3 основных типа анимации в дизайне мобильных приложений
Благодаря быстрой разработке технологий, анимация — это не просто визуальная роскошь, которую ожидают пользователи. Анимация решает множество функциональных проблем в интерфейсах и позволяет интерфейсам чувствоваться живыми и действительно реагировать на действия пользователя.

Давайте рассмотрим ключевые тактики анимации, которые улучшат функциональность и эмоциональную мощь вашего мобильного интерфейса.
1. Состояние системы
В вашем приложении всегда есть несколько процессов, которые происходят за кулисами, например, данные загружаются с сервера, происходят расчеты. Такой процесс всегда занимает некоторое время. Вы должны сообщить пользователю, что приложение не заблокировано и указать статус текущей обработки. Визуальные признаки прогресса дают пользователям чувство контроля над приложением.
Индикаторы загрузки
Время загрузки — это неизбежная ситуация для большинства цифровых продуктов. Хотя анимация не решит проблему — анимация сгладит проблему.
Когда мы не можем сократить время, мы можем сделать ожидание приятнее.
Творческие индикаторы прогресса могут уменьшить восприятие пользователем времени. Анимация влияет на восприятие пользователями вашего продукта, что делает его лучше, чем на самом деле.

Если приложение дает пользователям что-то интересное для просмотра во время ожидания, это заставляет пользователей уделять меньше внимания самому ожиданию.
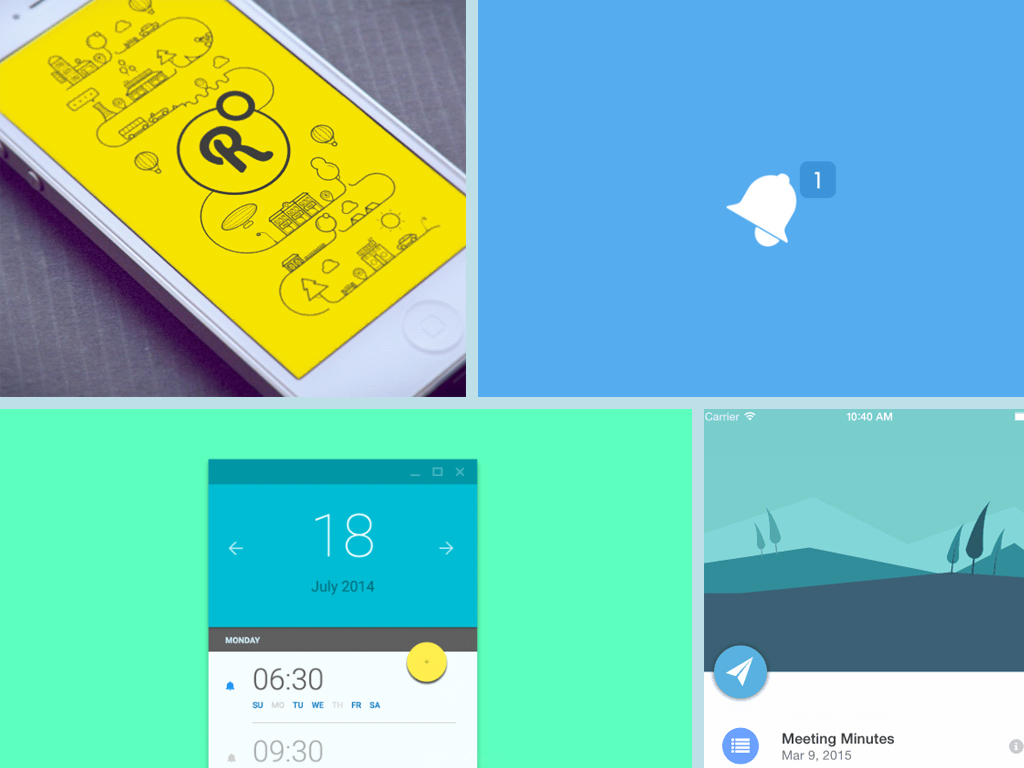
Уведомления
Поскольку движение естественно привлекает внимание, оживление ваших уведомлений — это приятный способ уведомить пользователей о чем-то, не слишком сильно вторгаясь в опыт взаимодействия.

2. Навигация и переходы
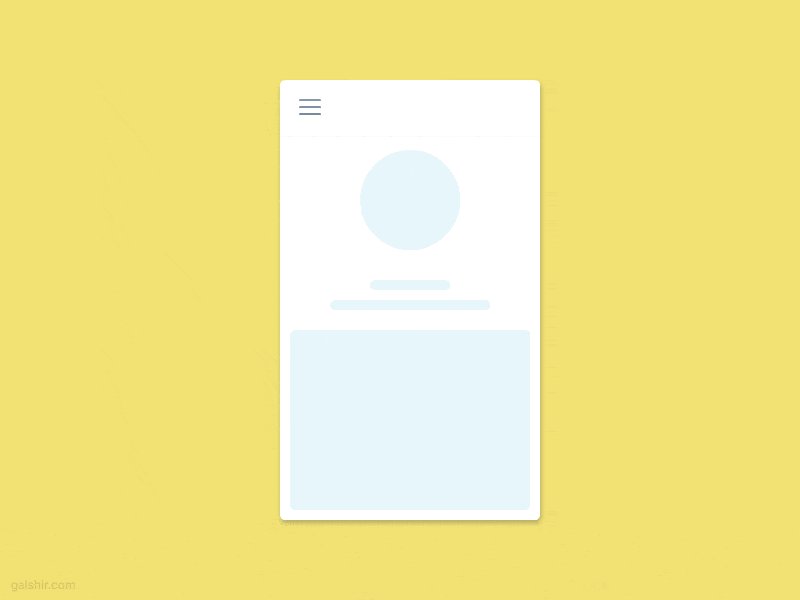
Самое основное использование анимации — в переходах . Логика этого типа анимации заключается в том, чтобы помочь пользователю понять изменения, которые только что произошли в макете страницы, что вызвало изменение и как инициировать изменение позже . Классическим примером является кнопка бургер-меню, которая переключает скрытый контент.

Хотя анимация бургер-меню может быть наиболее ожидаемым вариантом, существует множество других способов, которыми анимация дополняет навигацию.
Транспортировка между навигационным контекстом
Дизайнеры используют анимацию для плавного перемещения пользователей между навигационными контекстами и объяснения изменений в расположении элементов на экране.

Переходы должны выступать в качестве посредников между различными состояниями пользовательского интерфейса, помогая пользователям понять, что происходит при изменении экрана.
Визуальная иерархия и соединение между элементами
Анимация идеально подходит для описания объектов интерфейса и иллюстрации того, как они взаимодействуют друг с другом.

Изменение функции
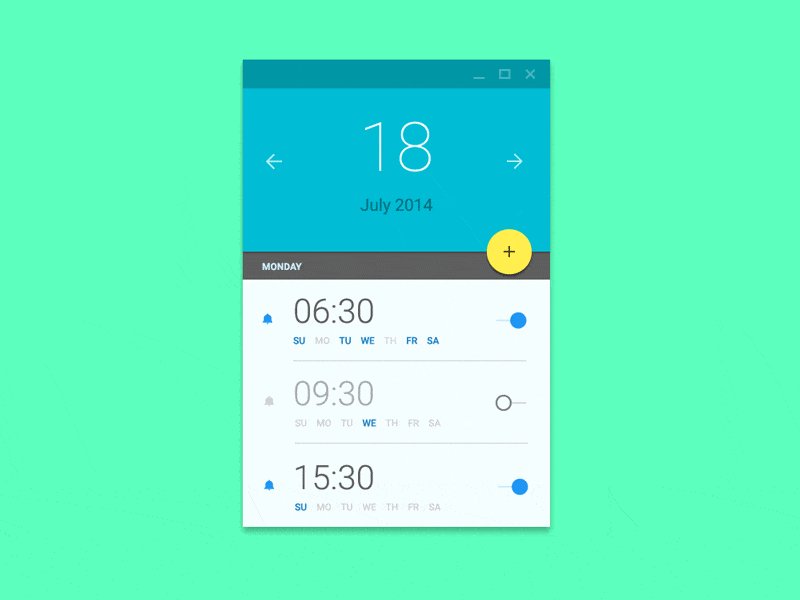
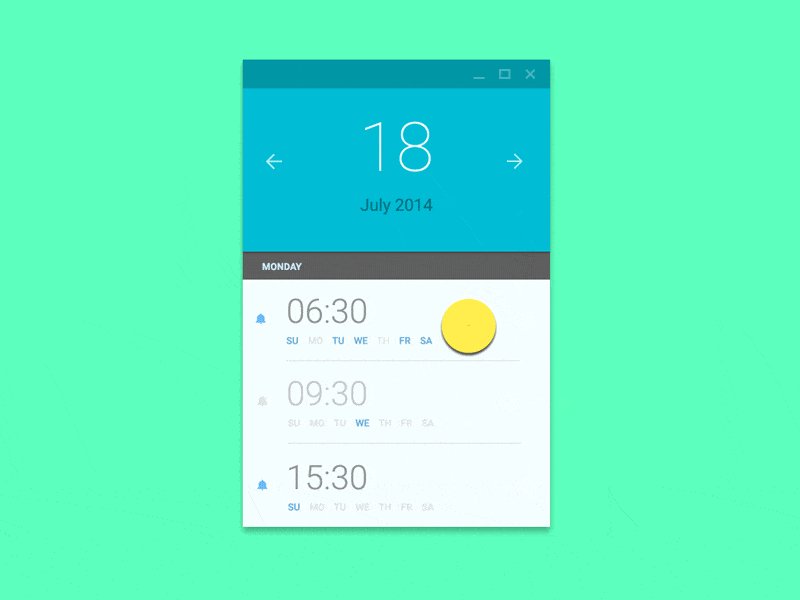
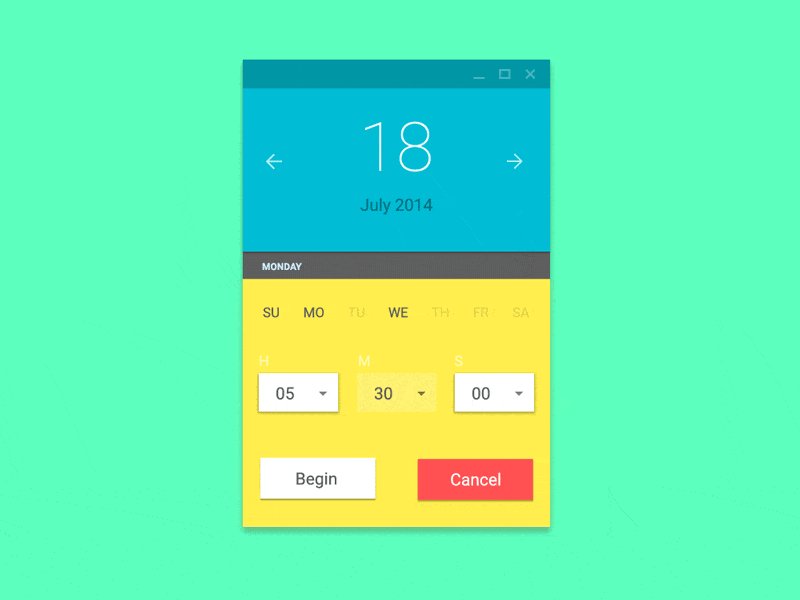
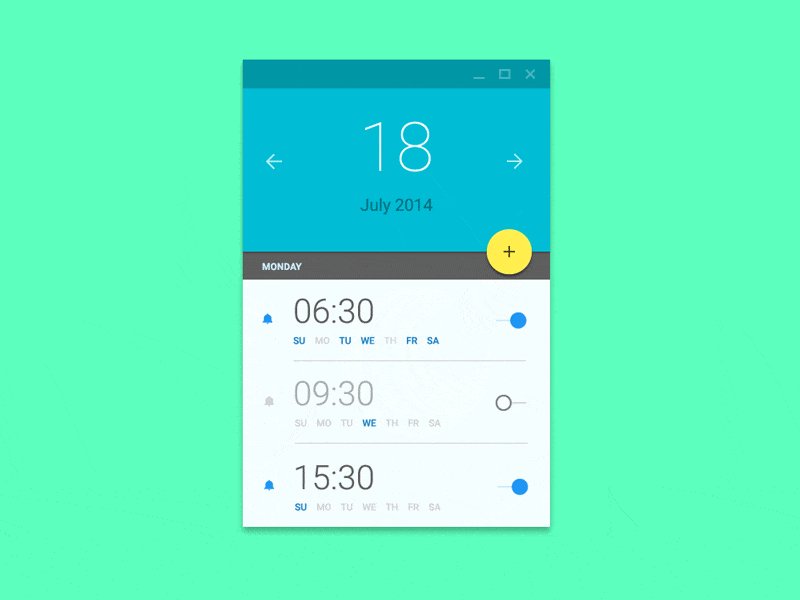
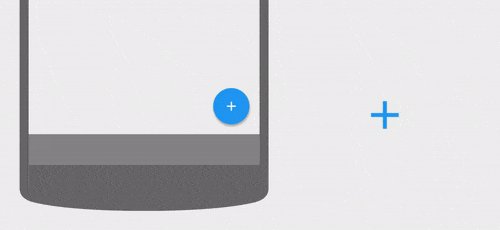
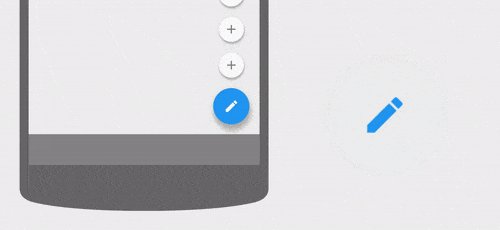
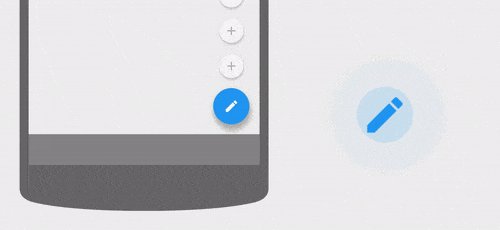
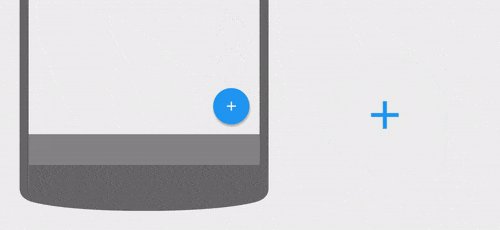
В некоторых случаях дизайнеры вынуждены создавать кнопку действия, функциональность которой изменяется при определенных условиях. Мы часто видим это в мобильных проектах, где общее пространство ограничено.

Этот тип анимации показывает, как элемент изменяется, когда пользователь взаимодействует с ним. В приведенном ниже примере, когда пользователь нажимает кнопку плавающего действия, знак плюса превращается в карандаш. Это указывает на то, что карандаш является основным методом взаимодействия. Такая маленькая деталь означает разницу между необходимостью угадать, что будет дальше, и узнать, что означает значок в любом состоянии.

3. Визуальная обратная связь
Визуальная обратная связь имеет решающее значение для любого пользовательского интерфейса. Это заставляет пользователей чувствовать, что все под контролем, а для пользователя управление означает знание и понимание его текущего контекста в системе в любой момент времени.
Подтверждение
Элементы пользовательского интерфейса, такие как кнопки и элементы управления, должны казаться осязаемыми, даже если они находятся за слоем стекла.
В физическом мире кнопки, элементы управления и другие объекты реагируют на наши взаимодействия с ними. Люди ожидают аналогичного уровня отклика от элементов управления пользовательского интерфейса.
Чтобы преодолеть этот пробел, визуальные сигналы движения подтверждают ввод анимацией.

Визуализация результатов действия
Анимация может улучшить каждую точку взаимодействия и усилить действия, которые пользователь выполняет.
В приведенном ниже примере Stripe, когда пользователь нажимает кнопку «Оплатить», кратковременно появляется счетчик, прежде чем приложение покажет состояние успеха. Быстрая анимация заставляет пользователей чувствовать, что они легко сделали платеж, и пользователи действительно ценят такие важные детали.

3 основных типа анимации в дизайне мобильных приложений — резюме
Анимация является мощным подспорьем для создания эффективного интерфейса, когда она используется должным образом. Это добавляет жизни к любому дизайну, привлекает пользователей даже к самым обычным задачам и, конечно же, выделяет предлежание из массы подобных.

 Kirill Lipovoy
Kirill Lipovoy