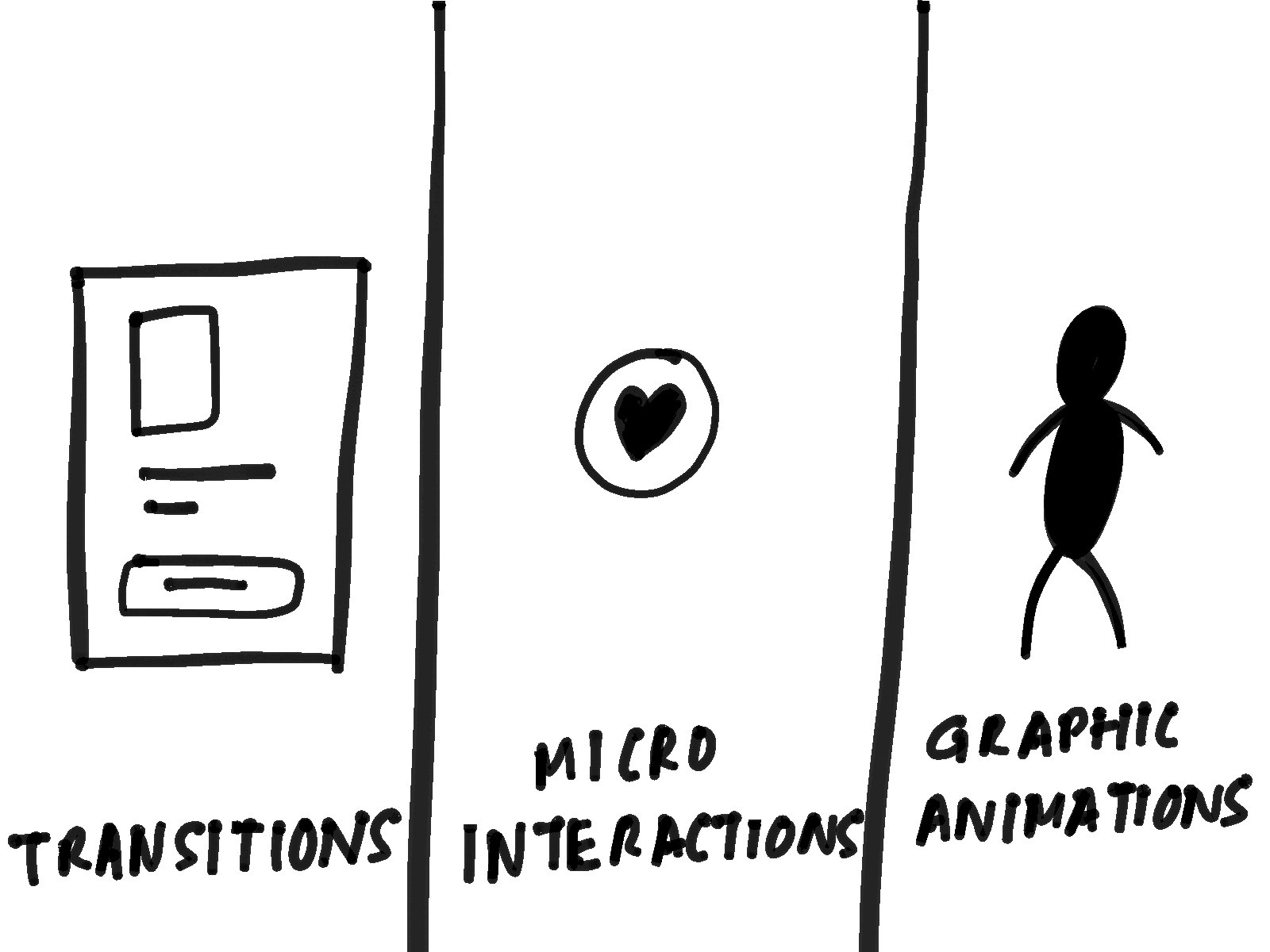
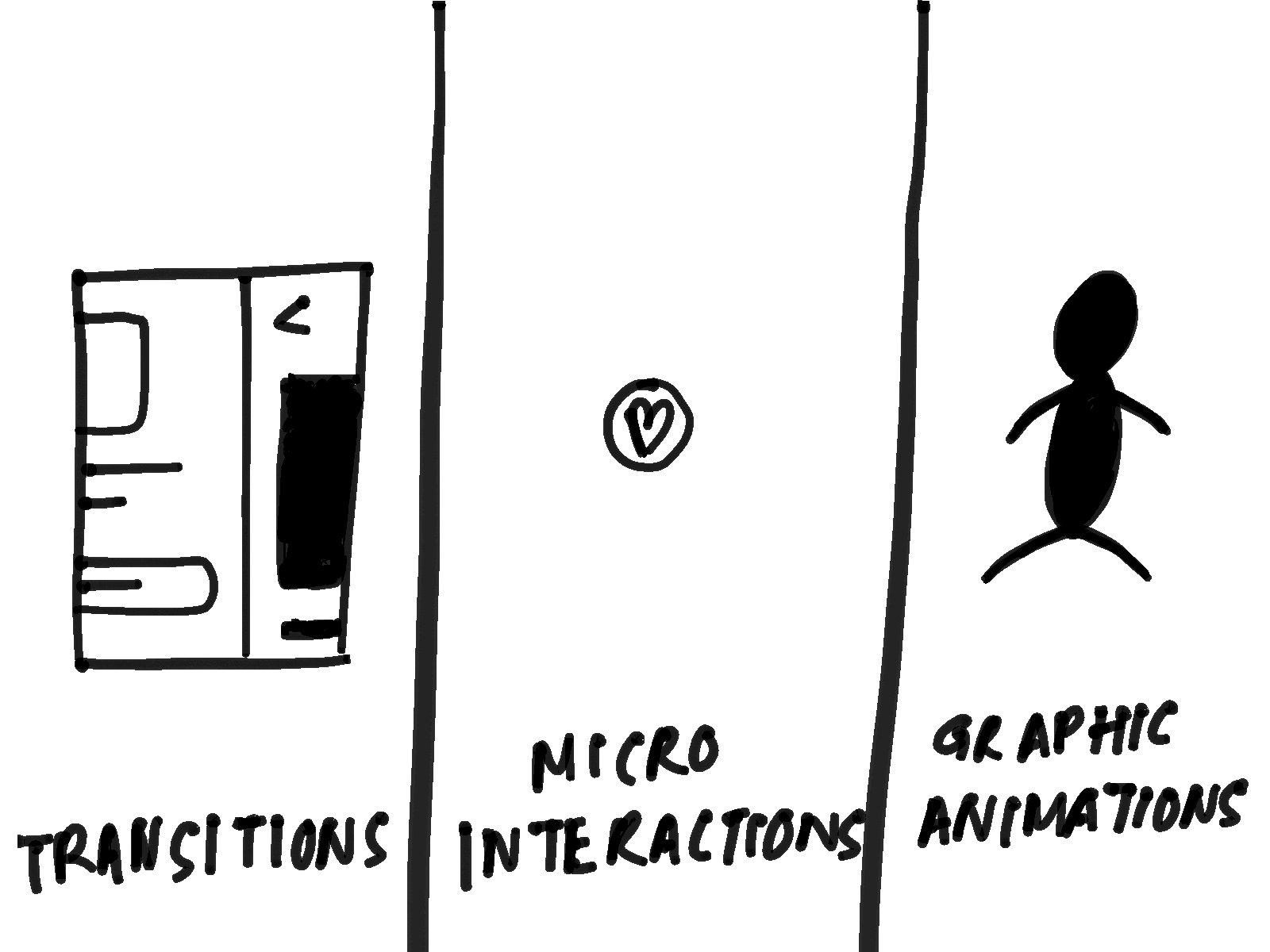
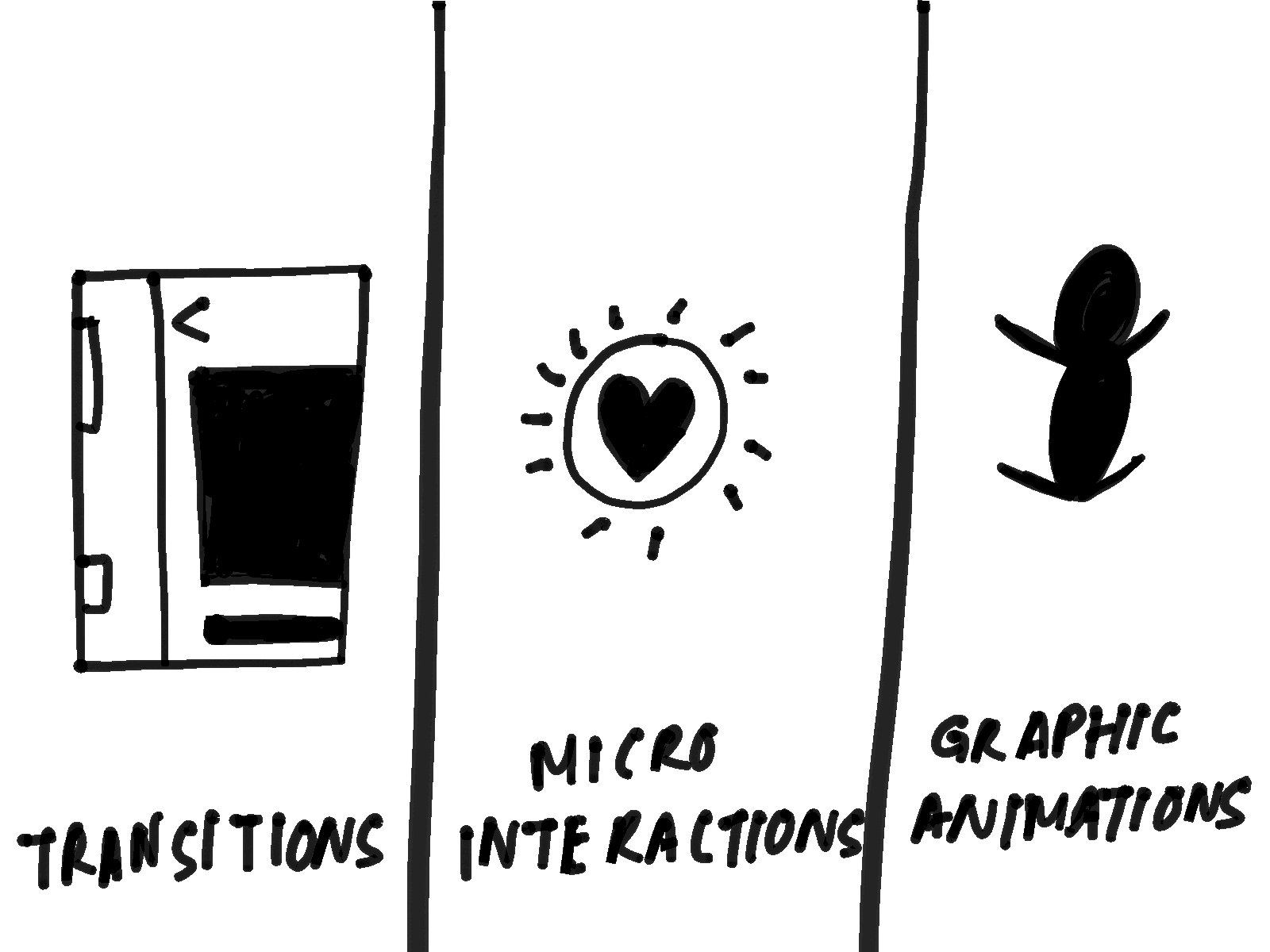
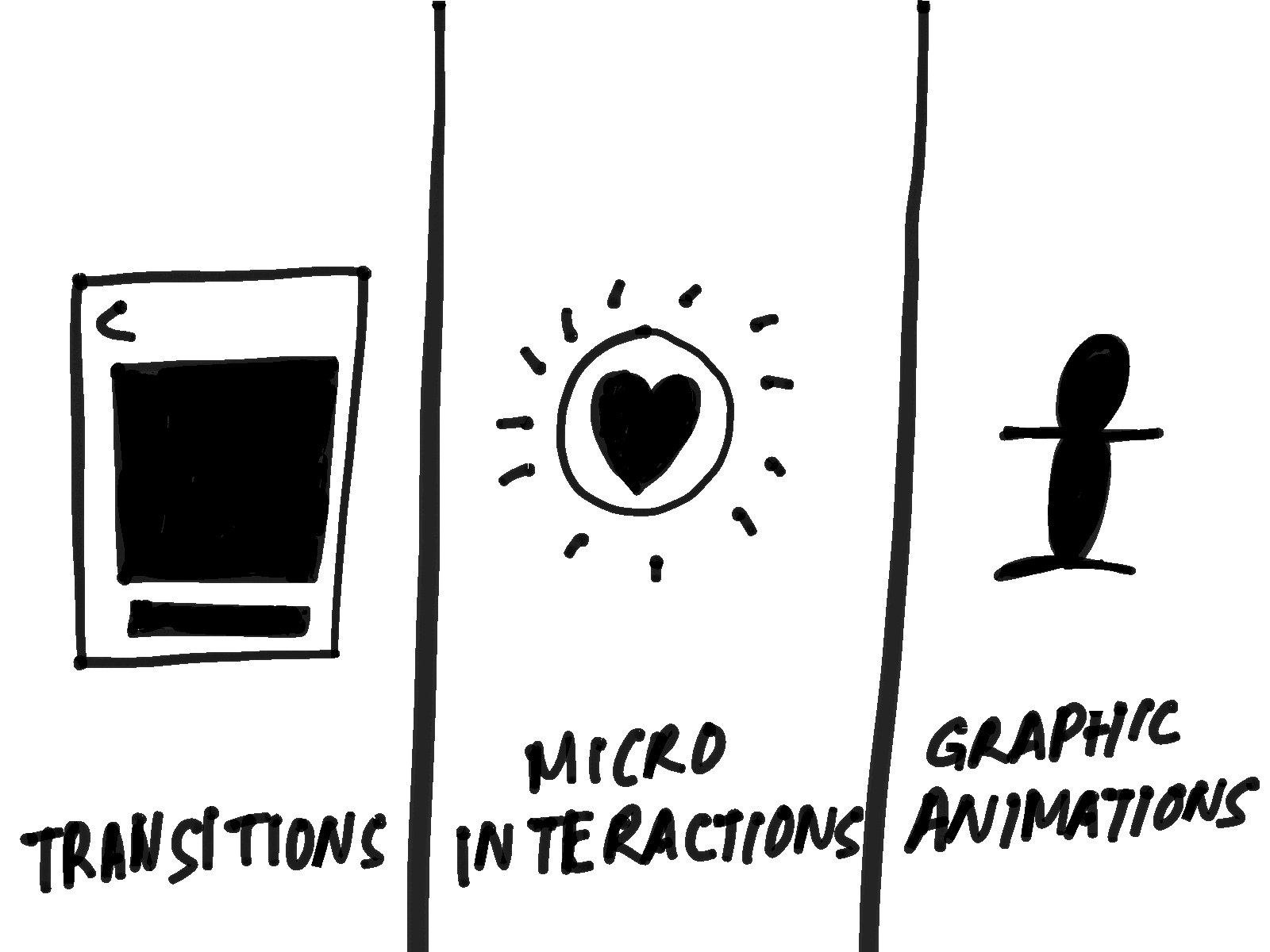
4. Типы UX анимаций
Вы можете классифицировать движение в продуктах в виде переходов (изменение содержимого / перемещение пользователя на другой экран), микро-взаимодействия (например, кнопка «Лайк»), графическая анимация или анимация персонажа.

5. Организуйте пространственную анимацию

Если элемент пользовательского интерфейса выходит справа от экрана, пользователи мысленно организуют позицию этого элемента слева в свободном пространстве. Например, если в верхнем левом углу экрана находится кнопка гамбургер-меню, меню должно появляться слева. Чтобы проверить правильность ваших анимаций, покажите их людям и узнайте насколько они выглядят естественными Это самый простой способ избежать путаницы и плохого пользовательского опыта.
6. Разберитесь в терминах моушн-дизайна
Разберитесь в терминах моушн-дизайна которые описывают техники применения анимации. Поиграйте с ними и получите контроль над этими элементами управления. Как только вы почувствуете контроль над ними, вы сможете создавать шедевры анимации. Для применения анимации в пользовательских интерфейсах у Google есть хорошие рекомендации.
7. Никогда не заставляйте пользователей ждать

Никогда не замедляйте и не создавайте препятствия во взаимодействии пользователей с продуктом, чтобы заставить их дождаться окончания анимации. Если им действительно нужно подождать, то порадуйте их значимой анимацией. Кроме того, не перегружайте программное обеспечение движением. Это не фильм.
8. Сохранение аспекты, которые вы найдете интересными
Сохраните аспекты, которые вам интересны. Наблюдайте за ними снова и снова, замедляйте их и понимайте, как движутся элементы. Узнавайте копируя. Вы также можете найти вдохновение dribbble и behance.

Применение моушн-дизайна — резюме
Не бойтесь экспериментировать и применять новые технологии в ваших продуктах. Пользователи устали от простых и серых продуктов, не упускайте возможно удивить их удобным и живым интерфейсом. Кроме того, это поможет выделиться среди конкурентов.

 Kirill Lipovoy
Kirill Lipovoy